javascript--实现几个简单的操作
利用JS实现几个简单的功能
--还有省市联动,商品的左右选择,表单的校验。但在学了jQuery之后,感觉这个没那么重要了,就不写了
- 表格的全选和全不选
- 表格的动态隔行换色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格的全选操作and表格的隔行换色操作</title>
<script>
<!--全选和全不选函数,触发事件为onclick-->
function checkAll(){
<!--找到第一个checkbox,获取checked属性-->
var topcheck=document.getElementById("topcheck");
var state=topcheck.checked;
<!--获取其他所有的checkbox,将checked属性改为第一个的checked属性-->
var otherchecks=document.getElementsByName("otherchecks");
for(var i=0;i < otherchecks.length;i++){
otherchecks[i].checked=state;
}
} <!--表格的隔行换色,可以在表格中用属性设置颜色,但如果行数太多会增加代码复杂度。触发事件为onload-->
function init(){
var table=document.getElementById("table1");
var rows=table.rows;
for(var i=0;i<rows.length;i ++){
if(i%2==0){
rows[i].bgColor="red";
}
else{
rows[i].bgColor="green";
}
}
}
</script>
</head>
<body onload="init()">
<table border="2" id="table1" >
<tr>
<td><input type="checkbox" id="topcheck" onclick="checkAll()"></td>
<td>商品名称</td>
<td>商品种类</td>
</tr>
<tr>
<td><input type="checkbox" name="otherchecks"></td>
<td>华为p30</td>
<td>手机</td>
</tr>
<tr>
<td><input type="checkbox" name="otherchecks"></td>
<td>macbookpro</td>
<td>电脑</td>
</tr>
<tr>
<td><input type="checkbox" name="otherchecks"></td>
<td>AppleTv</td>
<td>电视</td>
</tr>
<tr>
<td><input type="checkbox" name="otherchecks"></td>
<td>iphoneX</td>
<td>手机</td>
</tr>
<tr>
<td><input type="checkbox" name="otherchecks"></td>
<td>sony1000XM3</td>
<td>耳机</td>
</tr>
<tr>
<td><input type="checkbox" name="otherchecks"></td>
<td>kindle</td>
<td>电子书</td>
</tr>
</table>
</body>
</html>
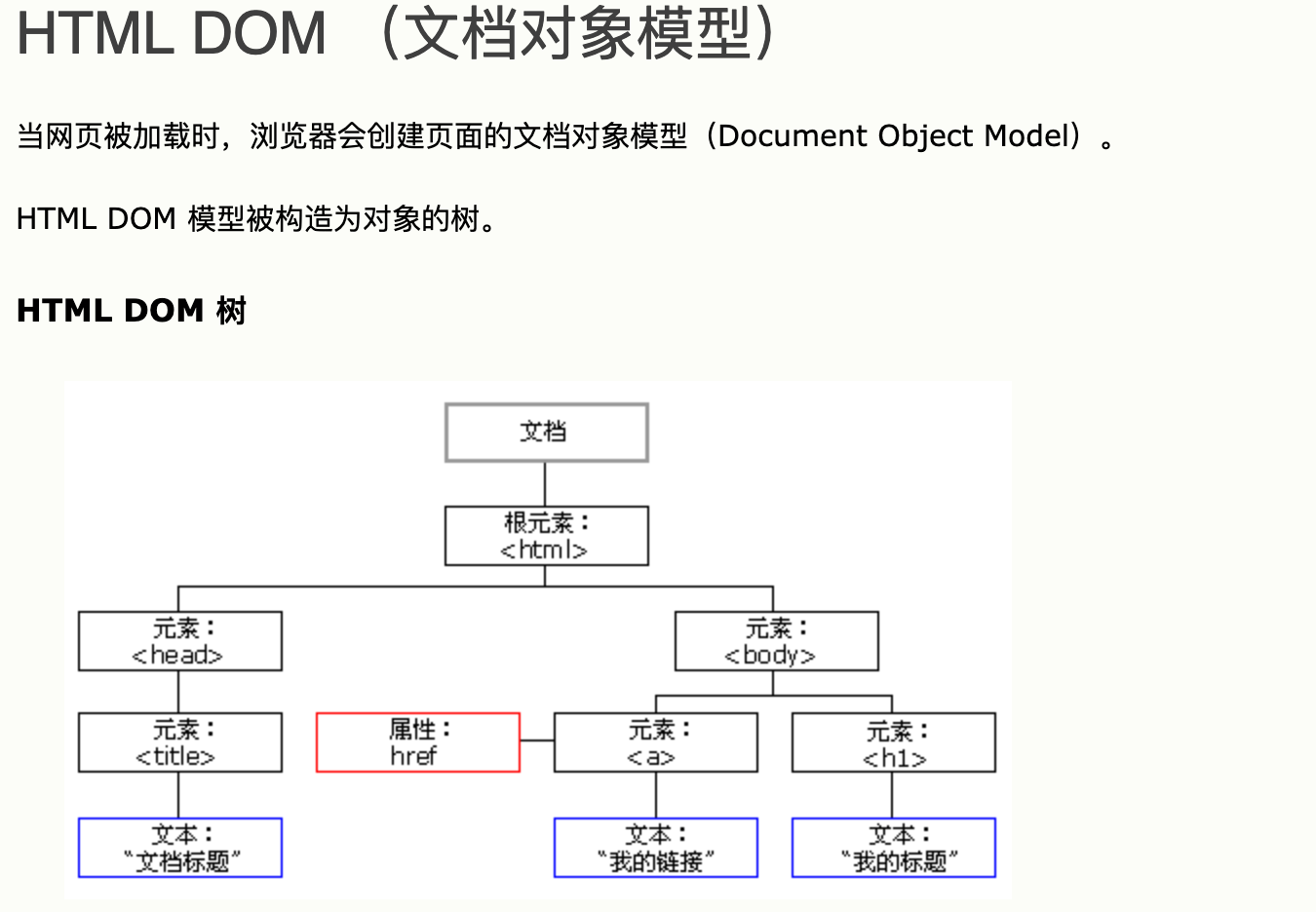
以下涉及到HTML DOM树的知识

HTML DOM定义了访问和操作HTML文档的标准方法。DOM将HTML文档表达为树结构。下面是常用的一些方法:
document.createElement(元素节点)
