Nginx - 01 - Nginx初体验
首先下载Nginx,这里电脑太垃圾,没法装虚拟机,所以只能用Windons版本的Nginx。
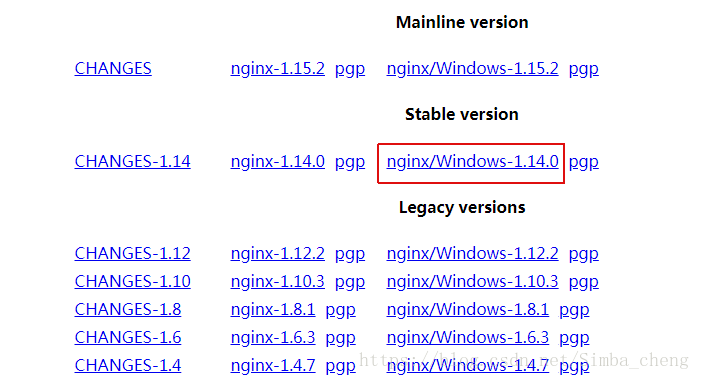
安装包下载地址:http://nginx.org/en/download.html

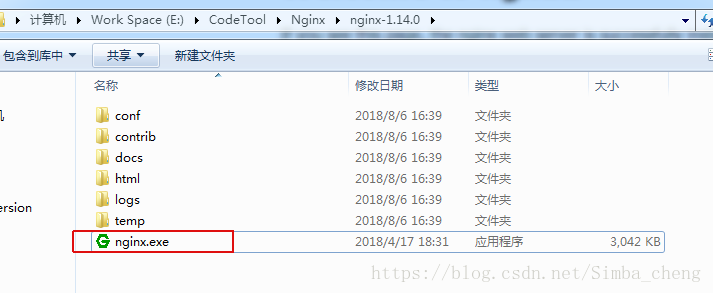
下载下来,然后解压;

然后双击 nginx.exe就可以了。
在浏览器中输入:http://127.0.0.1/ 或者 loclahost,出现以下页面标示成功:

