JS学习笔记Day9
一、BOM
(一)概念:是 Browser object model 的缩写,简称浏览器对象模型。
BOM 提供了独立于内容而与浏览器窗口进行交互的对象
由于 BOM 主要用于管理窗口与窗口之间的通讯,因此其核心对象是 window
(二)Window窗口对象

1.Window 对象是 BOM 的顶层(核心)对象,所有对象都是通过它延伸出来的,也可以称为 window 的子对象,由于window 是顶层对象,因此调用它的子对象时可以不显示的指明 window 对象。
(三)Window 内置对象(location/history/navigator)及方法
1. Location 对象
1)Location 对象包含有关当前 URL (统一资源定位器)的信息,是 window 对象的一个部分,可通过 window.location 属性来访问
2)href 属性:是一个可读可写的字符串,可设置或返回当前显示的文档的完整 URL,因此,我们可以通过为该属性设置新的 URL,使浏览器读取并显示新的 URL 的内容
语法:location.href = URL;
Demo:location.href = http://www.baidu.com;
3)Reload()用于重新加载当前文档(刷新)
语法:location.reload();
Location.reload(true):刷新页面,不使用缓存
2.History 对象
1)History.back():载入历史列表中前一个网址,相当于按下“后退”按钮
2)History.forward():载入历史列表中后一个网址(如果有的话),相当于按下“前进”按钮
3)History.go():打开历史列表中一个网址
注:要使用这个方法,必须在括号内指定一个正数或负数
3.Navigator 对象
1)appName:浏览器名称
2)appVersion:浏览器版本
3)platform:操作系统注:最新的浏览器已经全面放弃以上这些属性
4)userAgent:用户代理信息,通过该属性可以获取浏览器及操作系统信息
4.Window下的方法
1)alert();警告框
2)confirm();选择框
3)prompt();提示输入框
4)open();打开新窗口
5)close();关闭当前窗口
二、onload 事件
三、定时器
(一) SetInterval():(间歇式)计时器:按照指定的周期(以毫秒计)来调用函数或计算表达式
(二) clearInterval():可取消由 setInterval()设置计时
(三) setTimeout()(超时)定时器:用于在指定的毫秒数后调用函数或计算表达式
(四) clearTimeout():可取消由 setTimeout()方法设置的定时
(五) demo:1. 页面换背景
四、Window.onscroll 事件
(一) Document.documentElement.scrollTop 代表垂直的滚动条,向下滚动的距离
(二) Document.body.scrollTop//chrome 代表垂直的滚动条,向下滚动的距离
(三) Document.documentElement.scrollLeft
(四) Document.body.scrollLeft
(五) 兼容写法:
1. document.documentElement.scrollTop || document.body.scrollTop
2. document.documentElement.scrollLeft || document.body.scrollLeft
四、DOM
(一) 概念:DOM 即(Document Object Model)文档对象模型
(二) 作用:通过 JavaScript 操作 DOM,可以重构整个 HTML 文档、添加、移除、改变或重排页面上的项目
(三)DOM 的基本操作(查询、修改、创建、删除)
查询
1. getElementById():获取特定 ID 元素的节点。如果找到相应的元素则返回该元素的节点对象,如果不存在,则返回 null
2. getElementsByTagName():获取相同元素的节点列表(对象伪数组)
3. getElementsByName():获取相同名称的节点列表
4. getElementsByClassName():获取相同 class 属性的节点列表(IE9 以下不兼容)
function byClassName(obj,className){
if(obj.getElementsByClassName){
return obj.getElementsByClassName(className);
}else{
var arr = [];
var eles = obj.getElementsByTagName('*');
for(var i = 0,len = eles.length;i < len;i ++){
if(eles[i].className === className){
arr.push(eles[i]);
}
}
return arr;
}
}
5. document.documentElement:获取 html 的方法
6. document.body:获取 body 的方法
7. querySelector : 通过选择器获取一个元素(IE7 及以下不兼容),返回一个对象
8. querySelectorAll : 通过选择器获取一组元素(IE7 及以下不兼容),返回一个集合
创建
1. createElement():创建一个元素节点
2. createTextNode():创建一个文本节点
3. 扩展:document.createDocumentFragment()创建文档碎片
修改
1. 父节点.replaceChild(newNode, oldNode) 方法用新节点替换某个子节点
删除
1. 父节点.removeChild(nodeChild):删除节点
2.指定的节点.remove(node)
扩展:追加节点
1. appendChild():向指定节点的子节点列表末尾追加新的节点
(四)DOM 元素类型(元素和文本)
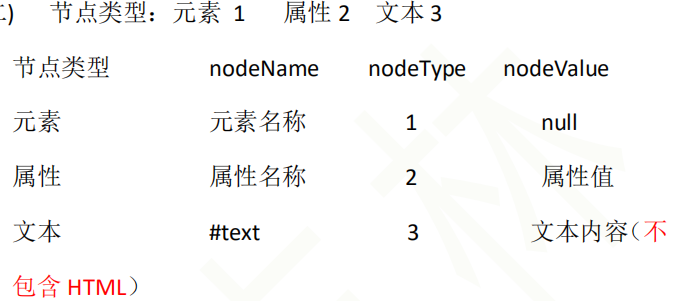
1.node 节点属性
节点可以分为元素(标签)节点、属性节点和文本节点,而这些节点又有三个非常有用的属性,分别为:nodeName、nodeType 和 nodeValue.
