微信小程序 fixed 解决 textarea 的 placeholder 不固定问题
当我们把 textarea 放到一个 position:fixed; 中的元素中时。
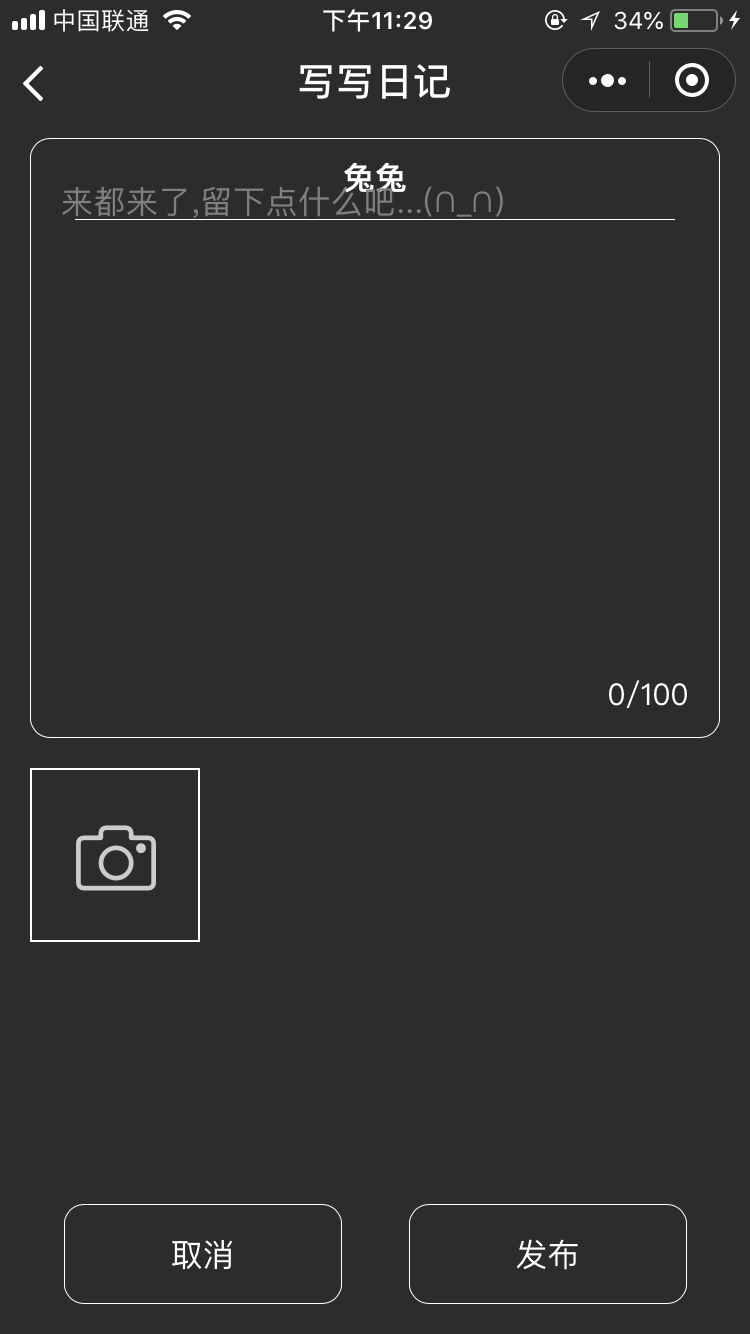
会发现这个 textarea 也会跟着固定位置,但是 textarea 的 placeholder 内容不会固定,当滚动页面时,placeholder 的内容会跟着滚动。

如图所示,textarea放在 fixed定位的元素中 上下拖动 问题
解决方案 <textarea type='text' fixed> 加入 fixed 就行啦
微信小程序 fixed 解决 textarea 的 placeholder 不固定问题的更多相关文章
- 微信小程序里解决app.js onLaunch事件与小程序页面的onLoad加载前后异常问题
使用 Promise 解决小程序页面因为需要app.js onLaunch 参数导致的请求失败 app.js onLaunch 的代码 "use strict"; Object.d ...
