浅析HSTS
浅析HSTS
一、HSTS是什么?
HSTS全称:HTTP Strict Transport Security,意译:HTTP严格传输安全,是一个Web安全策略机制。
二、HSTS解决什么问题?
它解决的是:网站从Http转跳到Https时,可能出现的安全问题。
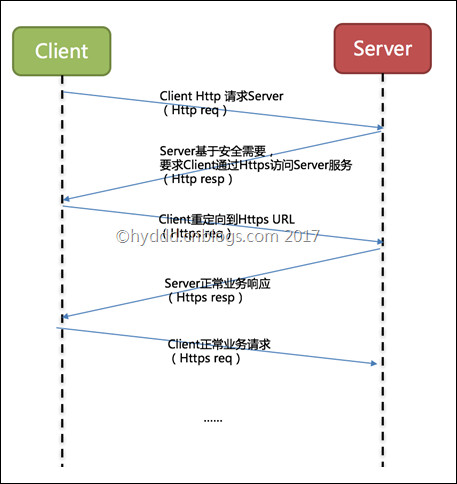
一般从Http跳转Https的流程:

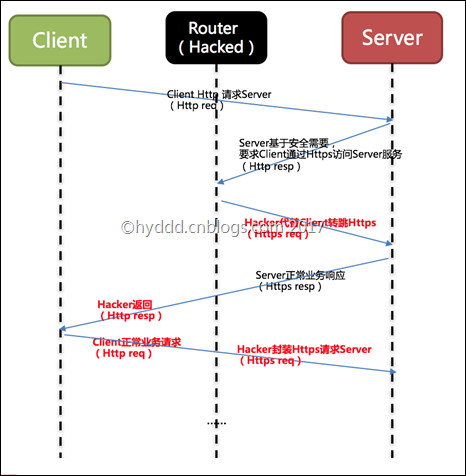
Client从Http切换到Https前是明文传输,因此是可以被Man-In-The-Middle劫持的,如下流程:

三、HSTS如何解决?
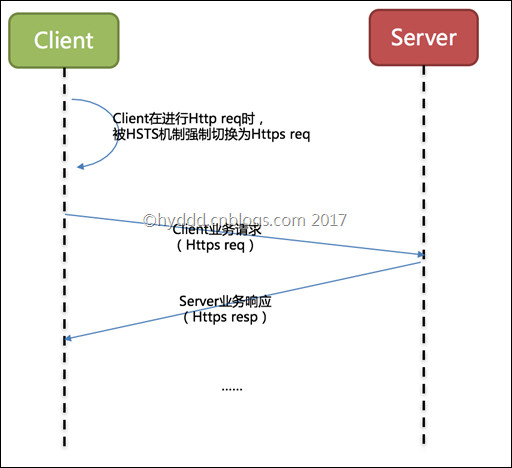
要解决从Http切换到Https被劫持的问题,只要一开始就没有Http请求即可,流程如下:

