js的closures(闭包)
JS中的闭包(closure)
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一.什么是闭包
JS中,在函数内部可以读取函数外部的变量
function outer(){
var localVal = 30;
return localVal;
}
outer();//30
但,在函数外部自然无法读取函数内的局部变量
function outer(){
var localVal = 30;
}
alert(localVal);//error
这里有个需要注意的地方,函数内部声明变量的时候,一定要使用var命令。如果不用的话,实际上是声明了一个全局变量。

function outer(){
localVal = 30;
return localVal;
}
outer();
alert(localVal);//30

以上的表述,是JS变量的作用域的知识,它包括全局变量和局部变量。
Javascript语言的特殊之处,就在于函数内部可以直接读取全局变量。

function outer(){
var localVal = 30;
function inner(){
alert(localVal);
}
return inner;
}
var func = outer();
func();//30

我们看到在上面的代码中,outer函数内又定义一个函数inner,outer函数的返回值是inner函数,inner函数把localVal alert出来。
我们可以看出以上代码的特点:函数嵌套函数,内部函数可以引用外部函数的参数和变量,参数和变量不会被垃圾回收机制收回。
代码中的inner函数,就是闭包。简单的说,闭包(closure)就是能够读取其他函数内部变量的函数。
由于在Javascript语言中,只有函数内部的子函数才能读取局部变量,因此可以把闭包简单理解成“定义在一个函数内部的函数”。所以,在本质上,闭包就是将函数内部和函数外部连接起来的一座桥梁。
在上面的代码中,函数inner被包含在函数outer内部,这时outer内部的所有局部变量,对inner都是可见的。但是inner内部的局部变量,对oute 是不可见的。这是Javascript语言特有的“链式作用域”结构(chain scope),子对象会一级一级地向上寻找所有父对象的变量。所以,父对象的所有变量,对子对象都是可见的,反之则不成立。
补充--JS中的函数定义
JS中定义一个函数,最常用的就是函数声明和函数表达式
Js中的函数声明是指下面的形式:
function functionName(){
}
函数表达式则是类似表达式那样来声明一个函数:
var functionName = function(){
}
我们可以使用函数表达式创建一个函数并马上执行它,如:
(function() {
var a, b // local variables
// ... // and the code
})()
()();第一个括号里放一个无名的函数。
二者区别:js的解析器对函数声明与函数表达式并不是一视同仁地对待的。对于函数声明,js解析器会优先读取,确保在所有代码执行之前声明已经被解析,而函数表达式,如同定义其它基本类型的变量一样,只在执行到某一句时也会对其进行解析,所以在实际中,它们还是会有差异的,具体表现在,当使用函数声明的形式来定义函数时,可将调用语句写在函数声明之前,而后者,这样做的话会报错。
二.闭包的应用
使用闭包的好处:
-希望一个变量长期驻扎在内存当中;
-避免全局变量的污染;
-私有成员的存在
1.模块化代码
使用自执行的匿名函数来模拟块级作用域
(function(){
// 这里为块级作用域
})();
该方法经常在全局作用域中被用在函数外部,从而限制向全局作用域中添加过多的变量和函数影响全局作用域。也可以减少如闭包这样的对内存的占用,由于匿名函数没有变量指向,执行完毕就可以立即销毁其作用域链。
示例:

var test = (function(){
var a= 1;
return function(){
a++;
alert(a);
}
})();
test();//2
test();//3

实现a的自加,不污染全局。
2.循环闭包
循环给每个li注册一个click事件,点击alert序号。代码如下:

var aLi = document.getElementByClassName("test");
function showAllNum( aLi ){
for( var i =0,len = aLi.length ;i<len;i++ ){
aLi[i].onclick = function(){
alert( i );//all are aLi.length!
}
}
}

点击后会一直弹出同一个值 aLi.length 而不是123。当点击之前,循环已经结束,i值为aLi.length。
利用闭包,建一个匿名函数,将每个i存在内存中,onclick函数用的时候提取出外部匿名函数的i值。代码如下:

var aLi = document.getElementByClassName("test");
function showAllNum( aLi ){
for( var i =0,len = aLi.length ;i<len;i++ ){
(function(i){
aLi[i].onclick = function(){
alert( i );
}
})(i);
}
}

或者:

function showAllNum( aLi ){
for( var i =0,len = aLi.length ;i<len;i++ ){
aLi[i].onclick = (function(i){
return function(){
alert( i );
}
})(i);
}
}

