vue webpack配置Error
学写慕课网的Vue核心技术Vue+Vue-Router+Vuex+SSR实战精讲时,发现因为webpack,babel等升级了。按照视频的代码配置webpack会出问题。
报错:TypeError: Cannot read property 'bindings' of null
原因:可能没有装babel cli等
npm install --save-dev @babel/cli @babel/core @babel/preset-env
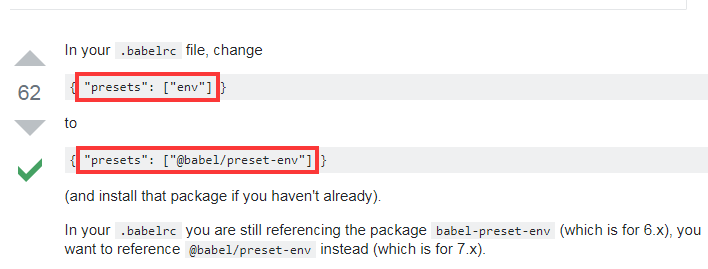
安装以后,要更改老的.babelrc配置

{
"presets": ["env"]
}
改为:
{
"presets": [
"@babel/preset-env"
]
}
webpack.config.base.js 所有webpack共同需要使用的配置放进去,类似于基类
vue webpack配置Error的更多相关文章
- Vue+Webpack配置css-loader时报错:Module build failed: Unknown word
使用Vue+Webpack搭建工程时,在webpack.config.js中的module的rules里针对各种文件配置加载工具.在针对css文件配置时遇到一个问题:打包构建时报错——Module b ...
- 前端笔记之Vue(一)初识SPA和Vue&webpack配置和vue安装&指令
一.单页面应用(SPA) 1.1 C/S到B/S页面架构的转变 C/S:客户端/服务器(Client/Server)架构的软件. C/S 软件的特点: ① 从window桌面双击打开 ② 更新的时候会 ...
- Vue+webpack配置实现多页面应用开发
为什么要配置多页面开发? · 由于单页面应用不利于SEO,对于某些资讯类网站不够友好,而多页面则能够更优的解决此问题. · 传统的多页面开发模式(如java的jsp等) 前后端耦合性大,开发效率低,代 ...
- vue webpack配置解决跨域问题
现在基本项目都是实行前后端分离的原则,不管是ng 或者是vue 在开发中都无法避免跨域的这个问题 本人刚上手第一个vue项目,在调用api的时候出现了跨域的这个问题 这是封装好一个简单的post 请求 ...
- 一字一句的搞懂vue-cli之vue webpack template配置
webpack--神一样的存在.无论写了多少次,再次相见,仍是初见.有的时候开发vue项目,对尤大的vue-cli感激涕零.但是,但是,但是...不是自己的东西,真的很不想折腾.所以,我们就得深入内部 ...
- Vue + Webpack + Vue-loader 系列教程(2)相关配置篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ 使用预处理器 在 Webpack 中,所有的预处理器需要和一个相应的加载器一同使用.vue- ...
- vue全家桶安装以及修改webpack配置新增vue项目启动方式
一.安装node环境(自带npm) 下载地址 二.替换下载源 // 淘宝 NPM 镜像 npm install -g cnpm --registry=https://registry.npm.taob ...
- [转] vue&webpack多页面配置
前言 最近由于项目需求,选择使用vue框架,webpack打包直接使用的vue-cli,因为需要多页面而vue-cli只有单页面,所以就决定修改vue-cli的配置文件来满足开发需求. html-we ...
- 使用 vue-cli-service inspect 来查看一个 Vue CLI 3 项目的 webpack 配置信息(包括:development、production)
使用 vue-cli-service inspect 来查看一个 Vue CLI 3 项目的 webpack 配置信息(包括:development.production) --mode 指定环境模式 ...
随机推荐
- Python tkinter 学习记录(一) --label 与 button
最简的形式 from tkinter import * root = Tk() # 创建一个Tk实例 root.wm_title("标题") # 修改标题 root.mainloo ...
- javaScript Event Loop + NodeJs问题解析
http://www.ruanyifeng.com/blog/2014/10/event-loop.html https://github.com/ElemeFE/node-interview/tre ...
- Shiro在SSM框架中的应用
上一篇Shiro基础的连接 如果想使用Relam的操作,那么必须要保证有一个具体的认证类实现了Relam接口 web.xml增加shiro的配置 <!-- 进行shiro的过滤器的配置 --&g ...
- [Swift]LeetCode123. 买卖股票的最佳时机 III | Best Time to Buy and Sell Stock III
Say you have an array for which the ith element is the price of a given stock on day i. Design an al ...
- Kubernetes---存储
pod中定义需要的存储卷,类型为pvc pvc 与 pv 建立绑定关系 kubectl explain pv 定义pv时不要加namspce
- MyBatis 处理关系运算符
MyBatis mapper文件是xml文件,使用关系运算符需要进行转义. 关系运算符 转义后字符 < < <= <= > > > >=
- 3-4 计算属性的setter和getter
Vue中的计算属性的setter和getter //如上,fullName这个方法在取这个数据的时候,会执行get中的方法:而在设置数据时,会执行set中的方法.其中set中有个参数(value),用 ...
- ThinkPHP 数据库操作(三) : 查询方法、查询语法、链式操作
查询方法 条件查询方法 where 方法 可以使用 where 方法进行 AND 条件查询: Db::table('think_user') ->where('name','like','%th ...
- logback.xml sql语句输出
在使用springBoot框架之后,日志配置文件变成了logback.xml,输出sql语句的方法为: <!-- 打印sql语句 --> <logger name="com ...
- sequelize问题集锦
查询: 查询在指定时间范围内的所有数据 options.where.crawl_time = { $lt: new Date('2017-04-08 00:00:00'), $gt: new Date ...
