利用GitHub Pages和Bootstrap创建个人网站
作为一名想要想找前端实习的即将毕业的学生,我最近意识到拥有个人网页会使自己的简历更容易被注意到。本文主要是我创建过程及个人心得,有些操作我也是第一次,所以难免在解释中会有错误。另外说明一下,我的电脑是Mac系统。
1. GitHub账户
首先,你需要拥有一个GitHub账户。相信大部分搜索关键词看到这个文章的读者应该都已经有了GitHub账户或是别的Git账户吧。附上GitHub Pages官网链接https://pages.github.com/,大家需要像链接中的指示一样创建一个repository并clone到自己的电脑上,当然,你也可以将本地的文件夹上传至你新建的repository。这个repository名字应该为yourname.github.io,yourname改为你账户名字,如果取别的名字,会使你的默认网站域名多一后缀,然后使你后来的自定义域名出现问题。目前我还不知道是否可以使用别的名字作为repository并成功自定义域名。
2. Bootstrap Themes模版
现在你可以在repository里添加内容了。我推荐使用Bootstrap这个最流行的前端框架,它有一些很美观的主题模版可以免费拿来使用(附上链接:https://startbootstrap.com/template-categories/all/)。
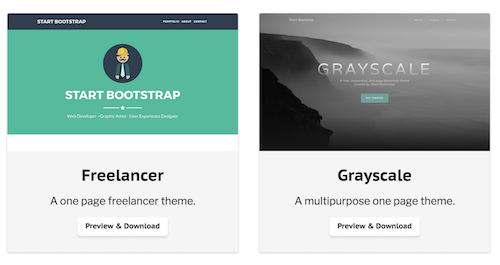
我比较推荐下面这两个主题(之后我用右边这个主题作为例子):

下载并解压文件之后,将其中的有用的文件都复制至你clone的GitHub文件夹或是你准备上传至GitHub的空文件夹中。接下来,你push至你的文件夹。至于哪些文件是有用的,我在之后会提到,目前你可以全部上传先试一试效果。
3. GitHub Pages
在你的相关repository中的菜单栏有一个setting选项,点击后你能找到关于GitHub Pages配置的选项,其中你只需要选择source中的你的网页代码所在的分支就能够配置成功了。点击保存你就会看到绿色的提示语并且提供了链接,点击后你就能看到你上传的网站了。
4. Atom编辑器
之前我在公司实习前端的六个月一直用的是Sublime Text编辑项目代码,但我在做个人网站时偶然间发现了Atom这个更好用的工具。(附上官网链接:https://atom.io/)
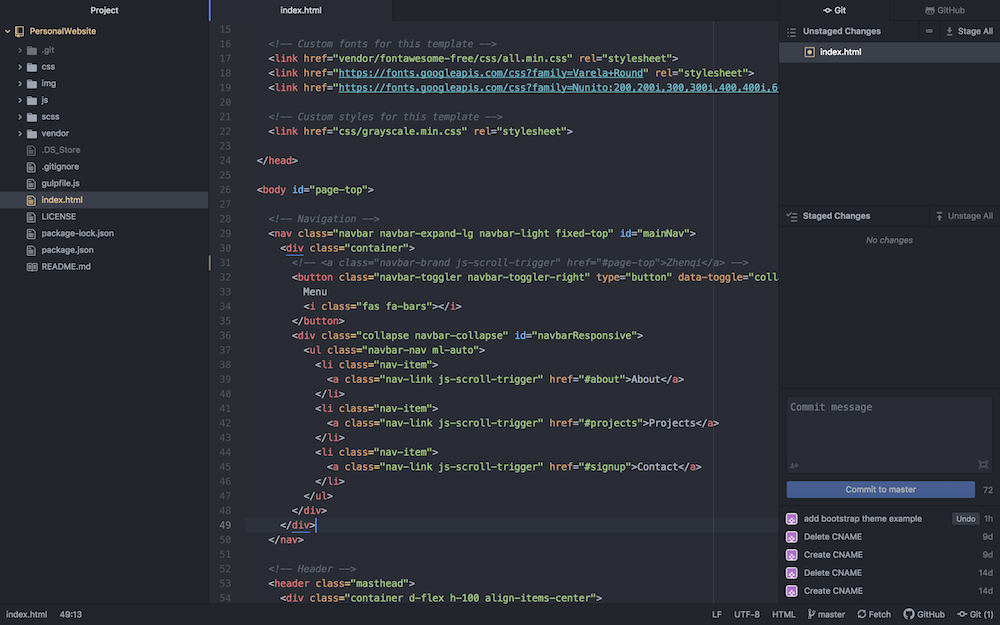
Atom下载后已经默认与GitHub关联,所以你在这个编辑器里就能直观地看到你做过的本地修改,如下图,修改过的代码会使相关行号左侧、相关文件名、相关文件夹都有黄色标记。右侧你还能直接commit和看到历史记录等相关的操作。Atom还有一个看起来很棒的功能,就是可以多人同时修改同一文件,效果类似于Google Doc在线多人修改文档,这样就能避免git时产生冲突了,不过这个功能和创建个人网站没有太大关系,毕竟这是个人网站。

5. 自定义域名
你需要先购买一个域名,我是在name.com上购买了.com结尾的域名,另外还有很多更便宜的途径,大家自行搜索一下。购买成功后在name.com账户里Edit DNS Records,添加
(1) CNAME,主机记录写@,后面记录值写上你的xxxx.github.io
(2) CNAME,主机记录写www,后面记录值也是xxxx.github.io
最后,参考官网指导,在GitHub的setting里的GitHub Pages直接添加你的自定义域名,不用加http, www等,下面的https的选项可以选上,等几分钟后你就可以用自定义的域名打开网站了。
6. npm, gulp
在下载的模版中有readme文件,建议阅读。其中提到了想要更深层的使用需要操作 npm install 和 gulp dev 。我之前实习的时候遇见过gulp,但是都是按照公司的操作章程来的而并没有完全搞懂,这个简易的模版倒是让我更容易理解其中的道理。接下来我大致讲解我的理解。
