搭建webpack基础配置
搭建webpack基础步骤:
1.去官方网站下载node.js(根据自己电脑的系统类型选择)

2.安装node.js完成后打开cmd命令提示符:
出现版本号证明安装成功

3.cd到工程目录下 npm install -g vue-cli(这里使用的是vue-cli脚手架安装):

这里需要经过漫长的等待(●—●)……
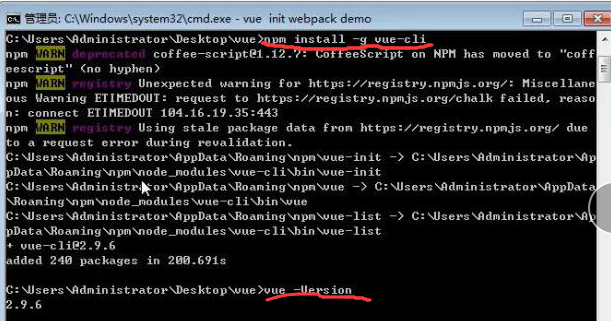
4.检查 输入vue -Version:

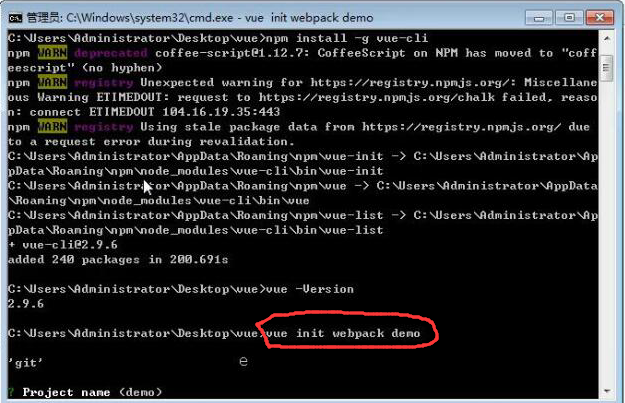
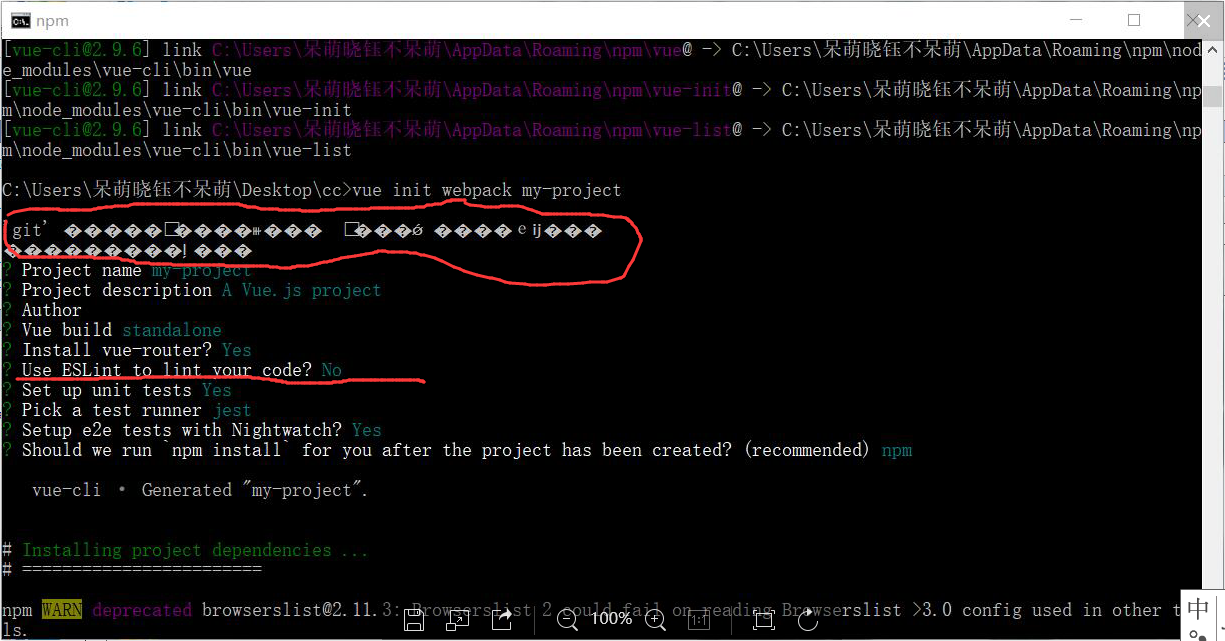
5.建立项目vue init webpack demo(demo是项目名称,可以随便自己起)