四、HSTS如何知道,哪些请求该转为Https,哪些不该转?
方案1. 最近一次请求的Https响应中(Response)中,带上HSTS Header:
Strict-Transport-Security: <max-age=>[; includeSubDomains][; preload]
- max-age:
- 必选,单位:秒。
- 意义:HSTS header过期时间,一般设置为1年,即31536000秒。而每次Response Header都带上HSTS Header,则可不断刷新其过期时间。
- includeSubDomains:
- 可选。
- 意义:需要开启HSTS的域名/子域名。
- preload:
- 可选
- 意义:当加入了浏览器内置Preload List时才需要设置该项。
方案2. HSTS Preload List
方案1还是有个漏洞:
- 如果第一次访问网站A就被劫持了,哪方案1岂不白搭?
- 清Cookies或者HSTS Header过期了,下次访问岂不又风险重重?
基于以上问题,就需要方案2(HSTS Preload List):
官方说明:
This is a list of sites that are hardcoded into Chrome as being HTTPS only.
HSTS Preload List是一个站点列表,它被hardcode写入Chrome中,列表中的站点将会默认使用 HTTPS 进行访问。
Most major browsers (Chrome, Firefox, Opera, Safari, IE 11 and Edge) also have HSTS preload lists based on the Chrome list. (See the HSTS compatibility matrix.)
主流浏览器(Firefox, Opera, Safari, IE 11 and Edge)都有和Chrome一样的HSTS Preload List。
这样,就直接从源头上封死Http转跳Https时被劫持的可能性。
五、其他相关:
- Chrome的HSTS Preload List哪里可以看到?
- 如何加入HSTS Preload List?
- 加入HSTS Preload List的副作用?
- 因为浏览器会强制跳转Https,所以以后将无法使用Http再访问网站,如果不能保证持续提供Https服务,最好还是别折腾了。
浅析HSTS的更多相关文章
- NGINX: 配置 HSTS
参考: [ 浅析 HSTS - 博客园 ] [ HTTP HSTS协议和 nginx - 运维生存时间] [ HSTS ] Header: Strict-Transport-Security Stri ...
- SQL Server on Linux 理由浅析
SQL Server on Linux 理由浅析 今天的爆炸性新闻<SQL Server on Linux>基本上在各大科技媒体上刷屏了 大家看到这个新闻都觉得非常震精,而美股,今天微软开 ...
- 【流量劫持】躲避 HSTS 的 HTTPS 劫持
前言 HSTS 的出现,对 HTTPS 劫持带来莫大的挑战. 不过,HSTS 也不是万能的,它只能解决 SSLStrip 这类劫持方式.但仔细想想,SSLStrip 这种算劫持吗? 劫持 vs 钓鱼 ...
- 【深入浅出jQuery】源码浅析--整体架构
最近一直在研读 jQuery 源码,初看源码一头雾水毫无头绪,真正静下心来细看写的真是精妙,让你感叹代码之美. 其结构明晰,高内聚.低耦合,兼具优秀的性能与便利的扩展性,在浏览器的兼容性(功能缺陷.渐 ...
- 高性能IO模型浅析
高性能IO模型浅析 服务器端编程经常需要构造高性能的IO模型,常见的IO模型有四种: (1)同步阻塞IO(Blocking IO):即传统的IO模型. (2)同步非阻塞IO(Non-blocking ...
- netty5 HTTP协议栈浅析与实践
一.说在前面的话 前段时间,工作上需要做一个针对视频质量的统计分析系统,各端(PC端.移动端和 WEB端)将视频质量数据放在一个 HTTP 请求中上报到服务器,服务器对数据进行解析.分拣后从不同的 ...
- Jvm 内存浅析 及 GC个人学习总结
从诞生至今,20多年过去,Java至今仍是使用最为广泛的语言.这仰赖于Java提供的各种技术和特性,让开发人员能优雅的编写高效的程序.今天我们就来说说Java的一项基本但非常重要的技术内存管理 了解C ...
- 从源码浅析MVC的MvcRouteHandler、MvcHandler和MvcHttpHandler
熟悉WebForm开发的朋友一定都知道,Page类必须实现一个接口,就是IHttpHandler.HttpHandler是一个HTTP请求的真正处理中心,在HttpHandler容器中,ASP.NET ...
- 【深入浅出jQuery】源码浅析2--奇技淫巧
最近一直在研读 jQuery 源码,初看源码一头雾水毫无头绪,真正静下心来细看写的真是精妙,让你感叹代码之美. 其结构明晰,高内聚.低耦合,兼具优秀的性能与便利的扩展性,在浏览器的兼容性(功能缺陷.渐 ...
随机推荐
- C# 高级编程03----细节内容
一.名称空间 1.C#使用Using关键字可以列出所需类的名称控件. 它和C/C++ 中的#include不一样.using语句并没有在这些文件之间建立物理连接 2.使用using给名称空间指定别名 ...
- php配置文件参数设置
pm.max_children 设置多大合适? 一.pm.max_children 多大合适? 这个值原则上是越大越好,php-cgi的进程多了就会处理的很快,排队的请求就会很少. 设置”max_ch ...
- SpringCloud使用Feign调用其他客户端带参数的接口,传入参数为null或报错status 405 reading IndexService#del(Integer);
SpringCloud使用Feign调用其他客户端带参数的接口,传入参数为null或报错status 405 reading IndexService#del(Integer); 第一种方法: 如果你 ...
- 两个fragment之间简单的跳转
1.在第一个fragment中开启事务,设置标记 Toast.makeText(getActivity(), "切换到下一个fragment中", Toast.LENGTH_SHO ...
- Celery提交任务出错?
跟着官方的入门教程部署和运行的,为啥报这个错? tasks.py # -*- encoding:UTF-8 -*- from celery import Celery brokers = 'redis ...
- windows安装node和yarn
Ubuntu子系统安装和删除yarn 在 Debian 或 Ubuntu 上,需要用 Debian 包仓库来安装 Yarn. 首先需要配置仓库: curl -sS https://dl.yarnpkg ...
- 559. Maximum Depth of N-ary Tree
https://leetcode.com/problems/maximum-depth-of-n-ary-tree/description/ 非常简单的题目,连edge case 都没有.思路就是:最 ...
- python第十六天
一.包 1.什么是包? 一系列模块的集合 2.有什么用? 包通过文件夹来管理一系列功能相近的模块 3.包重点? 包中一定有一个专门用来管理包中所有模块的文件 __init__ 4.什么是包名? 包 ...
- js中的传值和传引用,判断两个数组是否相等
所谓js的中的传值,其实也就是说5种基本数据类型(null,undefind,boolean,number,string) 传引用也就是说的那个引用数据类型,(array和objec) 基本数据类型的 ...
- RSP小组——团队冲刺博客四
RSP小组--团队冲刺博客四 冲刺日期:2018年12月13日 前言 问题已经明确,经过今天的努力,部分已近得到解决,所以,今天是一个值得庆祝的日子. 各成员今日(12.13)完成的任务 李闻洲对音乐 ...
