django--如何将数据结果集序列化传给前端页面展示
示例为一对多的表关系,学生为多,老师为一,设置外键字段可以为空,也就是说关联的老师被删除该学生依然存在,只是相应字段留空
class Teacher(models.Model):
name = models.CharField(max_length=10,verbose_name='老师名称')
password = models.CharField(max_length=10,verbose_name='密码')
class Meta:
verbose_name_plural = '教师表'
def __str__(self):
return self.name
class Student(models.Model):
teacher = models.ForeignKey(to=Teacher,on_delete=models.SET_NULL,null=True,verbose_name='教师')
name = models.CharField(max_length=10,verbose_name='学生名字')
age = models.IntegerField(verbose_name='年龄')
class Meta:
verbose_name_plural = '学生表'
def __str__(self):
return self.name
teacher = models.Teacher.objects.get(pk=id) # id=id的某位老师
students = teacher.student_set.all() # 以一表反向查询多表,查询这位老师的学生
此时,all()返回的是一个结果集。<QuerySet [<Student: 学生1>, <Student: 学生22>, <Student: 学生3>, <Student: 学生44>]>
这里要将这个结果传给前端ajax需要先将其转成json格式,但是这样的一个结果集又不能使用json.dumps的。
我的方法是先给它转成列表嵌套字典再进行序列化操作
def index(request):
if request.method == "GET":
teacher_name = request.session.get('name')
teacher = models.Teacher.objects.get(name=teacher_name)
students = teacher.student_set.all()
print(students)
list = []
for i in students:
json_dict = {}
json_dict['name'] = i.name
json_dict['age'] = i.age
list.append(json_dict)
return JsonResponse(list,safe=False) # 这里safe默认为True,只接受参数为dict字典类型,非dict类型---“报错:In order to allow non-dict objects to be serialized set the safe parameter to False.” safe=False之后list列表, tuple元祖, set集合就都可以
前端ajax接收参数,并且循环变量当前传过去的列表
$('#submit2').click(function(){
$.ajax({
url:'/app1/index/',
type:'GET',
success:function(res){
console.log(res)
var str = ''
for(var i = 0; i < res.length; i++){ # js中的for循环
str += '<li>' + res[i]['name'] + '</li>'
}
$('#students').html(str)
}
})
})
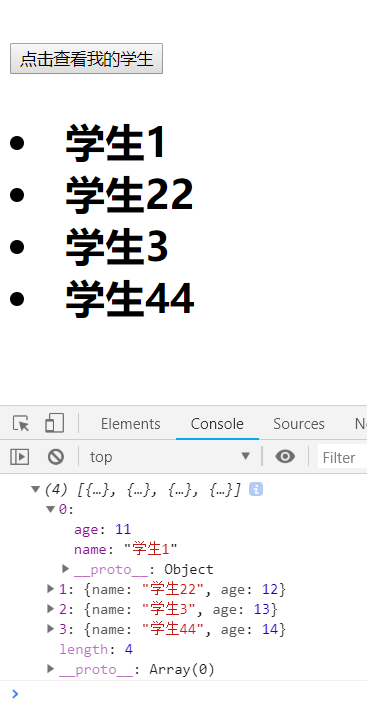
渲染效果如下图所示

<button id="submit2">点击查看我的学生</button>
<p id="students"></p> 就是这个小小的按钮,竟然在背后做了这么多事情,使得我们要的信息成功的展示在了下面的标签里
所以任何一份职业都不容易,没有小角色,都是大人物
django--如何将数据结果集序列化传给前端页面展示的更多相关文章
- Python Django CMDB项目实战之-2创建APP、建模(models.py)、数据库同步、高级URL、前端页面展示数据库中数据
基于之前的项目代码来编写 Python Django CMDB项目实战之-1如何开启一个Django-并设置base页index页文章页面 现在我们修改一个文章列表是从数据库中获取数据, 下面我们就需 ...
- Django实现图片上传并前端页面显示
Django实现图片上传和图片显示 开始之前我们先确认环境中已经安装了Pillow,如果没有安装,可以通过pip install Pillow来安装,这个是python的图像处理库 数据库设置 我们创 ...