实现解释:
1.作用域链
2.闭包函数的赋值与运行
实际上只是通过函数的赋值表式方式付给了标签点击事件,并没有运行;当遍历完后,i变成标签组的长度,根据作用域的原理,向上找到for函数里的i,所以点击执行的时候都会弹出标签组的长度。闭包可以使变量长期驻扎在内存当中,我们在绑定事件的时候让它自执行一次,把每一次的变量存到内存中;点击执行的时候就会弹出对应本作用域i的序号。
3.封装
外部无法直接获取函数内的变量,可通过暴露的方法获取

var info = function(){
var _userId = 23492;
var _typeId = 'item';
function getUserId(){
alert(_userId);
}
function getTypeId(){
alert(_typeId);
}
};
info.getUserId();//23492
info.getTypeId();//item
info._userId//undefined
info._typeId//undefined

但是这种方式会使我们在每一次创建新对象的时候都会创建一个这种方法。使用原型来创建一个这种方法,避免每个实例都创建不同的方法。在这里不做深究(一般构造函数加属性,原型加方法)。
4.关于 this 对象
this 对象是在运行时基于函数的执行环境绑定的(匿名函数中具有全局性)(this:当前发生事件的元素),有时候在一些闭包的情况下就有点不那么明显了。
代码1:

var name = "The Window";
var obj = {
name : "The object",
getNameFunc : function(){
return function(){
return this.name;
}
}
}
alert( obj. getNameFunc()() )//The Window

代码2:

var name="The Window"
var obj = {
name : "The object", getNameFunc : function(){
var _this = this;
return function(){
return _this.name;
}
}
}
alert(object.getNameFunc()());//The object

javascript是动态(或者动态类型)语言,this关键字在执行的时候才能确定是谁。所以this永远指向调用者,即对‘调用对象‘者的引用。第一部分通过代码:执行代码object.getNameFunc()之后,它返回了一个新的函数,注意这个函数对象跟object不是一个了,可以理解为全局函数;它不在是object的属性或者方法,此时调用者是window,因此输出是 The Window。
第二部分,当执行函数object.getNameFunc()后返回的是:
function( )
{
return _this.name;
}
此时的_this=this。而this指向object,所以that指向object。他是对object的引用,所以输出My Object。
总结:关于js中的this,记住谁调用,this就指向谁;要访问闭包的this,要定义个变量缓存下来。一般喜欢var _this = this。
5.闭包在IE下内存泄露问题
IE9之前,JScript对象和COM对象使用不同的垃圾收集例程,那么闭包会引起一些问题。
创建一个闭包,而后闭包有创建一个循环引用,那么该元素将无法销毁。常见的就是dom获取的元素或数组的属性(或方法)再去调用自己属性等。例如:

function handler(){
var ele = document.getElementById("ele");
ele.onclick = function(){
alert(ele.id);
}
}

闭包会引用包含函数的整个活动对象,即是闭包不直接引用ele,活动对象依然会对其保存一个引用,那么设置null就可以断开保存的引用,释放内存。代码如下:

function handler(){
var ele = document.getElementById("ele");
var id = ele.id;
ele.onclick = function(){
alert(id);
}
ele = null;
}

当然还有其他方法,推荐此法。
三.闭包的原理
当某个函数第一次被调用时,会创建一个执行环境(execution context)及相应的作用域链,并把作用域链赋值给一个特殊的内部属性(即[[Scope]])。然后,使用this、arguncmts 和其他命名参数的值来初始化函数的活动对象(activation object)。但在作用域链中,外部函数的活动对象始终处于第二位,外部函数的外部函数的活动对象处于第三位,……直至作为作用域链终点的全局执行环境。
在函数执行过程中,为读取和写入变量的值,就需要在作用域链中查找变量。来看下面的例子:

function compare(valael, value2){
if (valuel < value2){
return -1;
} else if (vaiuel > value2){
return 1;
} else {
return 0;
}
} var result = compare(5, 10);

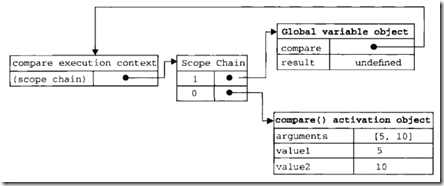
以上代码先定义了compare()函数,然后又在全局作用域中调用了它。当第一次调用compare()时,会创建一个包含this、arguments、valuel和value2的活动对象。全局执行环境的变量对象 (包含this、result和compare)在compare()执行环境的作用域链中则处于第二位。图展示了包含上述关系的compare()函数执行时的作用域链。

