微信小程序:动画(Animation)
简单总结一下微信动画的实现及执行步骤。
一、实现方式
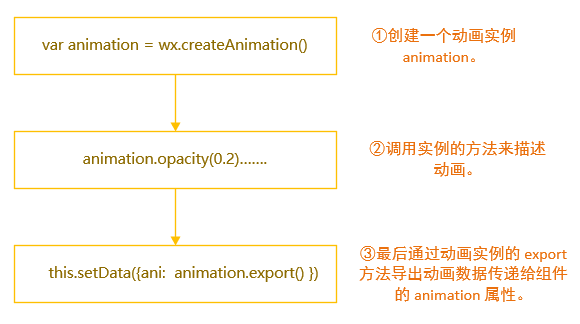
官方文档是这样说的:①创建一个动画实例 animation。②调用实例的方法来描述动画。③最后通过动画实例的 export 方法导出动画数据传递给组件的 animation 属性。
因为小程序是数据驱动的,给这句话加上数字标注分为三步:

前两步是定义一个动画并设置都要干什么,然后把这个设置好的“规则”扔给界面上的某个元素,让它按照这个规则执行。
当然如果有多个元素的animation="{{ani}}",也都会执行这个动画规则。
二、用例子说话
新建一个小程序,把没用的删掉修改一下,做个简单例子,上图

代码如下:
<view class="container">
<view class="usermotto" animation="{{ani}}">
<text class="user-motto">{{motto}}</text>
</view>
<button bindtap='start'>动画</button>
</view>
.usermotto {
margin-top: 100px;
border: solid;
}
index.js
Page({
data: {
motto: 'Hello World',
},
start:function(){
var animation = wx.createAnimation({
duration: 4000,
timingFunction: 'ease',
delay: 1000
});
animation.opacity(0.2).translate(100, -100).step()
this.setData({
ani: animation.export()
})
}
})
三、相关参数及方法
简单介绍一下例子中的几个参数和方法(其他的详见官方文档):
duration: 动画持续多少毫秒
timingFunction: “运动”的方式,例子中的 'ease'代表动画以低速开始,然后加快,在结束前变慢
delay: 多久后动画开始运行
opacity(0.2) 慢慢变透明
translate(100, -100) 向X轴移动100的同时向Y轴移动-100
step(): 一组动画完成,例如想让上例中的HelloWorld向右上方移动并变透明后,再次向左移动50可以继续写 animation.translateX( -50).step() , 作用就是向右上方移动和变透明是同时进行, 这两种变化完成之后才会进行向左运行的一步。
微信小程序:动画(Animation)的更多相关文章
- 微信小程序--动画animation
js: list:[], contentflag:false this.animation = wx.createAnimation({ duration: 500, timingFunction ...
- 微信小程序动画之圆形进度条
微信小程序动画之圆形进度条 上图: js: //获取应用实例 var app = getApp() var interval; var varName; var ctx = wx.createCanv ...
- 微信小程序动画:高度渐变,left渐变
今天在测试微信小程序动画的时候遇到了坑,需求是这样的点击时子元素从外部滑动回来,父元素的高度跟随子元素的高度改变. 实现子元素left为0并不复杂,但是改变父元素box的高度的时候却遇到了坑,因为是需 ...
- 微信小程序动画实现(API,css)
微信小程序动画API实现 index.js clicktap:function(){ var Animation=wx.createAnimation({ duration: 2000, }) Ani ...
- 微信小程序动画技巧
用微信小程序自带的wx.createAnimation api可创建动画,该动画效果相比css写的动画更流畅. 栗子与用法,见官网:https://mp.weixin.qq.com/debug/wxa ...
- 微信小程序动画之弹出菜单
用微信小程序做了一个动画,效果如上图: 代码: js: Page({ data: { isPopping: false, animPlus: {}, animCollect: {}, animTran ...
