vue组件基础之创建与使用
一、创建组件
- <script src="vue.js"></script> <!--引入vue.js文件-->
- <div id="app">
- <Vheader></Vheader> //使用组件
- </div>
- <script>
- //创建组件
- Vue.component('Vheader', {
- //一定是函数
- data:function () {
- return {} //必须要返回,就算是空对象
- },
- template:'<div class="header"><p>我是头部</p></div>'
- });
- var vm = new Vue({
- el:'#app', //目标区域
- data:{
- }
- })
- </script>
组件是可复用的 Vue 实例,且带有一个名字:在这个例子中是 <Vheader>。我们可以在一个通过 new Vue 创建的 Vue 根实例中,把这个组件作为自定义元素来使用,如上面的代码所示。
- 组件的复用
组件可以进行任意次数的复用
- <div id="app">
- <Vheader></Vheader>
- <Vheader></Vheader>
- <Vheader></Vheader>
- </div>
- data必须是一个函数,并且必须要有返回值
一个组件的 data 选项必须是一个函数,因此每个实例可以维护一份被返回对象的独立的拷贝:
- data:function () {
- return {} //必须要返回,就算是空对象
- },
- 组件的注册
为了能在模板中使用,这些组件必须先注册以便 Vue 能够识别,这样才能在根下进行使用, Vue.component 就是全局注册的,
- Vue.component('Vheader', {
- // ... options ...
- });
全局注册的组件可以用在其被注册之后的任何 (通过 new Vue) 新创建的 Vue 根实例,也包括其组件树中的所有子组件的模板中。
二、项目中使用组件
(一)创建项目
通过vue-cli创建项目,然后在其中创建项目并且使用组件。
1、安装node.js
自行去官网https://nodejs.org/en/下载并且安装,安装完毕后:
- #在命令行工具中输入
- C:\Users\Administrator>node -v
- v10.14.2
- C:\Users\Administrator>npm -v
- 6.4.1
如果出现对应的版本号,说明安装成功。
2、全局安装vue-cli
- npm install --global vue-cli / cnpm install --global vue-cli #(npm相当于python中的pip工具,此命令只需要执行一次)
安装完毕后,命令行输入:
- C:\Users\Administrator>vue -V #这里的vue只是一个工具,用于快速创建项目
- 2.9.6
此时已经完成vue-cli工具的安装,vue-cli工具是一个用于快速创建项目的工具
3、vue-cli的使用
在命令行中查看帮助信息
- C:\Users\Administrator>vue --help
- Usage: vue <command> [options]
- Options:
- -V, --version output the version number
- -h, --help output usage information
- Commands:
- init generate a new project from a template
- list list available official templates
- build prototype a new project
- create (for v3 warning only)
- help [cmd] display help for [cmd]
此时可以根据提示查看可以使用的模板
- C:\Users\Administrator>vue list
- Available official templates:
- ★ browserify - A full-featured Browserify + vueify setup with hot-reload, li
- nting & unit testing.
- ★ browserify-simple - A simple Browserify + vueify setup for quick prototypi
- ng.
- ★ pwa - PWA template for vue-cli based on the webpack template
- ★ simple - The simplest possible Vue setup in a single HTML file
- ★ webpack - A full-featured Webpack + vue-loader setup with hot reload, lint
- ing, testing & css extraction.
- ★ webpack-simple - A simple Webpack + vue-loader setup for quick prototyping
- .
之前使用的一直是simple 简单的模板,此时可以使用webpack-simple模板创建项目:
- 切换你需要建立项目的目录下
- C:\Users\Administrator>e:
- E:\>cd E:\vueProject
- 初始化项目
- E:\vueProject>vue init webpack-simple webpackProject
- webpack-simple表示需要使用的模板,webpackProject表示项目的名称
- E:\vueProject>vue init webpack-simple webpackProject
- ? Project name wptest #不能含有大写的字母
- ? Project description A Vue.js project
- ? Author bright <bright@live.com>
- ? License MIT
- ? Use sass? No #需要选择No
初始化注意事项
- 按照提示进行安装
- vue-cli · Generated "webpackProject".
- To get started:
- cd webpackProject
- npm install
- npm run dev
此时就完成了一个项目的创建。
- #在npm install 发现下载的太慢,时长卡住,这时考虑使用淘宝镜像
- #安装cnpm
- E:\vueProject\webpackProject>npm install -g cnpm --registry=https://registry.npm
- .taobao.org
- #使用
- E:\vueProject\webpackProject>cnpm install
cnpm install
(二)创建组件
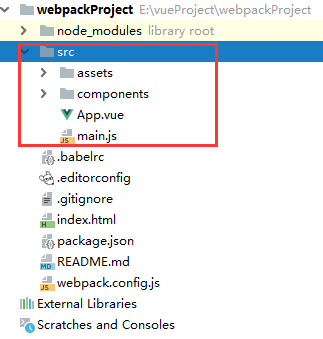
在生成的项目中,主要关心的是src文件夹中的内容:

这个项目的入口文件是main.js文件,这里主要是加载App.vue的内容。
- import Vue from 'vue' //导入模块
- import App from './App.vue' // 一个.vue就是一个组件
- new Vue({
- el: '#app',
- render: h => h(App) //加载组件
- });
在App.vue组件中又引入了新的组件,这里先看看引入的三个组件:

