javascript小实例,拖拽应用(一)
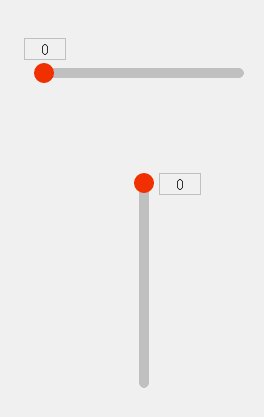
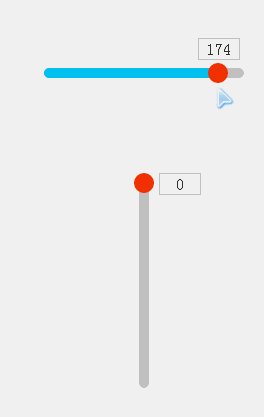
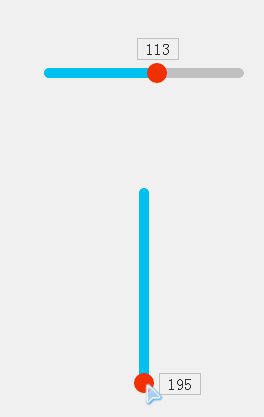
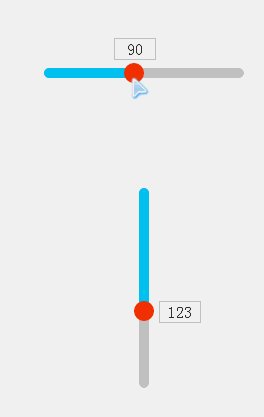
前面我们将了一下拖拽的基本思想,理论是有了,那实践呢,可以运用到什么地方呢?下面就给大家带来一个用拖拽思想写的一个小实例,供大家参考,大致效果看下图:

就是这样一个简单的一个拖拽条,你可以把它理解为滚动条,也可以理解为表单中的数量选择控件,也可以理解为进度条,等等,反正你可以改成很多你想要的效果,废话不多说,我们来看看这个是怎么做的吧!
想了想,感觉原理就不用说了吧,我在拖拽效果中就已经说的很清楚了,不清楚的同学可以出门左转,查看 javascript小实例,PC网页里的拖拽 ,我就直接贴代码了:
css:
- <style>
- #drag_wrap{
- width:220px;
- height:10px;
- position:relative;
- margin:100px auto;
- }
- .dis_bg{
- width:200px;
- height:10px;
- border-radius:10px;
- background:#ccc;
- margin-left:10px;
- }
- #drag_bg{
- width:0;
- height:10px;
- border-radius:10px;
- background:#0CF;
- }
- #drag_box{
- width:20px;
- height:20px;
- border-radius:10px;
- background:#F30;
- position:absolute;
- top:-5px;
- left:0;
- cursor:move;
- }
- #drag_box span{
- width:40px;
- height:20px;
- text-align:center;
- line-height:20px;
- border:1px solid #ccc;
- position:absolute;
- top:-25px;
- left:-10px;
- color:#333;
- background:#fff;
- }
- #drag_wrap1{
- width:10px;
- height:220px;
- position:relative;
- margin:100px auto;
- }
- .dis_bg1{
- width:10px;
- height:200px;
- border-radius:10px;
- background:#ccc;
- position:absolute;
- top:10px;
- }
- #drag_bg1{
- width:10px;
- height:0;
- border-radius:10px;
- background:#0CF;
- }
- #drag_bg1{
- width:10px;
- height:0;
- border-radius:10px;
- background:#0CF;
- }
- #drag_box1{
- width:20px;
- height:20px;
- border-radius:10px;
- background:#F30;
- position:absolute;
- top:-5px;
- left:-5px;
- cursor:move;
- }
- #drag_box1 span{
- width:40px;
- height:20px;
- text-align:center;
- line-height:20px;
- border:1px solid #ccc;
- position:absolute;
- top:0;
- left:25px;
- color:#333;
- background:#fff;
- }
- </style>
html:
- <div id="drag_wrap">
- <div class="dis_bg">
- <div id="drag_bg"></div>
- </div>
- <div id="drag_box"><span>0</span></div>
- </div>
- <div id="drag_wrap1">
- <div class="dis_bg1">
- <div id="drag_bg1"></div>
- </div>
- <div id="drag_box1"><span>0</span></div>
- </div>
JavaScript:
- window.onload = function(){
- drag("drag_box","drag_wrap","drag_bg","left");
- drag("drag_box1","drag_wrap1","drag_bg1","top");
- function drag(obj,parentNode,bgObj,attr,endFn){
