浏览器与WEB服务器交互
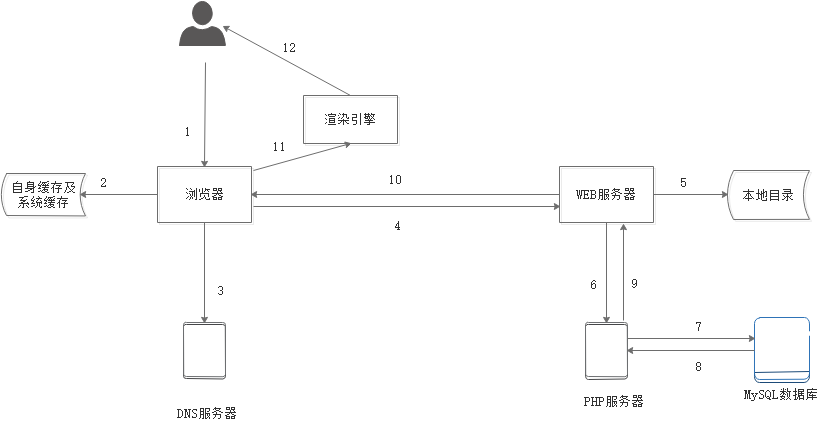
- 问题:打开浏览器,在地址栏输入url到页面展现,整个过程发生了什么?
- 图示:

- 步骤:
浏览器与WEB服务器交互的更多相关文章
- AngularJs与Java Web服务器交互
AngularJs是Google工程师研发的产品,它的强大之处不是几句话就能描述的,只有真正使用过的人才能体会到,笔者准备在这篇文章中,以一个简单的登录校验的例子说明如何使用AngularJs和Web ...
- Web浏览器与Web服务器之间的通信过程
HTTP通信机制是在一次完整的HTTP通信过程中,Web浏览器与Web服务器之间将完成下列7个步骤:1:建立TCP连接 在HTTP工作开始之前,Web浏览器首先要通过网络与Web服务器建立连接,该连 ...
- http通信过程中,Web浏览器与Web服务器之间将完成下列7个步骤
http通信过程中,Web浏览器与Web服务器之间将完成下列7个步骤: (1) 建立TCP连接 在HTTP工作开始之前,Web浏览器首先要通过网络与Web服务器建立连接,该连接是通过TCP来完成 ...
- 序列化和反序列化在浏览器和 Web 服务器之间传递的数据、加密解密
js中数组不能传递到后台,需进行json序列化: var data = new Array(); data.push({para1:name,para2:answer}); string data = ...
- 转:浏览器与WEB服务器工作过程举例
用户通过“浏览器”访问因特网上的WEB服务器,浏览器和服务器之间的信息交换使用超文本传输协议(HTTP--HyperText Transfer Protocol). 例:用户访问东南大学主页 Http ...
- 一个C#的与web服务器交互的HttpClient类
using System; using System.Collections.Generic; using System.IO; using System.Text; using System.Net ...
- ASP.NET CORE Web浏览器和Web服务器
//web浏览器 //浏览器本质的原理:浏览器向服务器发请求,服务器把请求的内容返回给浏览器,然后浏览器把返回的内容绘制成一个图形化的界面 //Socket一种通讯交流的技术 //qq用户把信息通过s ...
- 浏览器获取WEB服务器时间
/* * 获取XMLHttpRequest对象 */ function CreateXMLHttpRequest() { var xmlreq = false; if (window.ActiveXO ...
- web 服务器、PHP、数据库、浏览器是如何实现动态网站的
发送请求:浏览器根据用户输入的域名,运用DNS缓存或请求本地DNS服务器解析等获得对应IP地址,使用HTTP协议发送请求报文(含请求内容.浏览器信息.本地缓存.cookie等) 返回数据:web服务器 ...
随机推荐
- .NET 常用ORM之NHibernate
NHibernate做.Net应该都不陌生,今天我们就算是温故下这个技术,概念性的东西就不说了,这次主要说本人在实际使用的遇到的问题,比较费解现在就当是记录下,避免以后再犯.本次主要使用的情况是1对N ...
- Original Autel MaxiSys Pro MS908P support 2 Year Free Update Online
You can get 2 Year Free Update Online once you place an order on Autel MS908P. Software Version: Eve ...
- How to using Piwis Tester II code Porsche rear end electronics
V18.100 Piwis Tester II Diagnostic Tool For Porsche With CF30 Laptop High Quality Top 7 Reasons to G ...
- CEF 支持JSON操作
转载:https://blog.csdn.net/foruok/article/details/50687864(解析json) 转载:https://blog.csdn.net/foruok/art ...
- {408} client block at 0x005D4D10, subtype 0, 64 bytes long.a CButton object at $005D4D10, 64 bytes long
现象:mfc动态生成了很多控件,new的,退出时也delet了,但是还是出现了标题的错误 解决:在任何可以执行的地方加代码: CMFCVisualManager ::SetDefaultManager ...
- oracle 增加大字段项
--不同类型增加大字段项 alter table 表名 add 新增一个字段B clob; --将需要改成大字段的项内容copy到大字段中 update 表名 set 新增一个字段B=字段A; --将 ...
- [ZOJ 4024] Peak
题目链接:http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemCode=4024 从前往后找满足al<al+1的最大下标l,从后往前找 ...
- dao层、service和action的运用和区别
DAO层叫数据访问层,全称为data access object,属于一种比较底层,比较基础的操作,对于数据库的操作,具体到对于某个表的增删改查, 也就是说某个DAO一定是和数据库的某一张表一一对应的 ...
- Oracle创建表、修改字段类型
1.创建表 1.创建表 create table SCM_PER( --SCM_PER表名 ID ) primary key,--主键ID USERID ),--用户ID --Permission v ...
- toFixed()精度丢失;复选框全选、取消
一.精度丢失和重写toFixed()函数 1.重写toFixed() Number.prototype.toFixed = function(length){ var carry = 0; //存放进 ...
