Win10系列:C#应用控件进阶10
EllipseGeometry
EllipseGeometry控件可以用于绘制椭圆,通过定义EllipseGeometry控件的Center属性确定椭圆的圆心坐标,使用此控件的RadiusX 和RadiusY属性分别定义椭圆X轴、Y轴的半径长度。下面将演示如何使用EllipseGeometry控件绘制一个椭圆。
在一个打开的Windows应用商店项目中新建一个空白页,并命名为EllipseGeometryPage,双击打开此页面的EllipseGeometryPage.xaml文件,在Grid元素中添加如下代码。
<!--定义Path-->
<Path Fill="Yellow" Stroke="Black" StrokeThickness="5">
<Path.Data>
<EllipseGeometry Center="200,200" RadiusX="100" RadiusY="200">
</EllipseGeometry>
</Path.Data>
</Path>
在上面的代码中,首先定义一个Path控件并设置Fill、Stroke和StrokeThickness属性分别为黄色(Yellow)、黑色(Black)和5像素。接着在Path.Data的内部使用EllipseGeometry控件的Center属性确定椭圆的圆心坐标为(200,200),然后给RadiusX和RadiusY属性赋值从而定义椭圆的X轴和Y轴半径分别为100、200。
前面介绍了在前台绘制椭圆,下面我们来看一下使用后台代码绘制此图形,代码如下所示:
public EllipseGeometryPage()
{
this.InitializeComponent();
//在path前面加命名空间防止与System.IO.path 发生冲突
Windows.UI.Xaml.Shapes.Path mypath = new Windows.UI.Xaml.Shapes.Path();
mypath.Stroke = new SolidColorBrush(Colors.Black);
mypath.Fill = new SolidColorBrush(Colors.Yellow);
mypath.StrokeThickness = 3;
//实例化椭圆的对象
EllipseGeometry ellipseGeometry = new EllipseGeometry();
//设置圆心
ellipseGeometry.Center = new Point(200, 200);
//X轴半径为100px
ellipseGeometry.RadiusX = 100;
//Y轴半径为200px
ellipseGeometry.RadiusY = 200;
mypath.Data = ellipseGeometry;
MyShow.Children.Add(mypath);
}
在上面的代码中,首先定义Path类型的对象mypath,并设置mypath对象的Fill、Stroke和StrokeThickness属性分别为黄色(Yellow)、黑色(Black)和5像素。然后创建EllipseGeometry类型的对象ellipseGeometry,并设置ellipseGeometry对象的Center、RadiusX和RadiusY属性。设置好椭圆的属性后,把ellipseGeometry对象赋值给mypath对象的Data属性,最后调用MyShow容器对象的Children属性中的Add方法,将这个椭圆加入到页面中显示。
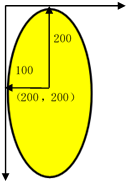
运行此页面,利用EllipseGeometry绘制椭圆的效果如图8-12所示。

图8-12 利用EllipseGeometry 绘制的椭圆
8.3.4 GeometryGroup
若要绘制复合几何图形需要用到GeometryGroup类型的对象,GeometryGroup在前文中也曾提到,它的作用是创建Geometry子类对象的组合体,通过向GeometryGroup中添加任意数量的Geometry子类对象便可以绘制复杂的图形。下面通过示例展示如何利用GeometryGroup创建复合图形。
在一个打开的Windows应用商店项目中新建一个空白页,并命名为GeometryGroupPage,双击打开此页面的GeometryGroupPage.xaml文件,在Grid元素中添加如下代码。
<Path Fill="Orange" Stroke="Red" StrokeThickness="3">
<Path.Data>
<GeometryGroup FillRule="EvenOdd">
<EllipseGeometry Center="200,200" RadiusX="100" RadiusY="200"></EllipseGeometry>
<EllipseGeometry Center="250,200" RadiusX="100" RadiusY="200"></EllipseGeometry>
