Html | Vue | Element UI——引入使用
前言
做个项目,需要一个效果刚好Element UI有,就想配合Vue和Element UI,放在tp5.1下使用,但是引入在线的地址各种报错,本地引入就完美的解决了问题!
代码
__STATIC_JS__ | 目录为public/static/js 将样式和组件保存到本地再引入
Element UI
https://unpkg.com/element-ui/lib/theme-chalk/index.css
https://unpkg.com/element-ui/lib/index.js Vue
https://cdn.baomitu.com/vue
示例代码
<div id="app">
<el-button @click="visible = true">按钮</el-button>
<el-dialog :visible.sync="visible" title="Hello world">
<p>欢迎使用 Element</p>
</el-dialog>
</div>
<link rel="stylesheet" href="__STATIC_JS__element-ui@2.7.2.css">
<script src="__STATIC_JS__vue.js"></script>
<script src="__STATIC_JS__element-ui@2.7.2.js"></script>
<script>
new Vue({
el: '#app',
data: function() {
return { visible: false }
}
})
</script>
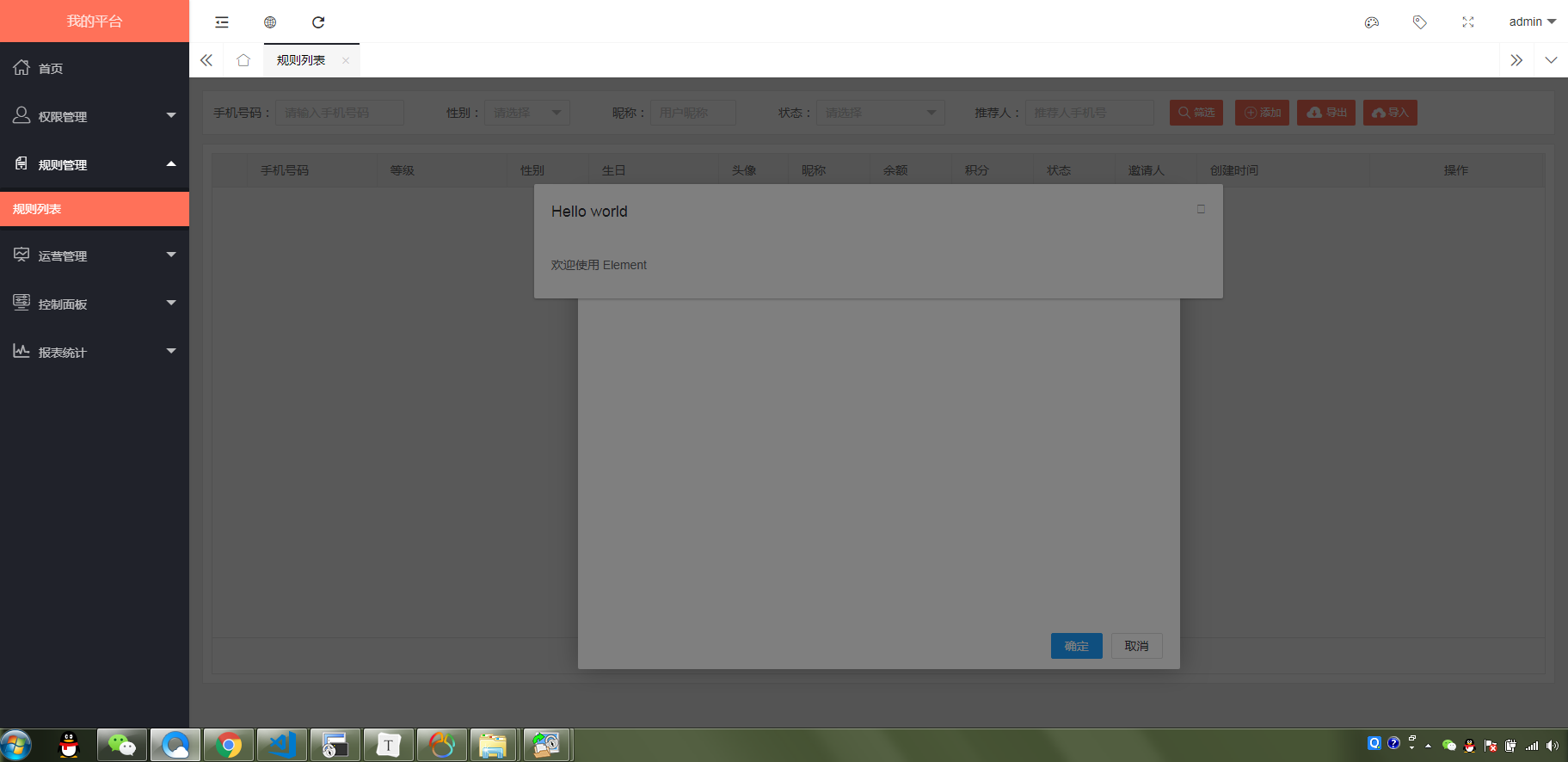
效果图

点击按钮后

Html | Vue | Element UI——引入使用的更多相关文章
- vue + element ui 实现实现动态渲染表格
前言:之前需要做一个页面,能够通过表名动态渲染出不同的表格,这里记录一下.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9786326.html 网站地址:我的 ...