- 微信小程序:解决小程序中有些格式如webpiPhone手机暂不支持的问题
问题:小程序中有些格式是iPhone手机暂不支持的,如goods_introduce中的webp格式,在小程序的模拟器中是可以正常显示webp格式的,但是一旦你做真机调试,很可能某些iPhone手机是 ...
- 关于微信小程序如何解决多层循环嵌套
http://www.jianshu.com/p/87cdf985b2b9 附加:小程序里面一些功能示例 http://blog.csdn.net/column/details/13721.html
- 【微信小程序】解决 竖向<scroll-view>组件 “竖向滚动页面出现遮挡”问题
问题图: 问题原因: <scroll-view class="scroll-container" upper-threshold="{{sortPanelDist} ...
- 微信小程序(mpvue)—解决视频播放bug的一种方式
// 第一页 <div @click="play(video.src, video.width, video.height)"></div> methods ...
- 微信小程序bug记录与解决
微信小程序bug记录 textarea textarea在模拟器上没有padding,可是在真机上会自带padding,而且在外部改不了,并且在安卓和IOS上padding还不一样 第一张图是在开发工 ...
- 微信小程序placeholder设置自定义颜色
原地址链接:https://blog.csdn.net/august_leo/article/details/80877382 这是微信小程序input组件的官方文档描述,下图红框里的placehol ...
- 微信小程序填坑之旅
一.解决scroll-view的滚动条问题 1.出现场景css. 有些场景下scroll-view是不需要滚动条的,比如顶部导航栏的横向滑动.而在单页的css样式中加入特定代码不能影响到全局的样式 2 ...
- 你的产品适不适合做微信小程序?你需要这篇产品逻辑分析
自2017年1月9日张小龙宣布万众瞩目的“微信小程序”正式上线了.以名字看,感觉像是突出了“将你的程序接入微信”的意思. 我们此前分析过微信的功能迭代节奏:一般微信重要的功能规划周期,大约会在在9 ...
随机推荐
- windows连接oracle数据库
本以为很简单,结果发现还是有些坑啊 1. 安装cx_oracle pip install cx_oracle 或者用whi文件,这样你能知道版本号那些https://www.lfd.uci.edu/~ ...
- java处理含有中文的字符串.
1. 问题描述: 原始数据是以行为单位的, 每行固定长度931个字节, 汉字占2个字节, 按照字典描述,共有96个字典,只有第32个字典为中文地址, 所以需要单独处理. 由于项目设计保密,故删除敏感数 ...
- dos.orm
引言: Dos.ORM(原Hxj.Data)于2009年发布.2015年正式开源,该组件已在数百个成熟项目中应用,是目前国内用户量最大.最活跃.最完善的国产ORM.初期开发过程中参考了NBear与My ...
- easyui系列一 下拉框之组合框combobox
一.基础组合框 示例 <select class="easyui-combobox" name="state" style="width:200 ...
- lnmp.org 安装环境的,root权限都没法删除网站文件夹,问题解决-转
rm -rf删除网站目录时出现rm: cannot remove `.user.ini': Operation not permitted rm -rf删除网站目录时出现rm: cannot remo ...
- hdu4352 数位dp+状态压缩+一个tip
按照nlogn求lis的方法,把lis的状态压缩了,每次新加一个数就把它右边第一个数的位置置为0,然后把这个数加进去 一个需要注意的地方,如果前面都是0,那么状态s中代表0的位置不可以是1,因为这种情 ...
- springboot集成mybatis源码分析(一)
本篇文章只是简单接受使用,具体源码解析请看后续文章 1.新建springboot项目,并导入mybatis的pom配置 配置数据库驱动和mybatis dependency <dependenc ...
- Python判断水仙花数
水仙花数 水仙花数(Narcissistic number)也被称为超完全数字不变数(pluperfect digital invariant, PPDI).自恋数.自幂数.阿姆斯壮数或阿姆斯特朗数( ...
- bzoj1040基环树
... st#include<cstdio> #include<iostream> #include<algorithm> #include<cmath> ...
- python的位置参数、默认参数、关键字参数、可变参数区别
一.位置参数 调用函数时根据函数定义的参数位置来传递参数. #!/usr/bin/env python # coding=utf-8 def print_hello(name, sex): sex_d ...
