webpack 之使用vue
现在,我们希望在项目中使用vuejs,那么必然需要对其有所依赖,所以需要先就行安装
注:因为我们后续是在实际项目中也会使用vue的,所以并不是开发时依赖
npm install vue --save 然后配置vue-loader(开发时依赖)
npm install --save-dev vue-loader vue-template-compiler 之后在webpack.config.js里面配置vue的版本和vue-loader
const path = require('path'); // 导入path模块 ,由于依赖node,所以必须要有package.json,即创建项目
module.exports = {
entry : './src/index.js', // 入口
output : {
path : path.resolve(__dirname,'dist'), // 这里必须用绝对路径
filename : 'bundle.js', // 出口,
publicPath: 'dist/', // 配置url文件路径
},
module:{
rules:[
{
test:/\.css$/,
// css-loader只负责将css文件进行加载
// style-loader负责将样式添加到DOM中
// 使用多个loader时。是从右向左
use:['style-loader','css-loader',]
},
{
test:/\.(png|jpg|gif|jpeg)$/,
use:[
{
loader:'url-loader',
options:{
// 当加载的图片,小于limit时,会将图片编译成base64字符串形式
// 当加载的图片,大于limit时,需要使用file-loader模块进行加载
limit: 8196,
name: 'img/[name].[hash:8].[ext]' // 名称规则
},
}
]
},
// babel配置(es6 => es5)
{
test:/\.js/,
// exclude:排除
exclude:/(node_modules|bower_components)/,
use:{
loader:'babel-loader',
options:{
presets:['es2015']
}
}
},
// 配置vue-loader
{
test:/\.vue$/,
use:['vue-loader']
}
]
},
// 指定vue的版本
resolve:{
// alias:别名
alias:{
// runtime-only ->代码中 ,不可以有任何的template
// runtime-compiler ->代码中,可以有template,因为compiler可以用来编译template
// 指定vue->compiler
'vue$':'vue/dist/vue.esm.js'
}
}
}
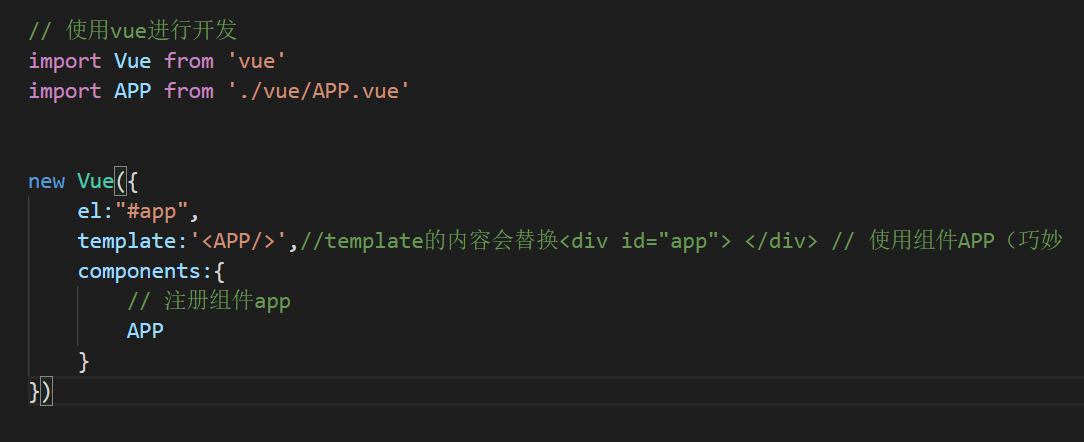
那么,接下来就可以按照我们之前学习的方式来使用vue了

demo.html (页面文件,只有一个#app标签


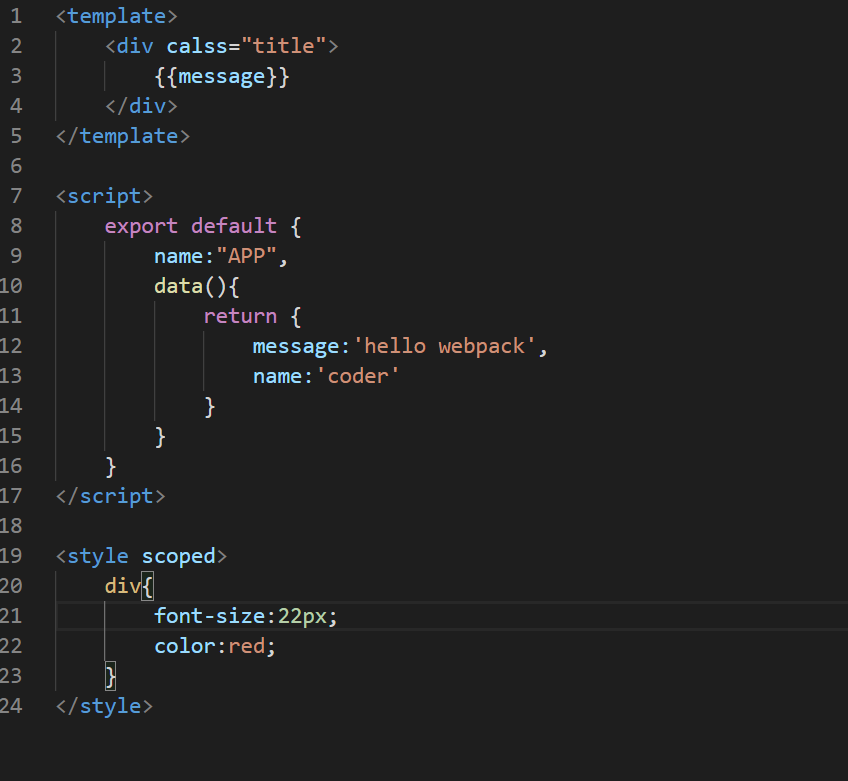
APP.vue vue组件文件(模板,css,js都写在一个页面里)