2019年4月30日更新:本来我使用 gulp 主要是为了压缩 css、js 文件和避免模版被直接套用,但是后期发现 gulp 带来的益处不大,还增加了每次运行 gulp 的时间成本,于是就省去了 gulp 的使用和删了所有 gulp 压缩后的文件。但是按照前面步骤下载了模版的人,如果模版中有 gulp,建议还是研究学习以下它的使用,有益无害。
6.1 为什么要用npm,gulp?
这时候你会发现css文件夹下有一个grayscale.css和grayscale.min.css,js文件夹下有一个grayscale.js和grayscale.min.js,index.html中引用的是那两个带min的文件。你可以发现有一个文件gulp.js是用来定义 gulp dev 操作的,稍微研究一下就不难发现其中有定义如何把css变min.css和js变min.js的。其实带min的两个文件并没有改变文件的性质,只是简化了文件(比如将所有没有实际影响的空格删去了,所有代码都在同一行),使网页运行得更快也减少了错误的产生,但是这样的文件不利于开发时修改,这时候我们就需要修改原有的css和js文件再利用gulp进行简化。gulp dev是模版提供的一个task集合,你运行这一句话相当于同时完成所有在gulp.js中定义的别的gulp操作,建议研究一下gulp.js文件。附上一个简单的如何用gulp简化CSS和JavaScript教程的链接。当你弄明白如果简化css和js后你就可以将简化前的文件从github上删掉了,并在.gitignore中添加原始文件的名字。
6.2 npm,gulp安装
如果你从来没有使用过npm和gulp,那你需要先安装。如果你不确定你的电脑是否已安装他们,则使用 npm -v 和 gulp -v 来检验,如果输出了版本号则表示已安装。
如果你搜索install npm,你会找到npm的官网,其中有一个链接点击后就能直接安装,然后双击下载的安装包就能安装成功了。但是这种方法很容易导致未来出现EACCESS: permission denied错误,所以我推荐你直接用另一种方法下载npm:利用 node version manager (nvm)下载npm。也就是说先下载nvm再下载npm,具体操作可以参考我的另一篇文章。下载npm成功后操作 npm install
然后,按照这个网站中的指令安装gulp,就是下面的三句:
npm install gulp-cli -g
npm install gulp -D
npx -p touch nodetouch gulpfile.js
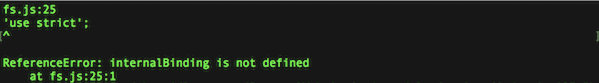
这时候执行 gulp dev ,如果顺利的话,你的默认浏览器就会打开localhost:3000的界面显示你的网站。你也可能会出现下列错误:

这时候你就需要操作 npm install natives@1.1. 然后根据终端提示修复一些错误即可。
6.3 gulp使用
之前已经提到,运行 gulp dev 后,浏览器会自行打开localhost:3000并显示网页。每次你修改原js文件并保存后,gulp会自动将之简化并更新网页(修改css则不会自动简化,需要重新gulp dev)。
7. 其他
7.1 网页多语言设置
如果你想要给你的网站设置多语言,你可以参考我的另一篇文章《HTML界面多语言切换》来进行设置。
7.2 网站统计
如果你想了解你的网站的市场反应,你可以利用百度统计、Google Analytics或别的平台做网站统计,相关入门介绍可以参考我的另一篇文章《网站分析平台:是选择百度统计,还是Google Analytics呢?》。
利用GitHub Pages和Bootstrap创建个人网站的更多相关文章
- 利用github pages创建简单的网站
github.com 作为最流行的源代码管理工具已经风靡全球,同时在依托于github也衍生出了各种各样的应用,比如可以利用github搭建博客系统等等. 先换个话题,我们每人手头都或多或少有些&qu ...
