Vue2开发大全
参考资料:
| vuex | element | qs.js | axios.js |
| vue | promise | 关于ES6的Promise的使用深入理解 | vue2 设置网页title的问题 |
| webstorm2017激活 | 深入理解vue中的slot与slot-scope | Handling Static Assets | |
开发环境:win10 64bit
开发工具:webstorm
node.js
npm: node.js下的包管理器。
webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
vue-cli: 用户生成Vue工程模板。
安装node.js
本书使用的node版本:node-v8.11.2-x64
下载地址:https://github.com/zouyujie/software-package
当然,你也可以去官网下载最新版的node.js,官网地址:https://nodejs.org/en/,需要注意的是下载左边的稳定版。
双击,进行安装之后,在CMD命令窗体中进行查看。
- C:\windows\system32>node -v
- v8.11.2
node.js中自带了npm,我们再查看下npm,
- C:\windows\system32>npm -v
- 5.6.0
npm安装vue.js
命令:npm install vue -g
这里的-g是指安装到global全局目录去。
查看版本:
- C:\windows\system32>vue -V
- 2.9.3
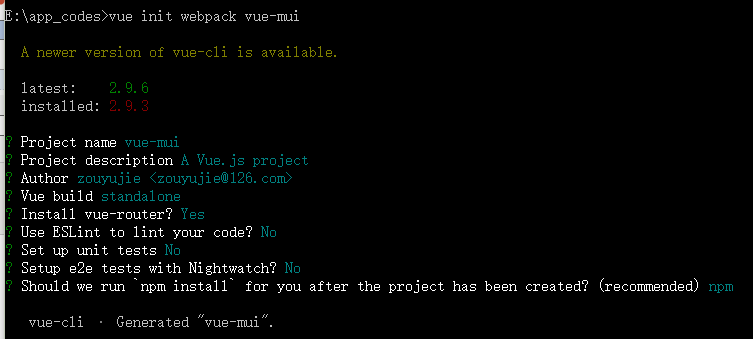
假设我要在E盘的app_codes文件夹下面新建项目,那么我们可以使用CMD跳转到这个目录,然后执行:vue init webpack vue-mui
接下来不断的按回车,如下图所示:

最后稍等一定的时间,运行结果如下:
- # Installing project dependencies ...
- # ========================
- npm WARN deprecated browserslist@2.11.3: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
- npm WARN deprecated browserslist@1.7.7: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
- npm WARN deprecated bfj-node4@5.3.1: Switch to the `bfj` package for fixes and new features!
- > uglifyjs-webpack-plugin@0.4.6 postinstall E:\app_codes\vue-mui\node_modules\webpack\node_modules\uglifyjs-webpack-plugin
- > node lib/post_install.js
- vue-mui@1.0.0 E:\app_codes\vue-mui
- +-- autoprefixer@7.2.6
- | +-- browserslist@2.11.3
...
- npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@^1.2.2 (node_modules\chokidar\node_modules\fsevents):
- npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.4: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
- npm WARN ajv-keywords@3.2.0 requires a peer of ajv@^6.0.0 but none was installed.
- # Project initialization finished!
- # ========================
- To get started:
- cd vue-mui
- npm run dev
- Documentation can be found at https://vuejs-templates.github.io/webpack
- E:\app_codes>vue-cil是vue的脚手架工具。其模板可以通过 vuejs-templates 来查看。
- 'vue-cil是vue的脚手架工具。其模板可以通过' 不是内部或外部命令,也不是可运行的程序
- 或批处理文件。
- E:\app_codes>
- E:\app_codes>我们首先,需要安装vue-cil。命令如下:
- '我们首先,需要安装vue-cil。命令如下:' 不是内部或外部命令,也不是可运行的程序
- 或批处理文件。
出现上述提示,是因为我们没有先安装vue-cli,接下来,我们安装vue-cli
安装vue-cli
- npm install vue-cli -g
说明:安装vue脚手架
vue-cil是vue的脚手架工具。其模板可以通过 vuejs-templates来查看。
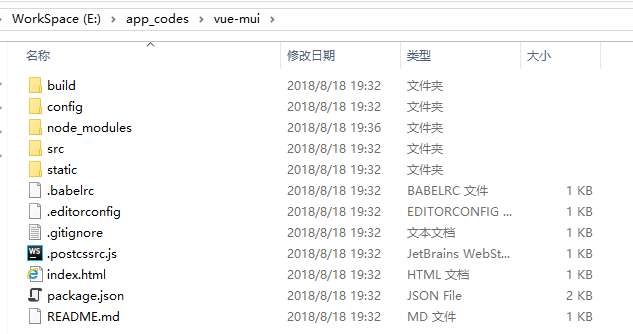
此时,我们已经利用模板新建好了项目,我们去E:\app_codes\vue-mui中可以看到如下所示:

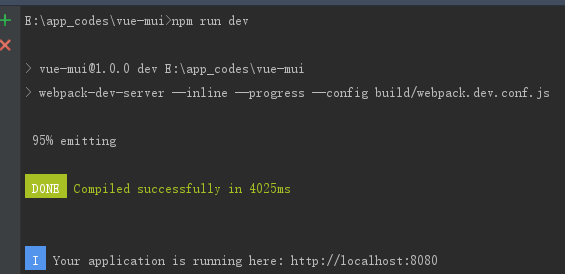
用webstorm打开这个项目,然后运行npm run dev
如上图所示表示运行成功,然后浏览器中输入地址:http://localhost:8080,会看到如下结果:

安装vuex
- npm install vuex --save
安装axios
- npm install axios –save
安装mockjs
- npm install mockjs --save-dev
安装element-ui
- npm i element-ui -S
实例
如何设置固定的背景图像:
- body
- {
- background-image: url(bgimage.gif);
- background-attachment: fixed;
- }
vue2 设置网页title的问题:
https://www.cnblogs.com/jshare/p/7421670.html
vue2.0 资源文件assets和static的区别:https://www.cnblogs.com/minigrasshopper/p/8011630.html
- C:\windows\system32>e:
- E:\>cd E:\MyWorkSpace\vueCodes
- E:\MyWorkSpace\vueCodes>
继续运行:vue init webpack vue-mui。
运行完成后,会出现如下提示:
- added 1132 packages in 95.618s
- # Project initialization finished!