后台的每个执行环境都有一个表示变量的对象——变量对象。全局环境的变量对象始终存在,而像compare()函数这样的局部环境的变量对象,则只在函数执行的过程中存在。在创建compare()函数时,会创建一个预先包含全局变童对象的作用域链,这个作用域链被保存在内部的[[Scope]]属性中。当调用compare()函数时,会为函数创建一个执行环境,然后通过复制函数的[[Scope]]属性中的对象构建起执行环境的作用域链。此后,又有一个活动对象(在此作为变量对象使用)被创建并被推入执行环境作用域链的前端。对于这个例子中compare()函数的执行环境而言,其作用域链中包含两个变量对象:本地活动对象和全局变量对象。显然,作用域链本质上是一个指向变量对象的指针列表,它只引用但不实际包含变量对象。
无论什么时候在函数中访问一个变量时,就会从作用域链中搜索具有相应名字的变量。一般来讲,当函数执行完毕后,局部活动对象就会被销毁,内存中仅保存全局作用域(全局执行环境的变量对象)。 但是,闭包的情况又有所不同。

function createComparisonFunction(propertyName) {
return function(object1, object2){
var valuel = objectl[propertyName];
var value2 = object2[propertyName];
if (valuel < value2){
return -1;
} else if (valuel > value2){
return 1;
} else {
return 0;
}
};
}

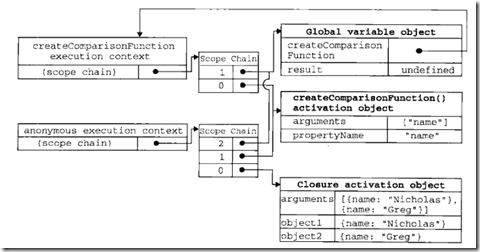
在另一个函数内部定义的函数会将包含函数(即外部函数)的活动对象添加到它的作用域链中。因此,在createComparisonFunction()涵数内部定义的匿名函数的作用域链中,实际上将会包含外部函数createComparisonFunction()的活动对象。图展示了当下列代码执行时,包含函数与内部匿名函数的作用域链。
var compare = createComparisonFunction("name");
var result = compare({ name: "Nicholas" }, { naine: BGreg" });
在匿名函数从createComparisonFunction()中被返冋后,它的作用域链被初始化为包含createComparisonFunction()函数的活动对象和全局变量对象。这样,匿名函数就可以访问在createComparisonFunction()中定义的所有变量。更重要的是,createCoir.parisonFunction() 函数在执行完毕后,其活动对象也不会被销毁,因为匿名函数的作用域链仍然在引用这个活动对象。换句话说,当createComparisonFunction()函数返回后,其执行环境的作用域链会被销毁,但它的活动对象仍然会留在内存中;直到匿名函数被销毁后,createComparisonFunction()的活动对象才会被销毁,例如:

var compareNames = createComparisonFunction("name");
//调用函数
var result = compareNames({ name: "Nicholas" ), { name:"Greg" });
//解除对匿名函数的引用(以便释放内存)
compareNanies = null;

首先,创建的比较函数被保存在变量coinpareNames中。而通过将compareNames设置为等于null解除该函数的引用,就等于通知垃圾问收例程将其清除。随着匿名函数的作用域链被销毁,其他作用域 (除r全局作用域)也都可以安全地销毁了。图 展示了调用conpareNamesO的过程中产生的作用域链之间的关系。