document.createAttribute(属性节点)
document.createTextNode(文本节点)
elementName.appendChild(将两个节点关联。比如元素和属性 元素和文本 元素和元素)
- 商品的左右选择
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>商品的左右选择</title>
<script>
<!--flag属性用于区分是右移一个还是全部-->
function moveRight(flag){
var left=document.getElementById("left_goods");
var right=document.getElementById("right_goods");
var goods=left.options;
<!-- 如果正序遍历,会出现一边删除一边遍历的情况,所以采取倒序遍历-->
for(var i=goods.length-1;i >=0;i--){
if(goods[i].selected || flag==1){
right.appendChild(goods[i]);
}
}
} </script>
</head>
<body>
<div style="float:left">
<select multiple="multiple" id="left_goods" style="width:80px;height:100px;">
<option>华为mate</option>
<option>ipad</option>
<option>mbp</option>
<option>kindle</option>
<option>1000xm3</option>
</select>
<br/>
<input type="button" value="右移" onclick="moveRight(0)"><br />
<input type="button" value="全部右移" onclick="moveRight(1)">
</div>
<div style="float:left">
<select multiple="multiple" id="right_goods" style="width:80px;height:100px;">
<option>applewatch</option>
<option>airpods</option>
<option>ipadpro</option>
<option>iphonexrmax</option>
</select>
</div>
</body>
</html>
利用JS开发的三个步骤:
- 确定事件
- 确定事件触发的函数
- 函数内进行某些交互性操作
以上三个实例都遵循这三个开发步骤,不同的是触发事件和操作元素的不同。查看js使用手册会有帮助
javascript--实现几个简单的操作的更多相关文章
- JavaScript jQuery 中定义数组与操作及jquery数组操作
首先给大家介绍javascript jquery中定义数组与操作的相关知识,具体内容如下所示: 1.认识数组 数组就是某类数据的集合,数据类型可以是整型.字符串.甚至是对象Javascript不支持多 ...
- SequoiaDB 系列之二 :SequoiaDB的简单CRUD操作
上一篇通过一系列的操作,终于把SequoiaDB的集群部署到单台机器上了. 建议去安装体验一下吧. 在整个环境的部署的体验来看,并没有MongoDB的部署简单,但是比MongoDB的部署要清晰.Mon ...
- 用javascript来实现前端简单路由
WEB开发中路由概念并不陌生,我们接触到的有前端路由和后端路由.后端路由在很多框架中是一个重要的模块,如Thinkphp,Wordpress中都应用了路由功能,它能够让请求的url地址变得更简洁.同样 ...
