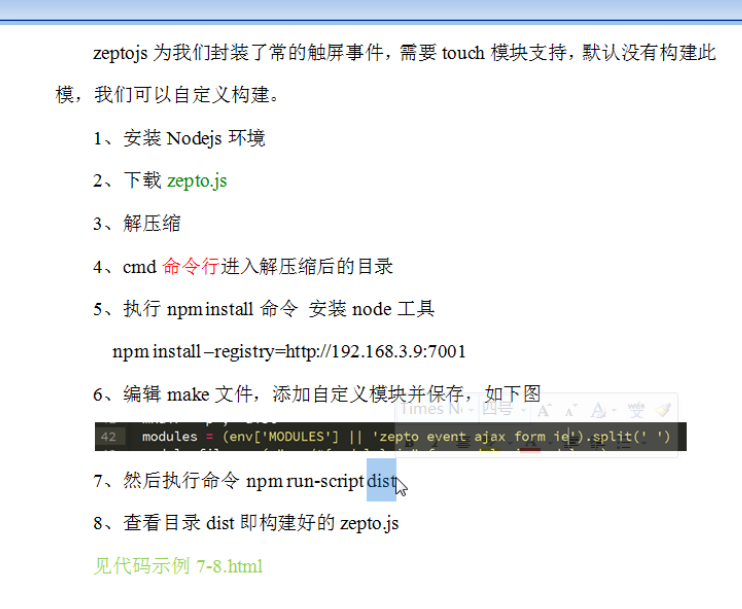
zepto.js-定制zepto步骤

对以上步骤作简单补充
步骤四:在电脑左下角搜索Node.js command prompt 打开这个命令窗口,然后进入zepto-master 即文件存放的位置。也可以直接用cmd进入zepto-master文件。
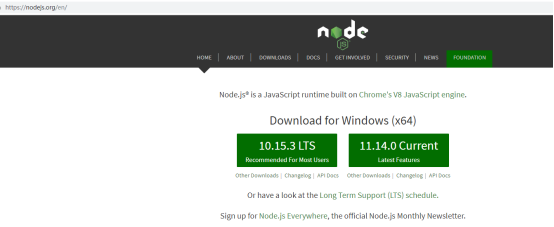
步骤一:Nodejs环境安装地址

zepto.js-定制zepto步骤的更多相关文章
- zepto.js 总结
zepto.js 中的注意事项 ,详见:http://www.cnblogs.com/samwu/archive/2013/06/06/3121649.html zepto被弃用的原因:详见:http ...
- 移动端zepto.js文件的构建
因为在zepto的官网http://www.zeptojs.cn/#download下载的文件只包括了默认的几个模块,这并不能全部适应我们所需功 能,还需要按自己需要去添加相应模块.所以需要去构建我们 ...
- zepto.js 的tap事件中点击一次触发两次事件
html代码: <div class="xh-lxx-cart-count1"> <span class="minus">-</s ...
- 学习zepto.js(Hello World)
Zepto是一个轻量级的针对现代高级浏览器的JavaScript库, 它与jquery有着类似的api. 如果你会用jquery,那么你也会用zepto. 昨天听说了zepto.js,正好最近也比较闲 ...
- zepto.js的事件处理
能够深入理解zepto对事件的处理,那么整个JS的事件处理就应该差不多合格了,事件处理是JS语言的一个难点. 1. 首先来看$.event函数. JS中有很多事件,都是已经定义好了,我们直接调用就可以 ...
- 使用backbone.js、zepto.js和trigger.io开发HTML5 App
为了力求运行速度快.响应迅即,我们推荐使用backbone.js和zepto.js. 为了让这个过程更有意思,我们开发了一个小小的示例项目,使用CSS重置样式.Backbone.js和带转场效果的几个 ...
- zepto.js 处理Touch事件(实例)
处理Touch事件能让你了解到用户的每一根手指的位置,在touch事件触发的时候产生,可以通过touch event handler的event对象取到,如果基于zepto.js开发,一般是通过eve ...
- zepto.js 处理Touch事件
处 理Touch事件能让你了解到用户的每一根手指的位置,在touch事件触发的时候产生,可以通过touch event handler的event对象取到,如果基于zepto.js开发,一般是通过ev ...
- 11-移动端开发教程-zepto.js入门教程
Zepto.js是一个轻量级的针对现代浏览器的JavaScript库, 它与jquery有着类似的api. 如果你会用jquery,那么你也会用zepto. 1. Why Zepto.js? API类 ...
- js——移动端js事件、zepto.js
1. touchstart : 手指放到屏幕上时触发 2. touchmove : 手指在屏幕上滑动时触发 3. touched : 手指离开屏幕时触发 4. touchcancel : 系统取消to ...
随机推荐
- MemCache详细解读(转)
参考:https://www.cnblogs.com/xrq730/p/4948707.html MemCache是什么 MemCache是一个自由.源码开放.高性能.分布式的分布式内存对象缓存系统, ...
- [MySQL]如何支持utf8格式的UCS4unicode字符
filed中必须是CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci: 连接时必须set names "utf8mb4": 这是一段P ...
- JavaBean与xml互转的方法详解
本文实例讲述了Jaxb2实现JavaBean与xml互转的方法.分享给大家供大家参考,具体如下: 一.简介 JAXB(Java Architecture for XML Binding) 是一个业界的 ...
- 【java】java基本用法记录
java用法总结 计时 long startTime = System.nanoTime(); solution.process(inputFile); long endTime = System.n ...
- CentOS7各个版本镜像下载地址
# CentOS7.6 下载地址 # CentOS-7-x86_64-DVD-1810.iso CentOS 7.6 DVD 版 4G http://mirrors.163.com/centos/7. ...
- Hadoop之Flume 记录
出现这个错误是自己的粗心大意,解决: 在配置flume-conf.properties文件时,source和channel的对应关系是: myAgentName.sources.mySourceNam ...
- Numpy的基本概念
来源:https://www.numpy.org/devdocs/user/quickstart.html 轴:即维度 eg. [1, 2, 1],有一个轴 [[ 1, 0, 0],[ 0, 1, 2 ...
- Entity Framework Core(EF Core) 最简单的入门示例
目录 概述 基于 .NET Core 的 EF Core 入门 创建新项目 更改当前目录 安装 Entity Framework Core 创建模型 创建数据库 使用模型 基于 ASP.NET Cor ...
- json随笔
<script> var obj2={};//这只是JS对象 var obj3={width:100,height:200};/*这跟JSON就更不沾边了,只是JS的对象 */ var o ...
- LOJ#3048. 「十二省联考 2019」异或粽子 Trie
原文链接www.cnblogs.com/zhouzhendong/p/LOJ3048.html 题解 $O(n\log^2 {a_i})$ 的做法比较简单: 1. 求出第 k 大的是什么: 二分答案, ...