这里如果出现乱码,不要急没事没事,按回车就好,但是遇到ESLint我们建议选择no不安装,因为它对编码格式要求变态严格~~~~

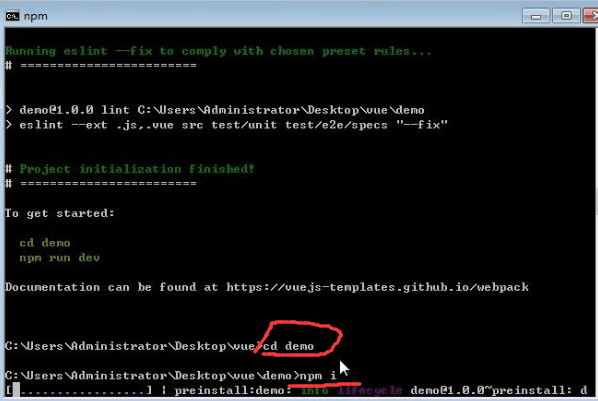
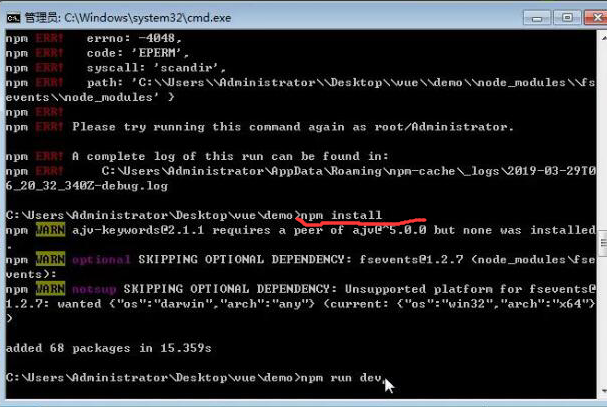
6.cd 到自定义的项目名称下 npm install 或者简写npm i:

如果遇到错误我们按↑再试试:

继续等待它的完成(●—●)……
7.完成后输入npm run dev运行:

完成后会出现:http://localhost:8080网址 打开后如图所示就大功告成

第一次写博客,小白一个,如果有什么地方表达的不好,感谢各位大神提出.