- var obj = document.getElementById(obj);
- var parentNode = document.getElementById(parentNode);
- var bgObj = document.getElementById(bgObj);
- var oNum = obj.getElementsByTagName('span')[0];
- obj.onmousedown = function(ev){
- var ev = ev || event;
- //非标准设置全局捕获(IE)
- if(obj.setCapture){
- obj.setCapture()
- };
- var disX = ev.clientX - this.offsetLeft,
- disY = ev.clientY - this.offsetTop;
- var oWidth = obj.offsetWidth,
- oHeight = obj.offsetHeight;
- var pWidth = parentNode.offsetWidth,
- pHeight = parentNode.offsetHeight;
- document.onmousemove = function(ev){
- var ev = ev || event;
- if(attr == "left"){ //横向
- var left = ev.clientX - disX;
- //左侧
- if(left <= 0){
- left = 0;
- }else if(left > pWidth - oWidth){//右侧
- left = pWidth - oWidth;
- };
- obj.style.left = bgObj.style.width = left + 'px';
- oNum.innerHTML = left;
- }else if(attr == "top"){ //竖向
- var top = ev.clientY - disY;
- //上面
- if(top <= 0){
- top = 0;
- }else if(top > pHeight - oHeight){//下面
- top = pHeight - oHeight;
- };
- obj.style.top = bgObj.style.height = top + 'px';
- oNum.innerHTML = top;
- };
- };
- document.onmouseup = function(ev){
- var ev = ev || event;
- document.onmousemove = document.onmouseup = null;
- endFn && endFn();
- //非标准释放全局捕获(IE)
- if(obj.releaseCapture){
- obj.releaseCapture()
- };
- };
- return false;
- };
- }
- }
参数说明:
这里给了5个参数,obj,parentNode,bgObj,attr,endFn,分别是:
obj:被拖拽对象
parentNode:限制被拖拽对象活动区域的对象,一般设为它的父级
bgObj:拖动时的表色背景对象
attr:2个参数left,top,表示是横向拖拽还是纵向拖拽
endFn:返回函数,有就执行,没有就不执行,非必填
我找了几个在线工具,可以将你的代码贴进去,然后可以让别人看到你的代码,也可以看到效果,推荐给大家,这里比较好用:
好了,不做广告了,用人家的东西,就应该给回报,哈哈,小实例效果看如下地址:
好了,效果做的比较简陋,有需要的同学可以根据实际情况,把UI做的漂亮一点,这只是一个拖拽选择的最原始效果,就如同现实中的毛坯房,等待你去完善它,这里只给一个思路!
就这么多吧,行为仓促,如果有不对的地方或者是大家有更好的实现方法,希望能多多指教,不胜感谢!
javascript小实例,拖拽应用(一)的更多相关文章
- JavaScript小实例:拖拽应用(二)
经常在网站别人的网站的注册页中看到一个拖拽验证的效果,就是它的验证码刚开始不出来,而是有一个拖拽的条,你必须将这个拖拽条拖到底,验证码才出来,说了感觉跟没说一样,你还是不理解,好吧,我给个图你看看: ...
- day25—JavaScript实现文件拖拽上传案例实践
转行学开发,代码100天——2018-04-10 今天记录一个利用JavaScript实现文件拖拽上传到浏览器,后天将文件打开的小案例. 基本功能:1点击添加文件 2 文件拖拽添加 html: < ...
- excel 应用,右下角的小十字拖拽的时候形成递减的数列
excel 应用,右下角的小十字拖拽的时候形成递减的数列 2012-12-20 15:16无良小鬼 | 浏览 352 次 比如说我想要这样一列数字201220112010……这样递减的数列,而不是递增 ...
- JavaScript 小实例 - 表单输入内容检测,对页面的增删改
JavaScript 小实例 - 表单输入内容检测,对页面的增删改 效果体验地址:https://xpwi.github.io/js/JavaScript01/jsForm.html 功能: 1.向页 ...
