VUE中总的逻辑关系和移动端mint-ui的应用接触
1.mint-ui官网:https://mint-ui.github.io/#!/zh-cn
可以点击开始使用,里边有详细的讲解。安装mint-ui:
官网是:
但是应用没有装成功,不知为何,可能是我配置原因导致的吧~然后搜索之后用的:
1)npm i mint-ui -S
2)这里官网很详细的写了,在你配置好的vue项目中找到main.js.我这里全部引入了~~
.

2.下边开始说下VUE的重点目录逻辑。

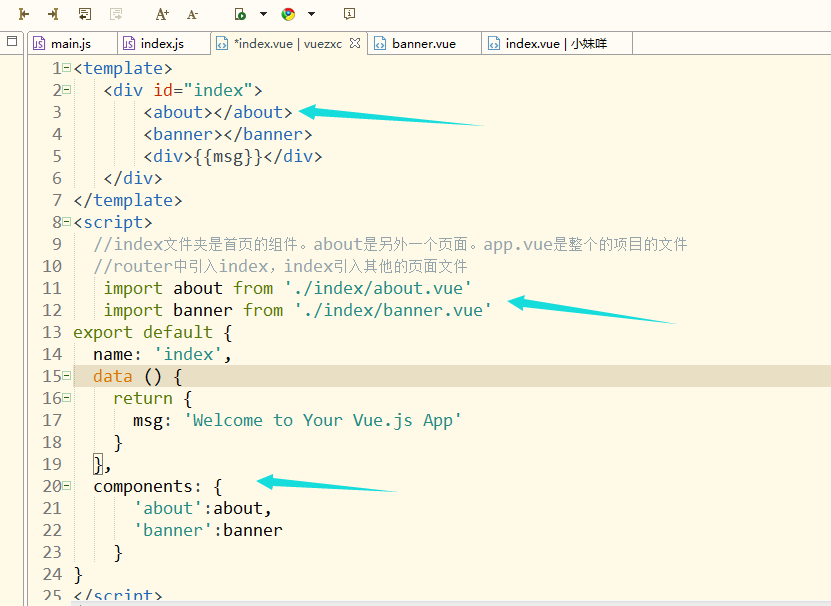
1)页面中现在一共2个页面文件夹,也就是2个页面~其中index.vue就是首页,而index文件夹就是它的组件们~~在index.vue中引入组件们~蓝色箭头的三处~

2)在路由的index.js中引入即可。

到这里一个基本的项目结构搭建完啦~对了,vue搭建环境的helloword直接删除,新建需要的index.vue就好啦~
VUE中总的逻辑关系和移动端mint-ui的应用接触的更多相关文章
- squid http_access中的逻辑关系
http_access通过acl实现访问控制,方法 acl A acltype argument acl B acltype argument 逻辑关系:或 http_access allow|den ...
- Snort规则中的逻辑关系
0x01 看一条规则alert tcp any any -> any any (content:"union";http_uri;nocase;content:"s ...
- 前端技术之:如何在Vue中使用clipboard.js复制服务端数据
第一步 创建点击对象页面元素,并绑定业务数据. <el-button type="text" size="mini" class="copy-b ...
- mint-ui在vue中的使用。
首先放上mint-ui中文文档 近来在使用mint-ui,发现部分插件在讲解上并不是很详细,部分实例找不到使用的代码.github上面的分享,里面都是markdown文件,内容就是网上的文档 刚好自己 ...
- 基于Mint UI和MUI开发VUE项目一之环境搭建和首页的实现
一:简介 Mint UI 包含丰富的 CSS 和 JS 组件,能够满足日常的移动端开发需要.通过它,可以快速构建出风格统一的页面,提升开发效率.真正意义上的按需加载组件.可以只加载声明过的组件及其样式 ...
- wemall app商城源码中基于JAVA的绑定和处理fragments和viewpager之间的逻辑关系代码
wemall doraemon是Android客户端程序,服务端采用wemall微信商城,不对原商城做任何修改,只需要在原商城目录下上传接口文件即可完成服务端的配置,客户端可随意定制修改.本文分享其中 ...
- 关于Vue中main.js,App.vue,index.html之间关系进行总结
在初始化的Vue项目中,我们最先接触到的就是main.js,App.vue,index.html这三个文件,我们从培训视频或者官方文档上可以了解到: index.html---主页,项目入口 App. ...
- 移动端固定头部和固定左边第一列的实现方案(Vue中实现demo)
最近移动端做一份报表,需要左右滚动时,固定左边部分:上下滚动时,固定头部部分. 代码在Vue中简单实现 主要思路是: a.左边部分滚动,实时修改右边部分的滚动条高度 b.头部和内容部分都设置固定高度, ...
- vue.js 1.0中用v-for遍历出的li中的@click事件在移动端无效
在vue.js使用v-for遍历出的li中的@click事件在移动端无效,在网页端可以执行,代码如下 <template> <div class="rating-secti ...
随机推荐
- 小小知识点(六)——算法中的P问题、NP问题、NP完全问题和NP难问题
转自CSDN默一鸣 https://blog.csdn.net/yimingsilence/article/details/80004032 在讨论算法的时候,常常会说到这个问题的求解是个P类问题,或 ...
- Day7 Numerical simulation of optical wave propagation之通过随机介质(如大气湍流)的传播(三)
三 执行湍流仿真 基本参数设置: 光场条件:波长wvl,源平面的光场U 传播几何结构:观察面孔径尺寸D2,传播距离Dz 湍流条件:大气折射率结构常数Cn2 1. 准备工作 确定传播几何结构 (程序: ...
- PS制作漂亮紫色霓虹灯光文字
一.新建画布,大小1500 * 950像素,分辨率为300,置入墙壁图像,大小适合. 二.调整图层的色阶,色相/饱和度. 三.新建文字图层,颜色为#a33e88,大小为103,字体为Beon Medi ...
- Oracle Data Provider for .Net classes文档
官方文档详见:https://docs.oracle.com/en/database/oracle/oracle-data-access-components/18.3/odpnt/odp-dot-n ...
- Linux C/C++ 链接选项之静态库--whole-archive,--no-whole-archive和--start-group, --end-group
参照这两篇博客: http://stackoverflow.com/questions/805555/ld-linker-question-the-whole-archive-option http: ...
- 搭建Android手机服务器(一)
自从上学期的软件工程课之后,我们团队设计的抢答器一直想把服务端移到移动端.所以,我一直在考虑如何把手机作为一台服务器.今天我主要讲解一下,对于没有android真机只有模拟器的,如何设置模拟器,使得在 ...
- CodeForces666E Forensic Examination
题目描述 给你一个串S以及一个字符串数组T[1..m],q次询问,每次问S的子串S[pl..pr]在T[l..r]中的哪个串里的出现次数最多,并输出出现次数. 如有多解输出最靠前的那一个. 题解 ...
- 关于JavaScript(脚本语言)
1.typeof运算符:判断一个对象是否是什么类型,返回“” 一.数字类型(Number) 1.javascript不擅长计算,不能用于浮点数的计算.如:var a = 0.2; var b = 0. ...
- prometheus 配置容器 cadvisor监控节点
安装cadvisor docker run \ --volume=/:/roofs:ro \ --volume=/var/run:/var/run:rw \ --volume=/sys:/sys:ro ...
- 2018-2019-2 《Java程序设计》第2周学习总结
20175319 2018-2019-2 <Java程序设计>第2周学习总结 教材学习内容总结 第二周学习了<Java2实用教程>第二章.第三章的内容关于Java基本数据类型与 ...