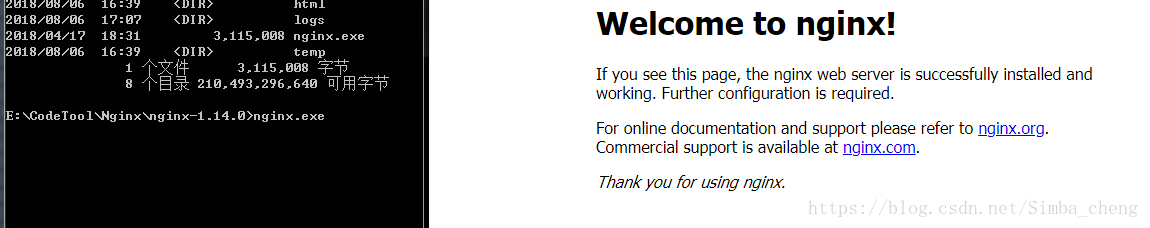
一开始以为windows上,nginx的命令没法使用,试了一下,还可以使用

运行停止命令:nginx.exe -s stop

好的,到这里,Nginx就算是安装完毕了。
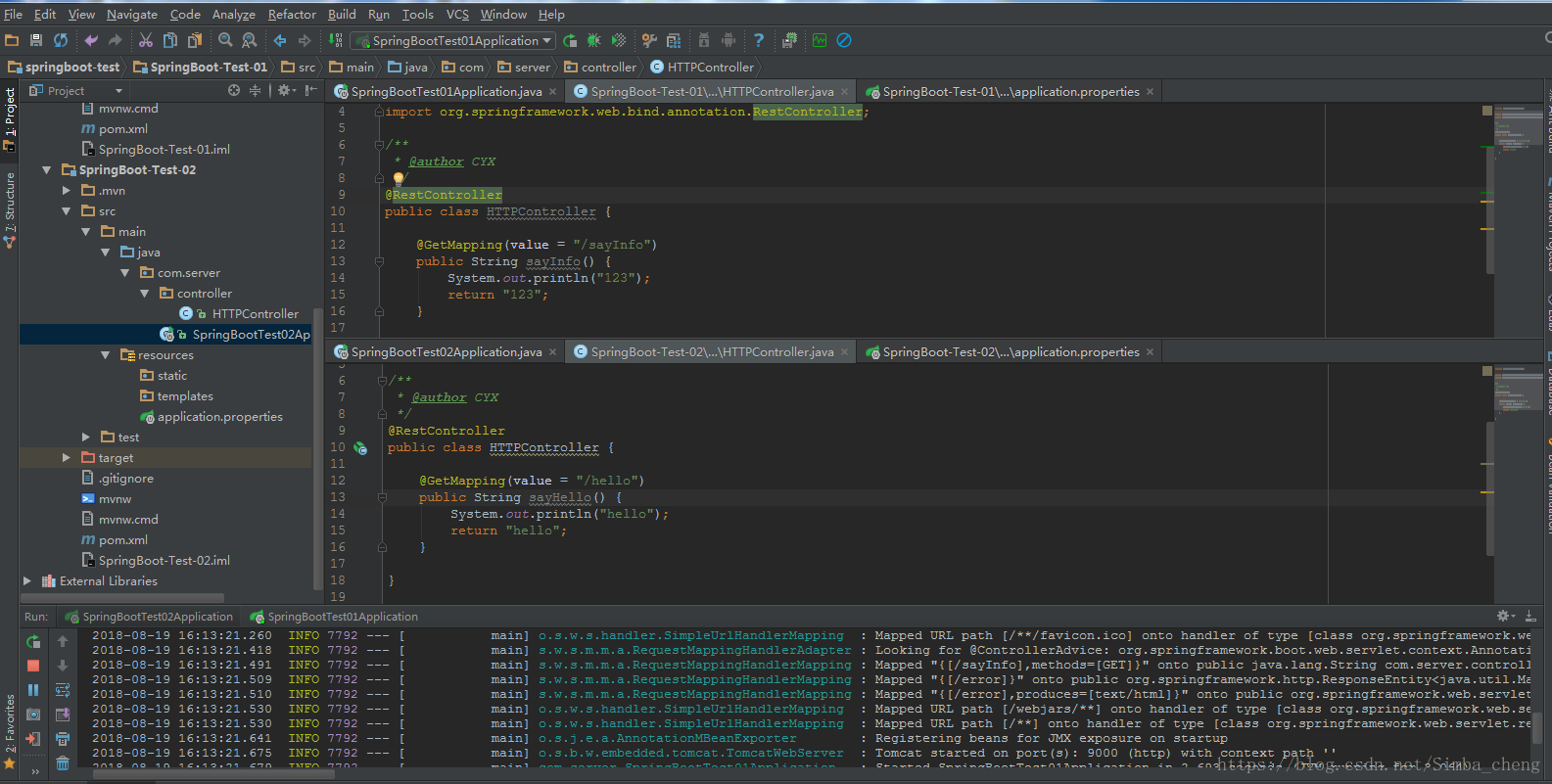
既然是要测试Nginx,那咱们的有两个HTTP程序,用来发布服务。
为了方便,我使用的是SpringBoot

两个http程序发布的地址是:
http://localhost:9000/sayInfo
http://localhost:9001/hello
接下来,先把刚才启动的nginx停止,然后打开nginx-1.14.0\conf 目录下的nginx.conf文件,
友情提醒下,最好先备份一份,供以后学习继续使用。
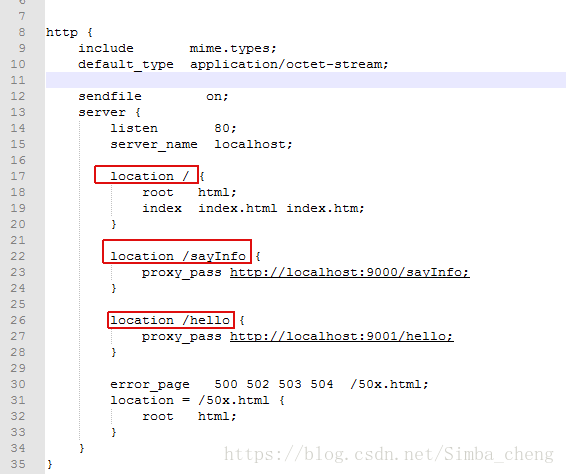
删除无用配置之后,我的配置文件是这样子的:
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
location /sayInfo {
proxy_pass http://localhost:9000/sayInfo;
}
location /hello {
proxy_pass http://localhost:9001/hello;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
监听80端口

