JButton 按钮,JRadioJButton单选按钮,JChectBox复选框


一. 【按钮JButton】
//导入Java类
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public class Demo extends JFrame{
public Demo(){
setBounds(100,100,400,300);
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
Container c=getContentPane();
c.setLayout(new GridLayout(2,3,5,5));
JButton btn[]=new JButton[6];//创建JButton类 的数组
for(int i=0;i<btn.length;i++){
btn[i]=new JButton();
c.add(btn[i]);
}
btn[0].setText("不可用");//设置文本
btn[0].setEnabled(false);
btn[1].setText("背景颜色");
btn[1].setBackground(Color.blue);
btn[2].setText("有边框");
btn[2].setBorder(BorderFactory.createLineBorder(Color.BLUE));//
btn[3].setText("无边框");
btn[3].setBorderPainted(false);//用布尔类型设置无边框
Icon icon=new ImageIcon("src/1.PNG");//获取图片文件
btn[4].setIcon(icon);//获取图片
btn[4].setToolText("图片显示");//设置鼠标悬停提示
btn[5].setText("可点击");
btn[5].addActionListener(new ActionListener() {//添加动作监听
@Override
public void actionPerformed(ActionEvent e) {//监听触发器方法代码
JOptionPane.showMessageDialog(Demo.this,"点击按钮");
//父类的成分parentComponent,JButton组件中要显示的内容
}//可弹出小对话框
});
setVisible(true);
}
public static void main(String[] args) {
new Demo();
}
}
二. 【JRadioJButton 单选按钮】


//导入Java类
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public class Demo extends JFrame {
public Demo(){
setBounds(100,100,180,110);
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
Container c=getContentPane();
c.setLayout(new FlowLayout());//设置流体 流布局
//创建两个单选按钮
JRadioButton left=new JRadioButton("向左走");
JRadioButton right=new JRadioButton("向右走");
c.add(left);
c.add(right);
//创建一个按键组
ButtonGroup group=new ButtonGroup();
//将按钮添加到按钮组中
group.add(left);
group.add(right);
left.setSelected(true);//默认选中
//创建一个可点击按钮对象
JButton btn=new JButton("可点击");
btn.addActionListener(new ActionListener() {//给按钮添加监听
@Override
public void actionPerformed(ActionEvent e) {//监听触发的方法体
//.isSelected()这个方法是被点击的状态会返回一个布尔类型的值
System.out.println(left.getText()+"可点击按钮"+left.isSelected());
System.out.println(right.getText()+"可点击按钮"+right.isSelected());
group.clearSelection();//按钮组中的按钮可清空
}
});
c.add(btn);//将创建的按钮对象添加在容器中
setVisible(true);
}
public static void main(){
new Demo();
}
}
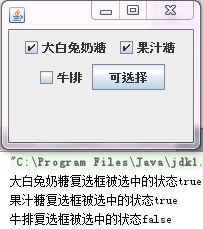
三. 【JChectBox复选框】