<EllipseGeometry Center="225,200" RadiusX="100" RadiusY="100"/>
</GeometryGroup>
</Path.Data>
</Path>
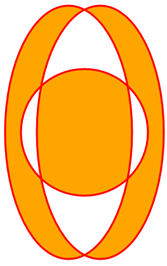
上面的代码首先定义一个Path控件并设置Fill属性为橙色(Orange)、Stroke属性为红色(Red)和StrokeThickness属性为3像素。接着在Path.Data的内部定义一个GeometryGroup控件,然后向GeometryGroup控件中添加三个EllipseGeometry,并设置这两个EllipseGeometry控件的Center、RadiusX和RadiusY属性,这样便可以得到如图8-13所示的运行效果。
在后台用GeometryGroup创建复合几何图形与在前台的创建思路相似,绘制复合几何图形的后台代码如下所示:
public GeometryGroupPage()
{
this.InitializeComponent();
//实例化Path类型的对象
Windows.UI.Xaml.Shapes.Path mypath = new Windows.UI.Xaml.Shapes.Path();
//设置mypath对象的属性
mypath.Stroke = new SolidColorBrush(Colors.Red);
mypath.StrokeThickness = 3;
mypath.Fill = new SolidColorBrush(Colors.Orange);
//实例化GeometryGroup类型的对象
GeometryGroup group = new GeometryGroup();
//实例化EllipseGeometry类型的对象
EllipseGeometry ellipseOne = new EllipseGeometry();
//设置椭圆的属性
ellipseOne.Center = new Point(200, 200);
//X轴半径为100px
ellipseOne.RadiusX = 100;
//Y轴半径为200px
ellipseOne.RadiusY = 200;
//定义另一个椭圆
EllipseGeometry ellipseTwo = new EllipseGeometry();
ellipseTwo.Center = new Point(250, 200);
ellipseTwo.RadiusX = 100;
ellipseTwo.RadiusY = 200;
EllipseGeometry ellipseThree = new EllipseGeometry();
ellipseThree.Center = new Point(225,200);
ellipseThree.RadiusX = 100;
ellipseThree.RadiusY = 100;
//设置填充规则
group.FillRule = FillRule.EvenOdd;
//添加椭圆到group控件中
group.Children.Add(ellipseOne);
group.Children.Add(ellipseTwo);
group.Children.Add(ellipseThree);
mypath.Data = group;
MyShow.Children.Add(mypath);
}
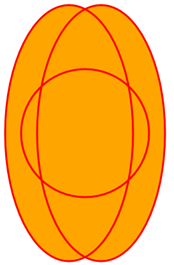
当几何图形出现交叉的情况时,可以使用GeometryGroup对象的FillRule(填充规则)属性定义内容交叉时的显示方式,FillRule是枚举类型,可选值包括EvenOdd与Nonzero,默认值是EvenOdd,表示图形的层叠次数为偶数的交叉部分不填充,反之则填充。这两个属性值效果对比如图8-13和图8-14所示。


图8-13 FillRule值为EvenOdd时的效果图 图8-14 FillRule值为Nonzero时的效果图
Win10系列:C#应用控件进阶10的更多相关文章
- Win10系列:JavaScript 控件的使用
向页面中添加的控件可分为两种类型:标准的HTML控件和WinJS库控件.其中标准的HTML控件是指HTML标准中定义的基本控件,如按钮和复选框:WinJS库控件是为开发基于JavaScript 的Wi ...
- 【转】PyQt5系列教程(七)控件
PyQt5系列教程(七)控件 软硬件环境 Windows 10 Python 3.4.2 PyQt 5.5.1 PyCharm 5.0.4 前言 控件是PyQt应用程序的基石.PyQt5自带很多不 ...
- WPF 模仿 UltraEdit 文件查看器系列一 用户控件
WPF 模仿 UltraEdit 文件查看器系列一 用户控件 运行环境:Win10 x64, NetFrameWork 4.8, 作者:乌龙哈里,日期:2019-05-10 章节: 起步 添加用户控件 ...