根据不同的url路径,走不同的请求分支
保存配置文件,接着启动nginx;
由于咱们监听80端口,所以url变成了这样子:
http://127.0.0.1/sayInfo
http://127.0.0.1/hello


nginx帮我们做了请求转发
转载至:https://blog.csdn.net/Simba_cheng/article/details/81839271
Nginx - 01 - Nginx初体验的更多相关文章
- nginx+lua+redis初体验
1.下载nginx.lua.redis nginx下载地址 wget http://nginx.org/download/nginx-1.8.0.tar.gz lua下载地址 wget http:/ ...
- nginx负载均衡初体验
本例采取简单的轮询策略进行nginx的负载均衡处理. 在反向代理(参考:https://www.cnblogs.com/ilovebath/p/14771571.html)的基础上增加负载均衡处理的n ...
- nginx反向代理初体验
需求:部署两台tomcat,默认监听端口分别是8080和8081.访问nginx服务时,自动跳转到相应tomcat服务. 先部署一台机器:就宿主机上tomcat服务: 修改nginx配置:vim ng ...
- Android百度地图开发01之初体验
做关于位置或者定位的app的时候免不了使用地图功能,本人最近由于项目的需求需要使用百度地图的一些功能,所以这几天研究了一下,现写一下blog记录一下,欢迎大家评论指正! 一.申请AK(API Key) ...
- [转] Spring Security(01)——初体验
[转自:http://haohaoxuexi.iteye.com/blog/2154299] 首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Sprin ...
- 01.Redis 初体验
0. Redis安装 官网下载Redis 解压缩 make make install 安装后的执行命令被保存在了/usr/local/bin目录下 1. 配置文件:redis.conf daemoni ...
- Spring Security(01)——初体验
(注:本文是基于Spring Security3.1.6所写) (注:原创文章,转载请注明出处.原文地址:http://elim.iteye.com/blog/2154299) (注:本文是基于Spr ...
- Nginx unit 源码安装初体验
Nginx unit 源码安装初体验 上次介绍了从yum的安装方法(https://www.cnblogs.com/wang-li/p/9684040.html),这次将介绍源码安装,目前最新版为1. ...
- Ubuntu下使用Nginx+uWSGI+Flask(初体验)
Ubuntu 18.04,Nginx 1.14.0, uWSGI 2.0.17.1,Flask, 前言 Windows不支持uWSGI!为了上线自己的项目,只能选择Linux. 自己前面开发了一个Fl ...
随机推荐
- java的四个访问权限修饰符的作用范围
- Pycharm中运行Python代码的几种方式
在pycharm中的Python代码运行会出现各种奇葩的问题,比如,密码输入时不显示或没有提示,给我们带来一些麻烦,下面介绍几种代码运行的几种方式: 一.直接运行(Run按钮或者快捷键shift+F1 ...
- [jeecms]获取父栏目下的子栏目名称
[@cms_channel_list parentId='父栏目id'] [#list tag_list as c] <a href="${c.url}">${c.na ...
- stringstream的使用 UVA 10815
水题题目描述就不写了 主要是发现stringstream真的是好用,可以把string绑定到stringstream中,然后就能以空格为分隔符分割出每个单词,听说每次重新创建stringstream开 ...
- LUOGU P3024 [USACO11OPEN]奶牛跳棋Cow Checkers
题目描述 One day, Bessie decides to challenge Farmer John to a game of ‘Cow Checkers’. The game is playe ...
- 【洛谷3295】[SCOI2016]萌萌哒
传送门 倍增并查集. //Twenty #include<algorithm> #include<iostream> #include<cstdlib> #incl ...
- 修改input标签输入样式
去掉input自带的边框: border-style:none;修改input输入的文字样式: input{ font-size: 24px; color:#5d6494; } 修改input框中占位 ...
- CSS3的transform 转换
transform是可以实现元素位移,旋转,缩放和变形.只介绍了2D转换~ translate 位移:改变元素位置 最多设置两个值,一个水平,一个垂直.如果设置为负数,则代表反方向.可设置百分比.eg ...
- mybatis深入理解(七)-----MyBatis缓存机制的设计与实现
缓存设计 MyBatis将数据缓存设计成两级结构,分为一级缓存.二级缓存: 一级缓存是Session会话级别的缓存,位于表示一次数据库会话的SqlSession对象之中,又被称之为本地缓存.一级缓存是 ...
- mysql查询某个字段并修改
比如我存储的数据,有的是 山东,有的是山东省 我想统一改为山东省 UPDATE t_security SET province = REPLACE( province, '山东', '山东省' ) W ...