- 如何实现微信小程序动画?添加到我的小程序动画实现详细讲解,轻松学会动画开发!附壁纸小程序源码下载链接
为了让用户能尽可能多地使用小程序,也算是沉淀用户,现在很多小程序中,都有引导用户"添加到我的小程序"的操作提示,而且大多都是有动画效果.在高清壁纸推荐小程序首页,用户每次进入,都会 ...
- 微信小程序 --- 动画
动画的基本使用: 旋转动画 缩放动画 偏移动画 倾斜动画 矩阵动画 动画API:wx.createAnimation(object) 示例:创建一个点击的动画 <view class=" ...
- 微信小程序——动画操作时,rpx 和 px 的转换计算。
嫌长版本: var rpx = 10000; var systemInfo = wx.getSystemInfoSync(); var px = rpx / 750 * systemInfo.wind ...
- 微信小程序animation有趣的自定义动画
这几天在看代码时遇到了一些问题:关于微信小程序的animation自定义动画自己没有系统的学习过 做动画需要我们将一个复杂的动作过程,拆解为一步一步的小节过程 微信中已经为我们写好了端口我们只需要实例 ...
随机推荐
- 浅谈RNN、LSTM + Kreas实现及应用
本文主要针对RNN与LSTM的结构及其原理进行详细的介绍,了解什么是RNN,RNN的1对N.N对1的结构,什么是LSTM,以及LSTM中的三门(input.ouput.forget),后续将利用深度学 ...
- 算法工程师想进一步提高竞争力?向TensorFlow开源社区贡献你的代码吧
算法工程师为什么也要向社区贡献代码? [作者:DeepLearningStack,阿里巴巴算法工程师,开源TensorFlow Contributor] “做算法的人要熟悉算法框架源码吗?算法工程师难 ...
- ajax跨域请求,亲测有效
跨域请求域有两种常用解决方案,jsonp和cors, 因为jsonp只能解决get请求问题,我这里用的是cors方法. js前端ajax请求: $.ajax({ url: "http://1 ...
- Qt实现半透明遮罩效果
本文索引: 需求 原理 实现遮罩控件 遮罩的使用 需求 我们在显示一些模态对话框的时候,往往需要将对话框的背景颜色调暗以达到突出当前对话框的效果,例如: 对话框的父窗口除了标题栏以外的部分都变暗了,在 ...
- C#_asp.net mvc 验证码功能的具体实现
@using (Html.BeginForm("Login", "HomePage",FormMethod.Post)) { <h2>登录</ ...
- MVC防止CSRF攻击
可能我们大多数人做web的时候不会太注意这个问题,但是这是一个很重要的一个点.我们写代码写业务的时候也应该从各方面多思考. 首先就是先简单介绍下什么是CSRF CSRF 全程是 Cross-site ...
- Mybatis框架基础支持层——反射工具箱之对象工厂ObjectFactory&DefaultObjectFactory(5)
ObjectFactory官方简介:MyBatis每次创建结果集对象的新实例时,它都会使用一个对象工厂(ObjectFactory)实例来完成. 默认的对象工厂需要做的仅仅是实例化目标类,要么通过默认 ...
- [LeetCode] 1. Two Sum 两数之和
Part 1. 题目描述 (easy) Given an array of integers, return indices of the two numbers such that they add ...
- 浏览器与Node的事件循环(Event Loop)有何区别?
前言 本文我们将会介绍 JS 实现异步的原理,并且了解了在浏览器和 Node 中 Event Loop 其实是不相同的. 一.线程与进程 1. 概念 我们经常说 JS 是单线程执行的,指的是一个进程里 ...
- 红米Note 5A完美卡刷开发版获得ROOT超级权限的方法
小米的手机不同手机型号一般情况官方论坛都提供两个不同的系统,大概可分为稳定版和开发版,稳定版没有提供root权限管理,开发版中就支持了root权限,在很多工作的时候我们需要使用的一些功能强大的APP, ...