- # ========================
- To get started:
- cd vue-mui
- npm run dev
- Documentation can be found at https://vuejs-templates.github.io/webpack
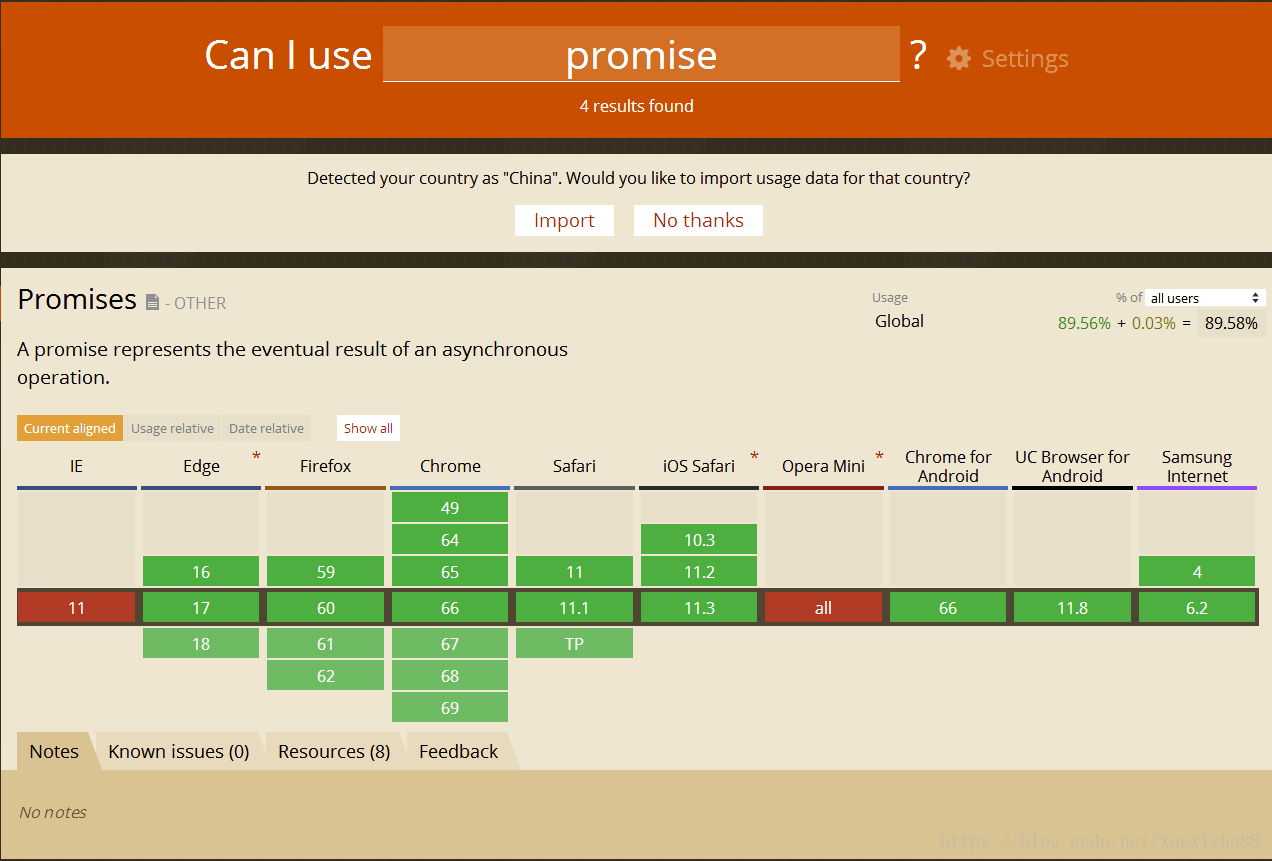
Promise兼容IE浏览器
vue中使用的axios中用到了Promise对象,可这个对象不支持任意IE浏览器,这意味着所有IE浏览器都不支持接口调用。

解决方案:
- npm install es6-promise --save
然后main.js最上面添加代码:
- import 'es6-promise/auto'
- import "babel-polyfill";
用 vue-route 的 beforeEach 实现导航守卫(路由跳转前验证登录)
持续更新...