- vue + element ui 表格自定义表头,提供线上demo
前言:工作中用到 vue+element ui 的前端框架,需要使用自定义表头,需要使用 re.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9710826.h ...
- vue+element ui 的tab 动态增减,切换时提示用户是否切换
前言:工作中用到 vue+element ui 的前端框架,动态添加 Tab,删除 Tab,切换 Tab 时提示用户是否切换等,发现 element ui 有一个 bug,这里记录一下如何实现.转载 ...
- vue + element ui 阻止表单输入框回车刷新页面
问题 在 vue+element ui 中只有一个输入框(el-input)的情况下,回车会提交表单. 解决方案 在 el-form 上加上 @submit.native.prevent 这个则会阻止 ...
- vue+element ui 的时间控件选择 年月日时分
前言:工作中用到 vue+element ui 的前端框架,需要选择年月日时分,但element ui官网demo有没有,所以记录一下.转载请注明出处:https://www.cnblogs.com/ ...
- Vue+element ui table 导出到excel
需求: Vue+element UI table下的根据搜索条件导出当前所有数据 参考: https://blog.csdn.net/u010427666/article/details/792081 ...
- 分享一个自搭的框架,使用Spring boot+Vue+Element UI
废弃,新的:https://www.cnblogs.com/hackyo/p/10453243.html 特点:前后端分离,可遵循restful 框架:后端使用Spring boot,整合了aop.a ...
- Vue + Element UI 实现权限管理系统
Vue + Element UI 实现权限管理系统 前端篇(一):搭建开发环境 https://www.cnblogs.com/xifengxiaoma/p/9533018.html
- vue+element ui 的上传文件使用组件
前言:工作中用到 vue+element ui 的前端框架,使用到上传文件,则想着封装为组件,达到复用,可扩展.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9 ...
随机推荐
- 惊喜,重磅福利!免费开源ERP-企业信息化金矿
Odoo,以前叫OpenERP,是比利时Odoo S.A.公司开发的一个企业应用软件套件,开源套件包括一个企业应用快速开发平台,以及几千个Odoo及第三方开发的企业应用模块.Odoo适用于各种规模的企 ...
- C#自定义FTP访问类的代码
如下资料是关于C#自定义FTP访问类的代码,应该对各朋友有帮助. using System; using System.Collections.Generic; using System.Text; ...
- 【原】Java学习笔记009 - 阶段测试
package cn.temptation; public class Sample01 { public static void main(String[] args) { // 1.需求:打印如下 ...
- ZYNQ EMIO使用及可重用封装
为了快速实现算法板级验证,PC端需要通过JTAG或以太网与FPGA形成通路.最简单便捷的方案是利用协议栈芯片,用户可以无视底层,利用简单的SPI协议读写寄存器实现复杂的TCP UDP等网络协议.当然带 ...
- navicat 将自增长字段重置(重新从1开始)的方法
先说明,此语句会将你的表中数据全部删除. 很简单,运行如下sql语句: TRUNCATE TABLE 表名;
- Python爬虫【实战篇】bilibili视频弹幕提取
两个重要点 1.获取弹幕的url是以 .xml 结尾 2.弹幕url的所需参数在视频url响应的 javascript 中 先看代码 import requests from lxml import ...
- nginx日志切割(logrotate或shell脚本)
nginx自己不会对日志文件进行切割,可以通过两种不同的方式进行,分别是:通过logrotate和通过shell脚本. 如果是yum方式安装的nginx,系统默认会自动通过logrotate这个日志管 ...
- 1.5 下载和安装VMWare
搭建虚拟环境一般都有两种方法,一种是系统自带的虚拟机,还有一种是下载VMware,Win8和Win10都自带有虚拟机,但是都不是自动开启的,所以我们必须手动开启. 一.Win10开启虚拟机 在命令行输 ...
- 日志级别的选择:Debug、Info、Warn、Error
日志信息分类 1.等级由低到高:debug<info<warn<Error: 2.区别: debug 级别最低,可以随意的使用于任何觉得有利于在调试时更详细的了解系统运行状态的东东: ...
- day 16 包的导入
包的认识 '''包通过文件夹来管理一系列功能相近的模块包:一系列模块的集合体重点:包中一定有一个专门用来管理包中所有模块的文件包名:存放一系列模块的文件夹名字包名(包对象)存放的是管理模块的那个文件 ...