-------------------------------------------------------------------------------------------------------------------------------------
闭包无处不在,弄懂它很重要。
转载自博主:jingwhale
原文:https://www.cnblogs.com/jingwhale/p/4574792.html
js的closures(闭包)的更多相关文章
- JS基础学习——闭包
JS基础学习--闭包 什么是闭包 闭包的定义如下,它的意思是闭包使得函数可以记住和访问它的词法范围,即使函数是在它声明的词法范围外执行.更简单来讲,函数为了自己能够正确执行,它对自己的词法范围产生闭包 ...
- 详解js中的闭包
前言 在js中,闭包是一个很重要又相当不容易完全理解的要点,网上关于讲解闭包的文章非常多,但是并不是非常容易读懂,在这里以<javascript高级程序设计>里面的理论为基础.用拆分的方式 ...
- js中的闭包之我理解
闭包是一个比较抽象的概念,尤其是对js新手来说.书上的解释实在是比较晦涩,对我来说也是一样. 但是他也是js能力提升中无法绕过的一环,几乎每次面试必问的问题,因为在回答的时候.你的答案的深度,对术语的 ...
- Js(javaScript)的闭包原理
问题?什么是js(javaScript)的闭包原理,有什么作用? 一.定义 官方解释:闭包是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分. 小编 ...
- 浅谈JS中的闭包
浅谈JS中的闭包 在介绍闭包之前,我先介绍点JS的基础知识,下面的基础知识会充分的帮助你理解闭包.那么接下来先看下变量的作用域. 变量的作用域 变量共有两种,一种为全局变量,一种为局部变量.那么全局变 ...
- js中的“闭包”
js中的“闭包” 姓名:闭包 官方概念:闭包是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分. ( ⊙o⊙ )!!!这个也太尼玛官方了撒,作为菜鸟的 ...
- JS中的闭包(closure)
JS中的闭包(closure) 闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现.下面就是我的学习笔记,对于Javascript初学者应该是很有用 ...
- Js中的闭包原理
要了解清楚js中的闭包制机,那么得先了解全局执行环境.块级执行环境.函数执行环境.变量对象.环境栈.作用域链.摧毁执行环境. 全局执行环境 全局执行环境指的是最外层的执行环境.在web中全局执行环境被 ...
- js中的闭包理解一
闭包是一个比较抽象的概念,尤其是对js新手来说.书上的解释实在是比较晦涩,对我来说也是一样. 但是他也是js能力提升中无法绕过的一环,几乎每次面试必问的问题,因为在回答的时候.你的答案的深度,对术语的 ...
随机推荐
- vue 异步刷新页面,
入口文件vue.app中 <div id="app"> <router-view v-if="isRouterAlive" /> < ...
- 【Diary】
[写日记是好习惯] 前记 很随意的日记.想什么写什么,没有限制. 希望以后看到曾经,努力的自己比摸鱼的自己多. 2019.3 2019.3.29 第24次请假打卡 xzh:那些理科男以后都会当IT工作 ...
- java反射之获取所有方法及其注解(包括实现的接口上的注解),获取各种标识符备忘
java反射之获取类或接口上的所有方法及其注解(包括实现的接口上的注解) /** * 获取类或接口上的所有方法及方法上的注解(包括方法实现上的注解以及接口上的注解),最完整的工具类,没有现成的工具类 ...
- SQL Server2017还原数据库时指定mdf文件及日志文件的名称
由于需要还原同一个数据库的不同备份到不同数据库中,可是在还原的时候,可是在指定目标数据库时,填写不同的数据库名称,在SQL Server Data文件夹中生成的.mdf文件还是同一个,如图,虽然是很简 ...
- 完整的多文件上传实例(java版)
昨天刚刚做了一个文件列表上传,后端很简单,用 MultipartFile[] files 获取文件流数组,后端就当IO流操作就可以,似乎好像没啥好写的,但是!!!!!前端是真的糙单.要是自己写一个前端 ...
- 不小心跳进安装Django-redis的坑
为了写缓存这一块,我用pip install django-redis安装Django-redis. 它也把我的Django更新到最新了,我回头看下面的截图才发现的,把我的Django从1.8.2更新 ...
- selenium+unittest自动化测试
学了unittest+接口测试后,又试着用框架去做UI测试.感觉还是很好用的. 项目里该有的基本都有了,供以后扩展学习做个参考. 链接:https://github.com/Mollylin0/mon ...
- Ant Design of React 框架使用总结1
一. 为什么要用UI 框架 统一了样式交互动画 . Ui框架会对样式,交互动画进行统一,保证了系统风格完整统一,不像拼凑起来的. 兼容性 ,不是去兼容IE 6 7 8那些低版本浏览器,而是对主流的标 ...
- java枚举通俗实例解析
1 枚举 1.1 枚举的作用 我们经常要定义一些常量值,例如日期(MONDAY,TUESDAY……)或者错误码等.可以将常量组织起来,统一进行管理.常量比较只是值 ...
- 括号配对问题-java:Stack
题目描述: 现在,有一行括号序列,请你检查这行括号是否配对. 输入描述: 第一行输入一个数N(0<N<=100),表示有N组测试数据.后面的N行输入多组输入数据,每组输入数据都是一个字符串 ...