在Vheader.vue组件中:
- <template>
//注意标签不能并列,只能是包裹的,也就是说其余的标签必须放在下面div中,不能再有其它与其并列的标签- <div class="header">
- <p>我是头部</p>
- </div>
- </template>
- <script>
- export default {
- name: "Vheader",
- data:function () {
- return {}
- },
- methods:{
- //在当前组件内调用
- },
- computed:{
- //在在当前组件内调用
- }
- }
- </script>
- <style scoped>
- /*设置scoped,只对当前组件样式起作用*/
- </style>
其它组件的创建与其类似,而将其引入到App.vue中分为三步:
- 引入组件
- 挂载组件
- 使用组件
- <!--一个组件有三部分组成-->
- <template>
- <!--页面结构-->
- <div id="app">
- <!--使用组件-->
- <Vheader></Vheader>
- <Vcontent></Vcontent>
- <Vfooter></Vfooter>
- </div>
- </template>
- <script>
- // 导入组件
- import Vheader from './components/Vheader.vue'
- import Vcontent from './components/Vcontent.vue'
- import Vfooter from './components/Vfooter.vue'
- // 页面业务逻辑
- export default {
- name: 'app',
- data () {
- return {
- msg: 'Welcome to Your Vue.js App'
- }
- },
- // 挂载组件
- components:{
- Vheader:Vheader,
- Vcontent:Vcontent,
- Vfooter:Vfooter
- }
- }
- </script>
- <style>
- /*页面样式*/
- </style>
这样就完成组件的创建以及使用了。

vue组件基础之创建与使用的更多相关文章
- vue组件基础之父子传值
可以看出数据从后端获取过来,最外层的父组件接收数据,子组件不能直接获取,必须由父组件传递,此时使用props,并且父组件的值更新后,子组件的值也会随之更新,但是反过来通过修改子组件props来影响父组 ...
- Vue组件基础用法
前面的话 组件(Component)是Vue.js最强大的功能之一.组件可以扩展HTML元素,封装可重用的代码.根据项目需求,抽象出一些组件,每个组件里包含了展现.功能和样式.每个页面,根据自己所需, ...
- Vue组件基础
<!DOCTYPE html><html> <head> <meta charset="utf-8"> ...
- Vue组件基础知识总结
组件系统是Vue.js其中一个重要的概念,它提供了一种抽象,让我们可以使用独立可复用的小组件来构建大型应用,任意类型的应用界面都可以抽象为一个组件树. 那么什么是组件呢?组件可以扩展HTML元素,封装 ...
- Vue 组件基础完整示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue.js 学习笔记之四:Vue 组件基础
到目前为止,这个系列的笔记所展示的都是一些极为简单的单页面 Web 应用程序,并且页面上通常只有几个简单的交互元素.但在实际生产环境中,Web 应用程序的用户界面往往是由多个复杂的页面共同组成的.这时 ...
- Vue 组件基础完整示例2
简介此页面可以直接复制运行,包含以下应用: Vue slot插槽使用Vue v-model使用Vue props使用父子组件数据传递element-ui使用HTML方式注册子组件,可以将子组件数据写在 ...
- vue—组件基础了解
什么是组件? 组件是vue中的一个可复用实例,所以new Vue()是vue中最大的那个组件,根组件,有名字,使用的时候以单标签或双标签使用 vm = newVue() 是最大的组件,具有很多实用性的 ...
- Vue组件的基础用法(火柴)
前面的话 组件(component)是Vue最强大的功能之一.组件可以扩展HTML元素,封装可重用的代码,根据项目需求,抽象出一些组件,每个组件里包含了展现.功能和样式.每个页面,根据自己的需要,使用 ...
随机推荐
- ReentrantReadWriteLock的相关使用
ReentrantLock具有完全互斥排他的效果,同一时间只有一个线程执行ReentrantLock.lock()方法后面的任务,这样虽然能够保证线程安全性,但是效率是比较低的 ReentrantRe ...
- 深入理解java虚拟机JVM(下)
深入理解java虚拟机JVM(下) 链接:https://pan.baidu.com/s/1c6pZjLeMQqc9t-OXvUM66w 提取码:uwak 复制这段内容后打开百度网盘手机App,操作更 ...
- 【读书笔记】【数据库】SQL必知必会
第1课 了解SQL 简单介绍了sql,和dbms,无重点. 第2课 检索数据 重点:select语句,distinct,limit,注释 1. select 语句如果没有明确排序查询结果,那么返回的数 ...
- Add cast to是什么意思
eclipse中是强制类型转换的意思.
- 生产者消费者模式-->线程
#_author:来童星#date:2019/12/17#生产者消费者模式-->线程from queue import Queueimport random,time,threading#生产者 ...
- git——commit之后一直出现一个>
在网上搜了半天,也没见过有类似的情况,忘记具体是怎么解决的了,我记得是重新add了一遍,再commit就OK了 更新: 感谢@月下初拥的评论,找到了原因,可能是由于commit的注释结构有误造成的,比 ...
- CentOS下MYSQL数据库的安装
关于在Centos系统下安装MYSQL数据库,网络上资料有很多,在此主要感谢该文章的博主:http://www.cnblogs.com/zhoulf/archive/2013/01/25/zhoulf ...
- A*启发式搜索基础
A*启发式搜索基础 传统的搜索方式是盲目搜索,即到每一步的时候并没有对每种情况进行有效的区分,这样的结果是浪费了大量的时间,对很多没有必要的数据进行了搜索. 而A*算法则在搜索的过程中会选取认为“最优 ...
- DELPHI中枚举类型数据的介绍和使用方法
在看delphi程序的时候看到aa=(a,b,c,d);这样的东西,还以为是数组,同事说是函数,呵呵,当然这两个都不屑一击,原来这样式子是在声明并付值一个枚举类型的数据.下边写下来DELPHI中枚举类 ...
- 吉首大学校赛 K 白山茶与红玫瑰 (线段树区间操作)
链接:https://ac.nowcoder.com/acm/contest/925/K来源:牛客网 题目描述 公元2019年6月22日,白山茶王国与红玫瑰王国展开大战,在世外仙境——天空花园处,双方 ...