- C#控件系列--文本类控件
C#控件系列--文本类控件 文本类控件主要包含Label.LinkLabel.Button.TextBox以及RichTextBox. Label 功能 Label用来 ...
- WPF从我炫系列4---装饰控件的用法
这一节的讲解中,我将为大家介绍WPF装饰控件的用法,主要为大家讲解一下几个控件的用法. ScrollViewer滚动条控件 Border边框控件 ViewBox自由缩放控件 1. ScrollView ...
- WPF编游戏系列 之四 用户控件
原文:WPF编游戏系列 之四 用户控件 在上一篇<WPF编游戏系列 之三 物品清单>中,对物品清单进行了演示,其中反复用到了同一组控件(如下图),而且 颜昌钢也指出在3.2. ...
- Win10系列:C#应用控件进阶5
多线形 多线形和多边形类似,不同点在于多线形中最后一个点和第一个点不会默认被连接.在多线形的点集中,可以存在同一个开始点和终结点因而会定义成闭合图形.下面将演示如何使用Polyline控件绘制一个多线 ...
- Win10系列:C#应用控件进阶4
多边形 若要绘制多边形需要用到Polygon元素,并通过定义一系列的点绘制多边形.Polygon类型的对象有Points属性, 这个属性用来定义组成边的点集.在前台代码中,使用空格分隔各个点,然后利用 ...
- Win10系列:C#应用控件进阶2
矩形 若要绘制矩形需要用到Rectangle元素,通过指定Rectangle元素的Width和Height属性值来确定矩形的尺寸.而设置RadiusX和RadiusY属性值能得到圆角的矩形,这两个属性 ...
随机推荐
- TeamCity Agent安装
1 docker安装 docker run -it -e SERVER_URL= \ -v /home/lishan/teamcity/conf:/data/teamcity_agent/conf \ ...
- Cannot redeclare C() (previously declared in .
在引入支付宝入口文件AopSdk.php的时候报错:Cannot redeclare C() (previously declared in D:\phpStudy\WWW\thinkphp\help ...
- golang设置title并获取窗口句柄
package main import ( "fmt" "syscall" "github.com/lxn/win") func main( ...
- cssselector元素定位
转自https://blog.csdn.net/qq_40024178/article/details/78945651 一.概述 cssSelector也是一种常用的选择器,CSS locator比 ...
- Oracle使用——数据泵导入导出数据库——impdp/expdp使用
使用前提 EXPDP和IMPDP只可以在Oracle服务端使用. EXP导出的文件只可以使用IMP导入,不适用于IMPDP导入文件:EXPDP导出的文件只可以使用IMPDP导入,而不适用于IMP导出文 ...
- 单元测试系列之十一:Jmockit之mock特性详解
本文是Jmockit学习过程中,根据官网所列的工具特性进行解读. 1.调用次数约束(Invocation count constraints) 可以通过调用计数约束来指定预期和/或允许匹配给定期望的调 ...
- Python3 tkinter基础 Radiobutton variable 默认选中的按钮
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- Mysql 通用知识 2019-03-27
充电mysql 官网 https://www.mysql.com/ 以上是mysql的产品线,多数是收费的.只有社区版是免费的. 所以下面只说社区版community. MySQL Community ...
- THUSCH 2017 大魔法师(矩阵乘法+线段树)
题意 https://loj.ac/problem/2980 思路 区间修改考虑用线段树维护.由于一段区间的 \(A,B,C\) 可以表示成由原来的 \(A,B,C\) 乘上带上系数再加上某一个某个常 ...
- 信息安全之路-web-xss学习(2)
存储型xss漏洞 该漏洞会将执行命令写入数据库,每一个用户在该页面停留时,都会被动执行该js命令,从而被盗取cookie 1.DVWA平台验证-low等级 <?php if( isset( $_ ...