- javascript小实例,PC网页里的拖拽
几年前,我参与设计开发一个房产网的项目,我负责前端工作,由于项目经理要求比较高,参考了很多房产类网站比较优秀的功能,想把别人比较优秀的设计和想法集合到一起,那时的设计稿和功能实现,简直就是改了又改,今 ...
- javascript小实例,PC网页里的拖拽(转)
这是现在的效果,可能改了一些,原来的效果是,里面的这张图是可以上下左右拖动的,然后房子上面的显示的楼栋号,也跟着图片一起移动,当时js能力还不行,未能实现项目经理的要求,不过后来项目经理又把这个效果推 ...
- javascript小实例,移动端页面中的拖拽
上文说到,想将移动端的拖拽说一说,那现在趁有时间,就将这个福利文带来了,哈哈! 在我还不知道怎么做移动端的手势操作的时候,我觉得这TM实在是太难了,这是多么高深的学问啊,手势操作耶,上滑下滑左滑右滑的 ...
- JavaScript动画-模拟拖拽
模拟拖拽的原理: x1等于div.offsetLeft y1等于div.offsetTop x2等于ev.clientX(ev表示event事件) y2等于ev.clientY 当我们在方块上按下鼠标 ...
- javascript小实例,阻止浏览器默认行为,真的能阻止吗?支持IE和标准浏览器的阻止默认行为的方法
看到这标题,是不是有点逆天的感觉,总感觉好狂拽炫酷,耳边隐隐约约传来一个声音:你这么叼,你咋不上天呢! ~~ 额,好吧! 话入正题,我为什么会提出这么一个问题呢? 阻止浏览器默认行为,真的能阻止吗?那 ...
随机推荐
- vue+element-ui之tree树形控件有关子节点和父节点之间的各种选中关系详解
做后端管理系统,永远是最蛋疼.最复杂也最欠揍的事情,也永远是前端开发人员最苦逼.最无奈也最尿性的时刻.蛋疼的是需求变幻无穷,如同二师兄的三十六般变化:复杂的是开发难度寸步难行,如同蜀道难,难于上青天: ...
- HTML入门12
开始了解响应式图片 响应式,根据屏幕尺寸和分辨率的设备上都能良好工作以及其他特性的图片,接下来考虑怎样创建自适应得图片,专注于img元素,完成自适应. 分辨率切换,不同的尺寸 <img srcs ...
- 动态规划-LIS
https://vjudge.net/contest/297216?tdsourcetag=s_pctim_aiomsg#problem/E #include<bits/stdc++.h> ...
- service注入失败
每一个service都需要一个注解
- 使用 TRESTClient 与 TRESTRequest 作为 HTTP Client
在 Delphi XE 推出以前的年代,Delphi的发展方向是笔直朝向资料库连结Windows 应用程式这个目标不断前进的,从Delphi 1开始,到Delphi 7,Delphi奠定了VB Kil ...
- DCOS实践分享(2):基于Docker Compose和Swarm的Docker化之路
2016 年1 月 23 日,北京史上气温最低的一天. 在下午 1 点半的时候,由 DaoCloud 赞助的 2016 年度首次 Docker Meetup 准时开始. 在这次Meetup中,我分享了 ...
- [Swift]LeetCode92. 反转链表 II | Reverse Linked List II
Reverse a linked list from position m to n. Do it in one-pass. Note: 1 ≤ m ≤ n ≤ length of list. Exa ...
- [Java]LeetCode284. 顶端迭代器 | Peeking Iterator
Given an Iterator class interface with methods: next() and hasNext(), design and implement a Peeking ...
- Python—day18 dandom、shutil、shelve、系统标准流、logging
一.dandom模块 (0, 1) 小数:random.random() [1, 10] 整数:random.randint(1, 10) [1, 10) 整数:random.randrange(1, ...
- HashMap? ConcurrentHashMap? 相信看完这篇没人能难住你!
前言 Map 这样的 Key Value 在软件开发中是非常经典的结构,常用于在内存中存放数据. 本篇主要想讨论 ConcurrentHashMap 这样一个并发容器,在正式开始之前我觉得有必要谈谈 ...