//导入Java类
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public class Demo extends JFrame {
public Demo(){
setBounds(100,100,200,150);
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
Container c=getContentPane();
c.setLayout(new FlowLayout());//设置流体 流布局
JCheckBox c1=new JCheckBox("大白兔奶糖");
JCheckBox c2=new JCheckBox("果汁糖");
JCheckBox c3=new JCheckBox("牛排");
c.add(c1);
c.add(c2);
c.add(c3);
c1.setSelected(true);//默认被选中
JButton btn=new JButton("可选择");
btn.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
//获取复选框中的状态
System.out.println(c1.getText()+"复选框被选中的状态"+c1.isSelected());
System.out.println(c2.getText()+"复选框被选中的状态"+c2.isSelected());
System.out.println(c3.getText()+"复选框被选中的状态"+c3.isSelected());
}
});
c.add(btn);//将按钮添加到容器中
setVisible(true);//窗体可见
}
public static void main(String[] args) {
new Demo();
}
}
JButton 按钮,JRadioJButton单选按钮,JChectBox复选框的更多相关文章
- [ PyQt入门教程 ] PyQt5基本控件使用:单选按钮、复选框、下拉框
本文主要介绍PyQt5界面最基本使用的单选按钮.复选框.下拉框三种控件的使用方法进行介绍. 1.RadioButton单选按钮/CheckBox复选框.需要知道如何判断单选按钮是否被选中. 2.Com ...
- js做全选,用一个checkbox复选框做多个checkbox复选框的全选按钮,有一个复选框未被选择时,全选按钮的checked就为false
用一个checkbox复选框做多个checkbox复选框的全选按钮,有一个复选框未被选择时,全选按钮的checked就为false,当所有checkbox都被选中时,全选按钮也被选中. 详解: 有两种 ...
- 【特效】单选按钮和复选框的美化(只用css)
表单的默认样式都是比较朴素的,实际页面中往往需要美化他们.这里先说说单选按钮和复选框,有了css3,这个问题就变的好解决了.利用input与label相关联,对label进行美化并使其覆盖掉原本的in ...
- UI设计规范:单选按钮 vs 复选框,没那么简单
无论是网页设计,还是移动app设计,都经常用到单选按钮和复选框这两个组件.这两个组件看似意义明确,很好区分,但在实际设计中却很容易用错,带来不好的用户体验. 本文中我通过列举几个典型的错误用法,帮助设 ...
- mui开发中获取单选按钮、复选框的值
js获取单选按钮的值 function getVals(){ var res = getRadioRes('rds'); if(res == null){mui.toast('请选择'); retur ...
- 20151215单选按钮列表,复选框列表:CheckBoxList
单选框:RadioButton GroupName:组名,如果要实现单选效果每个单选按钮的组名必须一样 是否被选中 RadioButton.checked 单选按钮列表:RadioButtonList ...
- DOM(十)使用DOM设置单选按钮、复选框、下拉菜单
1.设置单选按钮 单选按钮在表单中即<input type="radio" />它是一组供用户选择的对象,但每次只能选一个.每一个都有checked属性,当一项选择为t ...
- JQ 操作样式,单选按钮跟复选框
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 单选按钮(RadioButton)与复选框(CheckBox)的功能与用法
单选按钮(RadioButton)和复选框(CheckBox).状态开关按钮(ToggleButton)与开关(Switch)是用户界面中最普通的UI组件,他们都继承了Button类,因此都可直接使用 ...
随机推荐
- js 操作本地sqlite
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8& ...
- 私有云的难处—为什么需要CloudEngine?
私有云的难处 ——我们为什么需要 CloudEngine? 郑昀 创建于2016/7/31 最后更新于2016/8/3 关键词: 容器.Docker.OpenStack.虚拟机.私有云.Mesos.配 ...
- [Swift]LeetCode32. 最长有效括号 | Longest Valid Parentheses
Given a string containing just the characters '(' and ')', find the length of the longest valid (wel ...
- Java连接数据库之MySQL
工具: eclipse MySQL Navicat for MySQL MySQL 连接驱动:mysql-connector-java-5.0.4-bin.jar SQL 代码 CREATE TABL ...
- Python内置函数(52)——range
英文文档: range(stop) range(start, stop[, step]) Rather than being a function, range is actually an immu ...
- AspNetCore 基于流下载文件与示例代码
昨天说了,AspNetCore如何进行上传文件,其中写了两种方式ajax与模型,其文章地址为:https://www.cnblogs.com/ZaraNet/p/9949167.html 那么既然有上 ...
- System.Data.Entity.Infrastructure.DbUpdateException
异常描述: 捕捉到 System.Data.Entity.Infrastructure.DbUpdateException HResult=-2146233087 Message=无法更新 E ...
- 今天俺要说一说装饰着模式(Decorator)
前言:装饰者模式,又叫做装饰器模式.顾名思义,就是给对象包裹一层,包装.让它变成你喜欢的对象.这种模式在我们开发中经常会用到,它是一种处理问题的技巧,即不让程序死板,也可以扩展程序. (一)何时能用到 ...
- Service Fabric部署笔记
使用 x509 证书时报错 Thumbprint contains invalid characters 原因是在 windows 证书管理器复制指纹的时候,在指纹字符串开头有不显示的字符,粘贴到 j ...
- 基于 Nginx 的 HTTPS 性能优化
前言 分享一个卓见云的较多客户遇到HTTPS优化案例. 随着相关浏览器对HTTP协议的“不安全”.红色页面警告等严格措施的出台,以及向 iOS 应用的 ATS 要求和微信.支付宝小程序强制 HTTPS ...