- JavaScript jQuery 中定义数组与操作及jquery数组操作 http://www.jb51.net/article/76601.htm
首先给大家介绍javascript jquery中定义数组与操作的相关知识,具体内容如下所示: 1.认识数组 数组就是某类数据的集合,数据类型可以是整型.字符串.甚至是对象Javascript不支持多 ...
- Python中json的简单读写操作
Python中json的简单读写操作 JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.它基于ECMAScript的一个子集. JSON采用完全独立于语言的 ...
- 用25行JavaScript语句实现一个简单的编译器
原文:https://www.iteye.com/news/32680 译者注:即使对于专业程序员来说,构造一个编译器也是颇具挑战性的任务,本文将会引导你抽丝剥茧,一探究竟! 我已经写了几篇与编程语言 ...
- JavaScript面向对象—对象的创建和操作
JavaScript面向对象-对象的创建和操作 前言 虽然说在JavaScript编程语言中,函数是第一公民,但是JavaScript不仅支持函数式编程,也支持面向对象编程.JavaScript对象设 ...
- salesforce 零基础开发入门学习(三)sObject简单介绍以及简单DML操作(SOQL)
salesforce中对于数据库操作和JAVA等语言对于数据库操作是有一定区别的.salesforce中的数据库使用的是Force.com 平台的数据库,数据表一行数据可以理解成一个sObject变量 ...
- 下面介绍一下 Yii2.0 对数据库 查询的一些简单的操作
下面介绍一下 Yii2.0 对数据库 查询的一些简单的操作 User::find()->all(); 此方法返回所有数据: User::findOne($id); 此方法返回 主键 id=1 的 ...
- js实用方法记录-简单cookie操作
js实用方法记录-简单cookie操作 设置cookie:setCookie(名称,值,保存时间,保存域); 获取cookie:setCookie(名称); 移除cookie:setCookie(名称 ...
随机推荐
- golang类型断言
一.介绍 类型断言,由于接口是一般类型,不知道具体类型,如果要转成具体类型,就需要使用类型断言 例子: package main import "fmt" func main(){ ...
- 常见的cmd命令
1.查看所有端口的使用情况:netstat -ano
- poj-3177(无向图缩点)
题意:给你n个点,m条边的无向联通图,问你最少增加几条边,使得这个图每对点至少有两条路径 解题思路:考虑每个环内的点必定有>=2条路径,所以先把这个无向图中的环去掉,用并查集缩环,然后剩下的图一 ...
- Leetcode 4.28 string
1. 38. Count and Say 就是对于前一个数,找出相同元素的个数,把个数和该元素存到新的string里.数量+字符 class Solution { public String coun ...
- 【LUOGU???】WD与积木 NTT
题目大意 把 \(n\) 个有标号物品分到一些有标号的箱子中且不允许为空,问期望箱子的数量. 多组询问. \(n\leq 100000\) 题解 记 \(f_i\) 为 \(i\) 个有标号物品分到一 ...
- P1451 求细胞数量
题目描述 一矩形阵列由数字0到9组成,数字1到9代表细胞,细胞的定义为沿细胞数字上下左右若还是细胞数字则为同一细胞,求给定矩形阵列的细胞个数.(1<=m,n<=100)? 输入输出格式 输 ...
- python之路day07-集合set的增删查、列表如何排重(效率最高的方法)、深浅copy
集合set 集合是无序的,不重复的数据集合,它里面的元素是可哈希的(不可变类型),但是集合本身是不可哈希(所以集合做不了字典的键)的.以下是集合最重要的两点: 去重,把一个列表变成集合,就自动去重了. ...
- Security+ 认证考过经验分享 802分飘过
PART 1/考前准备 1.针对与新人.学生建议看每一节直播课程,老师会结合自己的工作工作经验讲解课程,可以帮助学生理解知识. 2.备考期间建议官方指导手册至少看两遍以上,我在结合自己的做题库时发现有 ...
- Ubuntu18安装Pycharm时遇到的几个问题
今天给电脑安装了Ubuntu18.04,安装了一些基础软件. 这里是Ubuntu安装Pycharm的一些问题: 1.安装Pycharm. 首先需要到Pycharm官网进行下载安装包,由于我的是Ubun ...
- react项目后台及上线步骤
应同学要求,本人将react项目创建后台及上线流程书写如下: 前端部分 略…… 后台部分 (注:这里的后台是用的nodejs搭建的,使用的是express框架+ejs模板) 首先通过express快速 ...