- 使用原生ajax访问后台数据并将其展现在前端页面中(小菜鸟自己整理玩的,大神勿喷)
首先你要有php的环境,关于php环境的搭建,php本地站点的搭建,此处不再重复请看这里:http://www.cnblogs.com/Gabriel-Wei/p/5950465.html我们把wam ...
- 前端页面展示MySQL数据并实现前后端互动
前端页面使用H-ui框架 后端使用flask框架 数据库使用mysql 连接数据库通过pymysql实现 前端代码如下 <html lang="en"> < ...
- 你需要一个新的model实体的时候必须new一个.奇怪的问题: 使用poi解析Excel的把数据插入数据库同时把数据放在一个list中,返回到页面展示,结果页面把最后一条数据显示了N次
数据库显示数据正常被插 插入一条打印一次数据,也是正常的,但是执行完,list就全部变成了最后一条数据.很奇怪 单步调试 给list插入第一条数据 model是6607 连续插了多条数据都是6607 ...
- xss-跨站脚本攻击-后台传给前端的html标签安全显示
作用 后台拼接的html字符串传到前端,默认是不安全的,需要告诉前端这个字符串是安全的,可以正常显示html标签. 知识点 1.定义 2 3 <script> 获取session ...
- Python Django CMDB项目实战之-3创建form表单,并在前端页面上展示
基于之前的项目代码 Python Django CMDB项目实战之-1如何开启一个Django-并设置base页.index页.文章页面 Python Django CMDB项目实战之-2创建APP. ...
- 总结:从Node爬取数据到前端图表展示
最近寒假在家学习Node.js开发,光看书或者跟着敲代码还不够,得找一点有趣的事情来玩一玩,于是我决定写一个Node爬虫,爬取一些有意思或者说是有用的数据.这个决定只与我的兴趣有关,与Python或者 ...
- 【FAQ】分析服务导出的事件数据和概览页面展示的数据不一致该如何解决?
华为分析服务面向开发者提供两种数据展现方式:(1)事件数据下载,开发者可以将事件数据下载后导入到自有的分析系统中:(2)直接在AGC概览页面查看用户数和事件数. 问题描述 某开发者想将事件数据导入到自 ...
随机推荐
- 理解上下文Context
--摘自<Android进阶解密> 知识点: 1.Context的使用场景 1)使用Context调用方法,比如启动Activity.访问资源.调用系统级服务等 2)调用方法时传入Cont ...
- python 字符串常用操作
字符串常用方法 capitalize() String.capitalize() 将字符串首字母变为大写 name = 'xiaoming' new_name = name.capitalize() ...
- SQL语句删除表中的字段只留下最新一行
方法一 DELETE FROM A WHERE `name` in ( SELECT a.name FROM( SELECT name FROM A a GROUP BY name HAVING CO ...
- JavaScript函数表达式与函数声明
什么是函数? 函数是事件驱动或者被调用时执行的重复代码块. 作用域: 1. 全局作用域 2. 函数作用域(局部作用域) var i = 100; //全局作用域 function fun(){ var ...
- [LeetCode] Insert into a Binary Search Tree 二叉搜索树中插入结点
Given the root node of a binary search tree (BST) and a value to be inserted into the tree, insert t ...
- 9、vuex快速上手
vue脚手架 npm install -g vue-cli usage: vue init example: vue init webpack myvue 安装vuex: npm i -S vuex ...
- applicationContext.xml和applicationContext-mvc.xml
1.applicationContext.xml<?xml version="1.0" encoding="UTF-8"?> <beans x ...
- HC32F003与STM8S003资源对比,只是对比,大家评论~!
枯藤老树昏鸦小桥流水人家 古道西风瘦马夕阳西下断肠人在天涯 18年悄然过去!19年向我们走来,蓦然回首过 ...
- SQL 约束 索引
--约束constraint--not null 非空约束create table demo01(empno number(4),ename varchar2(10) not null,job var ...
- python常用模块——collections
好久没学习了,简单了解下 Ⅰ.namedtuple 1.1 简单回顾一下tuple tuple是一个不可变的可迭代对象 ①可迭代 In [1]: test_tuple = (1,2,3,4,5) In ...