搭建webpack基础配置的更多相关文章
- webpack基础配置
webpack运行规则: Webpack 会给每个模块分配一个唯一的id并通过这个id索引和访问模块.在页面启动时,会先执行入口文件中的代码,其它模块会在运行 require 的时候再执行. 运行时主 ...
- 2、webpack基础配置
我们需要安装webpack 还需要安装webpack cli 这两个都是我们的开发依赖 这里我们一般会加一个-D表示上线的时候不需要他们两个包 安装我们的webpack 先初始化一下,记住我们的安装依 ...
- webpack基础配置(一)
第一次写博客,有点小小的兴奋,也有一点点的慌张--- 我是一个小白,仅记录自己的学习过程,内容仅供参考,如果有问题的地方,还希望各位大牛多多指教,我菜,菜是原罪,但是我可以学-- 1.最基本的:如何使 ...
- Ionic3 环境搭建以及基础配置实现(更新中)
GitHub:https://github.com/Teloi 环境配置输入以下命令安装 Ionic (如果刚才设置了淘宝镜像源,可以使用 cnpm 代替 npm):npm install -g io ...
- webpack(11)配置文件分离为开发配置、生成配置和基础配置
前言 上篇我们已经配置好了本地开发服务器,但是配置的相对比较凌乱,一个文件中有些是开发时用到的配置,有些是生成时用到的配置,有些是开发和生成都要用到的配置,所以我们这里把环境分为3个环境 webpac ...
- react+webpack基础学习配置
最近学习react,公司的项目是使用create-react-app来搭建的,而我想重新使用node+mysql+react来搭建一个新的博客. 今天尝试从零开始搭建一个webpack+react项目 ...
- webpack4基础入门操作(二)(讲解下webpack的配置内容)
前序:我之所以开始写这个系列,是因为我最近出去看了下外面的情况,发现技术更新的脚步太快了.我的技术栈已经完全落伍了. 所以准备今年学习写新的东西,而React.webPack4就是我的第一步.前面我看 ...
- webpack+babel+react+antd技术栈的基础配置
webpack+babel+react+antd技术栈的基础配置 前段时间使用webpack+babel+react+antd做了一套后台管理系统,刚开始被一大堆的新知识压的喘不过气来,压力挺大的.还 ...
- 深入浅出 webpack 之基础配置篇
前言 前端工程化经历过很多优秀的工具,例如 Grunt.Gulp.webpack.rollup 等等,每种工具都有自己适用的场景,而现今应用最为广泛的当属 webpack 打包了,因此学习好 webp ...
随机推荐
- 手撸代码实现equals方法
重点都在注释里面写了,这里就不再重复叙述,贴上代码到博客主要是备用. package equals; class Book extends Object { private String title; ...
- .NetCore WebApi
1.简单请求 [HttpGet] public ActionResult Get(int id) Postman: api / controller / action?id=1 2.form-data ...
- nmap工具简介
nmap参数介绍: -sL:简单列表扫描 -sn:扫描主机,但是不进行端口扫描 -sS:TCP SYN扫描[半开放扫描,扫描速度高且隐蔽性好] -p |-F:扫描端口列表与扫描次序,常用的扫描方式[- ...
- linux-基础命令篇-01
基本命令: who:目前有谁在在线 netstat -a:网络的联机状态 ps -aux:背景运行的程序 sync:将数据同步写入硬盘中的命令 shutdown:惯用的关机命令 reboot, hal ...
- 每日算法---Two Sum
Given an array of integers, return indices of the two numbers such that they add up to a specific ta ...
- FPM六:接五,跳转到明细
1.在RESULT的Feeder class里添加点击单号事件: method IF_FPM_GUIBB_LIST~GET_DEFINITION. DATA:GW_ACTION TYPE FPMGB_ ...
- EXCE 表格导入导出遇到问题(easypoi)
使用Easypoi进行excel表格的导入导出遇到的问题: 1.导出时候打开文件一直遇乱码,主要的原因就是我在实体类没有进行给每个字段进行注解,就会导致每个字段找不到对应的汉字表头,所以一定不要忘了导 ...
- '假定以下程序经编译和连接后生成可执行文件PROG.EXE,如果在此可执行文件所在目录的DOS提示符下键入:PROG ABCDEFGH IJKL<回车>,则输出结果为( ). void main( int argc, char *argv[]) { while(--argc>0) cout<<argv[argc]; cout<<"\n"; }
main(int argc,char *argv[])函数的两个形参,第一个int argc,是记录你输入在命令行(你题目中说的操作就是命令行输入)上的字符串个数:第二个*argv[]是个指针数组,存 ...
- 转载(略有修改):Windows 8的承载网络设置方法(w8 创建无线网络/ap)
第一步.查看电脑是否支持网络共享 在命令提示符(打开方式看文章最后)中输入:netsh wlan show drivers,然后回车. 找到"支持的承载网络"一项,如果后面显示的是 ...
- dockerfile语法规则
编写Dockerfile 在前面的章节,我们学习了通过docker命令来下载镜像,运行镜像,在容器中部署自己的程序,最后将容器提交到自己的镜像中.但是,这并不是Docker推荐的镜像构建方式.在这一章 ...