2.节点类型:元素 1 属性 2 文本 3

扩展:克隆节点
document.body.appendChild(oDiv.cloneNode(true));
如果不加参数只克隆 父节点,不克隆子节点;如果加true参数,则克隆整个节点包含子节点
扩展:获取属性节点
JS学习笔记Day9的更多相关文章
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- Vue.js学习笔记(2)vue-router
vue中vue-router的使用:
- JS 学习笔记--9---变量-作用域-内存相关
JS 中变量和其它语言中变量最大的区别就是,JS 是松散型语言,决定了它只是在某一个特定时间保存某一特定的值的一个名字而已.由于在定义变量的时候不需要显示规定必须保存某种类型的值,故变量的值以及保存的 ...
- WebGL three.js学习笔记 使用粒子系统模拟时空隧道(虫洞)
WebGL three.js学习笔记 使用粒子系统模拟时空隧道 本例的运行结果如图: 时空隧道demo演示 Demo地址:https://nsytsqdtn.github.io/demo/sprite ...
- WebGL three.js学习笔记 法向量网格材质MeshNormalMaterial的介绍和创建360度全景天空盒的方法
WebGL学习----Three.js学习笔记(5) 点击查看demo演示 Demo地址:https://nsytsqdtn.github.io/demo/360/360 简单网格材质 MeshNor ...
- WebGL three.js学习笔记 创建three.js代码的基本框架
WebGL学习----Three.js学习笔记(1) webgl介绍 WebGL是一种3D绘图协议,它把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的 ...
- vue.js 学习笔记3——TypeScript
目录 vue.js 学习笔记3--TypeScript 工具 基础类型 数组 元组 枚举 字面量 接口 类类型 类类型要素 函数 函数参数 this对象和类型 重载 迭代器 Symbol.iterat ...
- 2019-4-29 js学习笔记
js学习笔记一:js数据类型 1:基本数据类型 number类型(整数,小数) String类型 boolean类型 NaN类型其实是一个nu ...
- 一点感悟:《Node.js学习笔记》star数突破1000+
写作背景 笔者前年开始撰写的<Node.js学习笔记> github star 数突破了1000,算是个里程碑吧. 从第一次提交(2016.11.03)到现在,1年半过去了.突然有些感慨, ...
随机推荐
- MongoDB 常用的数据备份梳理汇总
1.基于数据文件的备份 直接将原始的数据文件Copy至备份的地方,这个方法的优点是比较快,因为备份和恢复都不需要转换数据格式.缺点就是需要锁住数据库服务器,但是此方案通常备份是在从节点上进行,备份过程 ...
- Oracle 12c用户和安全管理
前言: Oracle 12c的多租户(multitenant)环境与SQL Server的架构非常相似,CDB$ROOT类似于master.PDB$SEED类似于model.各个pluggable d ...
- 自动化测试之路3-selenium3+python3环境搭建
1.首先安装火狐浏览器 有单独文章分享怎么安装 2.搭建python环境 安装python,安装的时候把path选好,就不用自己在配置,安装方法有单独文档分享 安装好以后cmd打开输入python查 ...
- Python爬虫之Beautiful Soup库的基本使用
- 如何在Asp.Net中使用JQueryEasyUI
JQueryEasyUI的基本信息: 官方下载 官方演示 官方文档 一.jQuery easyUI下载后解压的文件目录如下图: demo:JQueryEasyUI的一些示例页面,在项目使用可以将该目录 ...
- CentOS7.4使用KVM
参考地址 [root@node1 ~]# cat /etc/centos-release CentOS Linux release 7.4.1708 (Core) [root@node1 ~]# un ...
- MicroPython实例之TPYBoard开发板控制OLED显示中文
0x00 前言 之前看到一篇文章是关于TPYBoard v102控制OLED屏显示的,看到之后就想尝试一下使用OLED屏来显示中文.最近利用空余时间搞定了这个实验,特此将实验过程及源码分享出来,方便以 ...
- Android测试(四):Instrumented 单元测试
原文:https://developer.android.com/training/testing/unit-testing/instrumented-unit-tests.html Instrume ...
- 《通过C#学Proto.Actor模型》之Behaviors
Behaviors就是Actor接收到消息后可以改变处理的方法,相同的Actor,每次调用,转到不同的Actor内方法执行,非常适合按流程进行的场景.Behaviors就通过在Actor内部实例化一个 ...
- echarts中饼图显示百分比
通过echarts制作饼图,需要通过鼠标移动到对应的扇形才能才看数值和百分比. 解决这个问题参考的是将鼠标移动到扇形上的显示方法: tooltip : { trigger: ' ...
