vue 父子组件通信-props
父组件:引用了ComBack组件


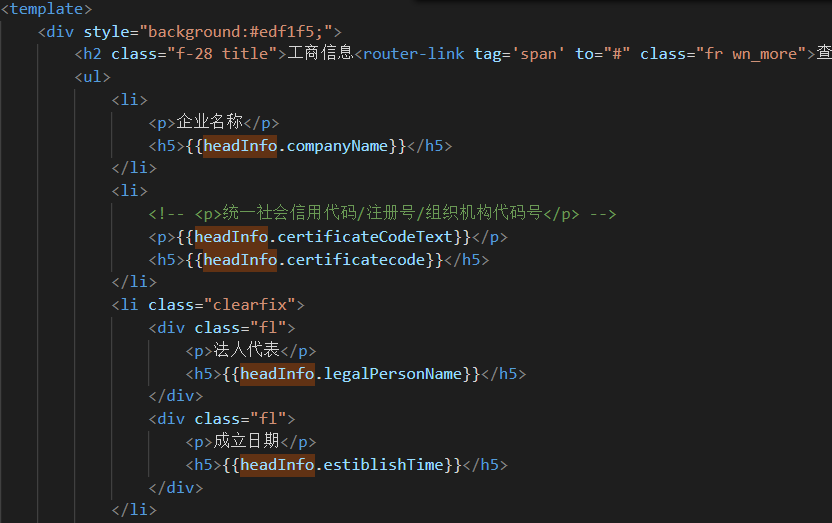
ComBack组件:引用了BasicInfor组件
先使用props获取父组件的headInfo这个对象,这里注意(default)默认返回值要用工厂形式返回





vue 父子组件通信-props的更多相关文章
- vue 父子组件通信props/emit
props 1.父组件传递数据给子组件 父组件: <parent> <child :childMsg="msg"></child>//这里必须要 ...
- Vue父子组件通信(父级向子级传递数据、子级向父级传递数据、Vue父子组件存储到data数据的访问)
Vue父子组件通信(父级向子级传递数据.子级向父级传递数据.Vue父子组件存储到data数据的访问) 一.父级向子级传递数据[Prop]: ● Prop:子组件在自身标签上,使用自定义的属性来接收外界 ...
- vue 父子组件通信
算是初学vue,整理一下父子组件通信笔记. 父组件通过 prop 给子组件下发数据,子组件通过事件给父组件发送消息. 一.父组件向子组件下发数据: 1.在子组件中显式地用props选项声明它预期的数据 ...
- Vue 父子组件传值 props
1.Vue 的渲染周期: vue 如何实现响应式追踪. 父子组件通信有很多方式,今天单独聊下props 的方式.我们通过查找官方文档很容发现,props传值有静态和动态两种传值方式. 当然props ...
- vue父子组件通信高级用法
vue项目的一大亮点就是组件化.使用组件可以极大地提高项目中代码的复用率,减少代码量.但是使用组件最大的难点就是父子组件之间的通信. 子通信父 父组件 <template> <div ...
- vue 父子组件通信详解
这是一篇详细讲解vue父子组件之间通信的文章,初始学习vue的时候,总是搞不清楚几个情况 通过props在父子组件传值时,v-bind:data="data",props接收的到底 ...
- vue父子组件通信
一.父子组件间通信 vue.js 2.0提供了一个ref 的属性: 可以为子组件指定一个索引id 父组件: <template> <div id='user-login'> & ...
- beego+vue父子组件通信(父子页面传值、父子组件传值、父子路由传值)
场景:有head和foot,为父组件 侧栏tree为子组件 点击tree,右侧孙组件根据点击tree的id,来更改表格内容. 首先是父子(本例中是子组件与孙组件)通信,目前是父传到子,暂时还没有子传到 ...
- vue父子组件通信传值
父组件 -> 子组件 通过props来进行通信 父组件代码: <Children :dataName = "dataContent" /> //dataName: ...
随机推荐
- CCF CSP 201503-1 图像旋转 (降维)
题目链接:http://118.190.20.162/view.page?gpid=T27 问题描述 试题编号: 201503-1 试题名称: 图像旋转 时间限制: 5.0s 内存限制: 256.0M ...
- Oarcle之组函数
组函数 avg 求20部门的平均薪水为多少? select avg(sal) avgsal from emp where deptno = 20: sum 求20部门的员工的总薪水 select s ...
- 取代iframe,实现页面中引入别的页面
<li> <a href="#addChannel">添加通道</a> </li> window.onload = rightCha ...
- 如何在页面上同时使用 jQuery 和其他框架?
Query 和其他 JavaScript 框架 正如您已经了解到的,jQuery 使用 $ 符号作为 jQuery 的简写. 如果其他 JavaScript 框架也使用 $ 符号作为简写怎么办? 其他 ...
- springboot+thymeleaf+pageHelper带条件分页查询
html层 <div> <a class="num"><b th:text="'共 '+ ${result.resultMap['pages ...
- 原生JS动态添加和删除类
原生JS动态添加和删除类 由于需要, 给按钮组监听点击事件(要求用事件委托),当有一个按钮被点击时,相应的给该按钮添加一个类(激活类),其他没有点击的按钮就要移出该类 添加和和删除类有三种方法 首先等 ...
- Unity入门一,什么是GameObject,MonoBehaviour
Unity入门一,什么是GameObject,MonoBehaviour GameObject和Component Unity是一个Component-Based的引擎,所有物体都是GameObjec ...
- [C++ Primer Plus] 第10章、对象和类(二)课后习题
1. bank.h #include <string> using namespace std; class BankAccount { private: std::string m_na ...
- 0 vs null
看图说话 0 如图所示: 0 表示有纸(值), 但是纸(值)是0. 所以取纸(值)的时可以取, 但是没法用. null 如图所示: null 表示没有纸(值), 是真的啥都没有, 现在你抽纸的时候会出 ...
- 基于Ocelot的gRpcHttp网关
什么是gRpcHttp网关 通俗的讲就是将gRpc提供的服务以rest api的形式提供出去,不需要再单独的写一个webapi去做这件事. gRpcHttp网关好处 减少不必要代码,减少中间层提高通讯 ...