运行npm run bulid 。vue就会被一起打包
--开发环境都在

如果想修改版本,直接修改保存,然后在终端执行 npm install 就好
webpack 之使用vue的更多相关文章
- 前端笔记之Vue(一)初识SPA和Vue&webpack配置和vue安装&指令
一.单页面应用(SPA) 1.1 C/S到B/S页面架构的转变 C/S:客户端/服务器(Client/Server)架构的软件. C/S 软件的特点: ① 从window桌面双击打开 ② 更新的时候会 ...
- vue全家桶安装以及修改webpack配置新增vue项目启动方式
一.安装node环境(自带npm) 下载地址 二.替换下载源 // 淘宝 NPM 镜像 npm install -g cnpm --registry=https://registry.npm.taob ...
- 在webpack中配置vue.js
在webpack中配置vue.js 这里有两种在webpack中配置vue.js的方法,如下: 1.在main.js中引入vue的包: index.html: <!DOCTYPE html> ...
- 基于 Webpack 4 搭建 Vue 开发环境
自从工作之后,就已经很久没有写过博客了.时间被分割得比较碎,积累了一段时间的学习成果,才写下了这篇博客. 之前有写过 Webpack4 的文章,但是都比较偏入门,唯一的一篇实战篇 -- 基于Webpa ...
- 手把手使用 Webpack 4 建立 VUE 项目
手把手使用 Webpack 4 建立 VUE 项目 安装 node.js 略 安装 cnpm 略 安装 webpack cnpm install webpack -g 安装 vue-cli cnpm ...
- webpack 中导入 vue 和普通网页使用 vue 的区别(四)
一:在普通网页中使用 vue 使用 script 标签,引入 vue 包 在 ndex 页面中,创建一个 id 为 App 的 div 容器 通过 new Vue 得到一个 vue 实例 二:在 we ...
- 011 webpack中使用vue
一:在webpack中使用vue 1.安装vue的包 2.index.html <!DOCTYPE html> <html lang="en"> <h ...
- Vue学习之webpack中使用vue(十七)
一.包的查找规则: 1.在项目根目录中找有没有 node_modules 的文件夹: 2.在 node_modules 中根据包名,找对应的vue 文件夹: 3.在vue 文件夹中,找 一个叫做 pa ...
- webpack如何使用vue
1.安装vue的包: cnpm i vue -S 2.在main.js中导入包 3.运行起来报错 3.1第一种解决办法: 3.2第二种解决办法: 让我们先回顾一下包的查找规则: //1.找项目根目录 ...
- 在webpack中配置.vue组件页面的解析
1. 运行`cnpm i vue -S`将vue安装为运行依赖: 2. 运行`cnpm i vue-loader vue-template-compiler -D`将解析转换vue的包安装为开发依赖: ...
随机推荐
- mysql必知必会--排序检索数据
排序数据 其实,检索出的数据并不是以纯粹的随机顺序显示的.如果不排 序,数据一般将以它在底层表中出现的顺序显示.这可以是数据最初 添加到表中的顺序.但是,如果数据后来进行过更新或删除,则此顺 序将会受 ...
- Qt代码区字符编码转换
在做通讯练习的时候,发现发送给小助手字符乱码,图片如下 本人Qt Creator是UTF-8,需要改成gbk,代码如下 #include<QTextCodec> // 提供字符编码转换 Q ...
- JAVA面向对象 - 方法重载与覆盖
方法重载 方法重载就是在类的同种实现方式,到底采用哪种方式,取决与调用者给出的参数.方法重载特点是方法名相同,方法的参数类型,个数,顺序至少有一项不同,方法返回类型可以不同,方法的修饰符可以不同,只是 ...
- Network Emulator for Windows Toolkit(模拟弱网络环境的软件)
前言和下载地址 用户会在各种网络环境下使用我们的app,pc应用,我们决不能祈求用户的网络环境都是稳定的,因此我们需要模拟出弱网络的情况,用来测试我们的APP在弱网络环境下的表现如何. Network ...
- Transformation HDU - 4578 完全平方公式和立方公式展开,有点麻烦
#include <stdio.h> #include <algorithm> #include <iostream> #include <string.h& ...
- 利用Python读取CSV文件并计算某一列的均值和方差
近日需要对excel的csv文件进行处理,求取某银行历年股价的均值方差等一系列数据 文件的构成很简单,部分如下所示 总共有接近七千行数据,主要的工作就是将其中的股价数据提取出来,放入一个数组之中,然后 ...
- 聊聊SNMP协议
注:博主 Chloneda:个人博客 | 博客园 | Github | Gitee | 知乎 本文源链接:https://www.cnblogs.com/chloneda/p/snmp-protoco ...
- Java高级项目实战之CRM系统01:CRM系统概念和分类、企业项目开发流程
1. CRM系统介绍 CRM系统即客户关系管理系统, 顾名思义就是管理公司与客户之间的关系. 是一种以"客户关系一对一理论"为基础,旨在改善企业与客户之间关系的新型管理机制.客户关 ...
- pandas模块的数据操作
数据操作 数据操作最重要的一步也是第一步就是收集数据,而收集数据的方式有很多种,第一种就是我们已经将数据下载到了本地,在本地通过文件进行访问,第二种就是需要到网站的API处获取数据或者网页上爬取数据, ...
- nginx配置location与rewrite规则教程
location 教程 location 教程 示例: location = / { # 精确匹配 / ,主机名后面不能带任何字符串 [ configuration A ] }location / { ...