- Github Pages和Hexo创建静态博客网站
Github Pages和Hexo创建静态博客网站 安装Node.js 本人是window环境,所以下载window版. 下载地址:https://nodejs.org/en/download/ 下载 ...
- 利用github pages五分钟建好个人网站+个人博客
笔者自己在建个人网站/个人博客的时候其实遇到了不少麻烦,但是都一一解决了,这里教给大家最简单的方式. 首先你需要一个GitHub账号,访问https://github.com创建新账号即可. 然后访问 ...
- 利用Github Pages生成一个快速访问的网址,展示自己的项目
利用Github Pages展示自己的项目 写了个小项目,想要分享出去,一直在用Github管理项目,了解到Github还有Github Pages功能,然后惊喜的发现Github pages可以搭建 ...
- 我是如何利用Github Pages搭建起我的博客,细数一路的坑
1.前言 其实早在这之前我就一直想过写博客,但由于种种原因一直没有去学习这方面的知识,最近半个月(从开始动手到搭建好)一直陆陆续续的在着手这方面的工作.从开始到搭建完成的过程中遇到了很多困难,因为在这 ...
- 利用GitHub Pages + jekyll快速搭建个人博客
前言 想搭建自己博客很久了(虽然搭了也不见得能产出多频繁). 最初萌生想写自己博客的想法,想象中,是自己一行一行码出来的成品,对众多快速构建+模板式搭建不屑一顾,也是那段时间给闲的,从前后端选型.数据 ...
- 利用Github Pages创建的Jekyll模板个人博客添加阅读量统计功能
目录 前言 准备工作 模板文件修改 写在最后 内容转载自我自己的博客 @(文章目录) 前言 Jekyll 是一个简单的免费的 Blog 生成工具,类似 WordPress .它只是一个生成静态网页的工 ...
- 如何利用Github Pages展示自己写的项目
接触github很久了,自己搭建过hexo博客,但是对于web项目托管github pages感觉很懵,所以在此总结分享给有需要的亲们. 教程开始: 1.创建一个新库 2.给库命名 3.创建新库后点击 ...
- 利用github Pages和Jekyll搭建blog实践1
你必须要懂一点git和网页开发.安装了git,并且有github账户. github设计了Pages功能,允许用户自定义项目首页 github提供模板,允许站内生成网页,但也允许用户自己编写网页,然后 ...
随机推荐
- Java集合框架体系JCF
Java 集合框架体系作为Java 中十分重要的一环, 在我们的日常开发中扮演者十分重要的角色, 那么什么是Java集合框架体系呢? 在Java语言中,Java语言的设计者对常用的数据结构和算法做了一 ...
- WPF软件开发系统之四——医疗病人信息管理系统
仿360悬浮窗的方式,始终有个工具栏浮在桌面的最顶层,方便任何时候操作. 主要功能包括:病人信息的添加.修改.查询.包括别人基本信息.诊断结果.接待医生.手术多张图片等. 系统特点:简洁.易操作.美观 ...
- WPF中查看PDF文件之MoonPdfLib类库
最近研究了两种PDF文件查看器,MoonPdfLib或者AdobeReader. 今天先说第一种,在网上扒到的很好的WPF中用MoonPdf类库来展示PDF文件. 在Sourceforge上下载到Mo ...
- Django学习笔记(3)--模板
模板 在实际的页面大多是带样式的HTML代码,而模板是一种带有特殊语法的html文件,这个html文件可以被django编译,可以传递参数进去, 实现数据动态化.在编译完成后,生成一个普通的html文 ...
- Linux内核入门到放弃-页面回收和页交换-《深入Linux内核架构》笔记
概述 可换出页 只有少量几种页可以换出到交换区,对其他页来说,换出到块设备上与之对应的后备存储器即可,如下所述. 类别为 MAP_ANONYMOUS 的页,没有关联到文件,例如,这可能是进程的栈或是使 ...
- anaconda安装第三方库两种方式
①在anaconda命令行安装: ②在pycharm中安装:
- 使用Harbor配置Kubernetes私有镜像仓库
通常情况下,在私有云环境中使用kubernetes时,我们要从docker registry拉取镜像的时候,都会给docker daemo配置–insecure-registry属性来告诉docker ...
- Django的ORM那些相关操作
一般操作 看专业的官网文档,做专业的程序员! 必知必会13条 <> all(): 查询所有结果 <> filter(**kwargs): 它包含了与所给筛选条件相匹配的对象 & ...
- plus调用android原生页面
var main = plus.android.runtimeMainActivity(); var Intent = plus.android.importClass("android.c ...
- 项目中写到看到的一些LINQ和Lambda语句
1,求和 var datas = SellOutActualData.Where(b => b.BrandCode == brandExportParam.BrandInfo.BrandCode ...