Vue2开发大全的更多相关文章
- vue2 开发总结
vue-cli学习资料: http://m.php.cn/article/394750.html 或 https://www.cnblogs.com/zhanglin123/p/9270051.ht ...
- vue2 开发环境部署 及 打包配置
一.脚手架工具(vue2 的脚手架工具是 vue-cli) 1.脚手架工具的安装 参考 : https://blog.csdn.net/wulala_hei/article/details/804 ...
- 【Vue 入门】使用 Vue2 开发一个展示项目列表的应用
前言 一直没有找到一个合适的展示个人项目的模板,所以自己动手使用 Vue 写了一个.该模板基于 Markdown 文件进行配置,只需要按一定规则编写 Markdown 文件,然后使用一个 在线工具 转 ...
- 基于laravel5.5和vue2开发的个人博客
本项目使用 PHP 框架 Laravel 5.5 进行开发.系统后台使用了Vuejs + Element-UI实现完全的前后端分离. 项目地址:http://phpjourney.xin(正在备案,暂 ...
- MUI开发大全
最近很久没有更新博客了,因为一直在学习前端h5 手机app的开发.曾经一度觉得自己css和js学得不错,进入到前端领域后才发现水很深~,写代码时HBuilder和VS混用,HBuilder的快捷键和代 ...
- html5开发手机打电话发短信功能,html5的高级开发,html5开发大全,html手机电话短信功能具体解释
在非常多的手机站点上,有打电话和发短信的功能,对于这些功能是怎样实现的呢.事实上不难,今天我们就用html5来实现他们. 简单的让你大开眼界.HTML5 非常easy写,但创建网页时,您常常须要反复做 ...
- USB驱动开发大全【转】
本文转载自:http://www.360doc.com/content/12/0504/19/8363527_208666082.shtml 编写USB驱动程序步骤:1所有usb驱动都必须创建主要结构 ...
- ASP.NET 开发学习视频教程大全(共800集)
ASP.NET是微软.NET平台的支柱之一,被广泛应用在WEB等互联网开发领域,因此它的强大性和适应性,可以使它运行在Web应用软件开发者的几乎全部的平台上.这里整理了最全的ASP.NET开发学习 ...
- ASP.NET开发学习视频教程大全(共800集)
ASP.NET是微软.NET平台的支柱之一,被广泛应用在WEB等互联网开发领域,因此它的强大性和适应性,可以使它运行在Web应用软件开发者的几乎全部的平台上.这里整理了最全的ASP.NET开发学习视频 ...
随机推荐
- 写书好累 <HTTP抓包实战>终于出版
我的新书<HTTP抓包实战>终于开始在京东销售了.内容是关于HTTP包,Fiddler抓包,JMeter发包,适合任何IT工程师阅读.我将自己十年所学的知识,融会贯通总结为一本书.阅读后肯 ...
- Linux安装Gradle
Linux安装Gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主.基于DSL(领域特定语言)语法的自动化构建工具.在github上,gradle项目很多,有的是gra ...
- [Swift]LeetCode56. 合并区间 | Merge Intervals
Given a collection of intervals, merge all overlapping intervals. Example 1: Input: [[1,3],[2,6],[8, ...
- [Swift]LeetCode92. 反转链表 II | Reverse Linked List II
Reverse a linked list from position m to n. Do it in one-pass. Note: 1 ≤ m ≤ n ≤ length of list. Exa ...
- [Swift]LeetCode121. 买卖股票的最佳时机 I | Best Time to Buy and Sell Stock
Say you have an array for which the ith element is the price of a given stock on day i. If you were ...
- [Swift]LeetCode844. 比较含退格的字符串 | Backspace String Compare
Given two strings S and T, return if they are equal when both are typed into empty text editors. # m ...
- Python—day18 dandom、shutil、shelve、系统标准流、logging
一.dandom模块 (0, 1) 小数:random.random() [1, 10] 整数:random.randint(1, 10) [1, 10) 整数:random.randrange(1, ...
- HBase篇--搭建HBase完全分布式集群
一.前述. 完全分布式基于hadoop集群和Zookeeper集群.所以在搭建之前保证hadoop集群和Zookeeper集群可用.可参考本人博客地址 https://www.cnblogs.com/ ...
- Python 字典和集合基于哈希表实现
哈希表作为基础数据结构我不多说,有兴趣的可以百度,或者等我出一篇博客来细谈哈希表.我这里就简单讲讲:哈希表不过就是一个定长数组,元素找位置,遇到哈希冲突则利用 hash 算法解决找另一个位置,如果数组 ...
- 微信小程序实战--集阅读与电影于一体的小程序项目(一)
1.首页欢迎界面 项目目录结构 新建项目ReaderMovie,然后新建文件,结构如下 welcome.wxml <view class='container'> <image cl ...
