JS DOM创建节点
DOM节点操作之增删改查
document.write() 可以向文档中添加节点
但是有个致命问题,会把文档原有的节点全部清空
因此不推荐使用
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- body{
- width:100%;
- height:100%;
- }
- </style>
- <script src="DomReady.js"></script>
- </head>
- <body>
- 这是原有的节点哦~
- <script>
- myReady(function(){
- document.write("这是document.write创建的节点!");
- });
- </script>
- </body>
- </html>

create系列方法:
document.createElement 创建元素节点
document.createTextNode 创建文本节点
document.createComment 创建注释节点
document.createDocumentFragment 创建文档片段节点
.appendChild() 追加子元素
document.body.insertBefore(要插入的节点,插入的位置); 在指定位置前插入节点
.firstChild 第一个子元素节点
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- body{
- width:100%;
- height:100%;
- }
- </style>
- <script src="DomReady.js"></script>
- </head>
- <body>
- <ul id="list"></ul>
- <script>
- myReady(function(){
- var comment=document.createComment("这是注释呀");
- var ul=document.getElementById("list");
- var li=null;
- var fragment=document.createDocumentFragment();
- for(var i=0;i<3;i++){
- li=document.createElement("li");
- li.appendChild(document.createTextNode("item"+(i+1)));
- fragment.appendChild(li);
- }
- ul.appendChild(fragment);
- document.body.insertBefore(comment,ul);
- });
- </script>
- </body>
- </html>

在IE6-8中,createElement可以用来创建文档中本不存在的元素
可以用来做html5shiv,用于低版本IE兼容html标签元素
document.createElement()创建的HTML5标签是可以兼容IE8以下的浏览器,并在页面中正常显示该标签所设置的样式
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Document</title>
- <style>
- article{color:orange;}
- </style>
- </head>
- <body>
- <article>直接添加html5元素在IE8以下无法识别</article>
- <script>
- var article=document.createElement("article");
- article.innerHTML="这是document.createElement创建的HTML5元素";
- document.body.appendChild(article);
- </script>
- </body>
- </html>

.split() 字符串转数组
IE条件编译语句 /*@cc_on @*/ 里面的内容只有IE会执行,其余浏览器会按照注释来处理,不会执行,可以用于区别是否是IE浏览器
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- body{
- width:100%;
- height:100%;
- }
- article{
- font-size:14px;
- color:orange;
- }
- </style>
- <script src="DomReady.js"></script>
- <script>
- myReady(function(){
- (function(){
- if(!/*@cc_on!@*/0) return;
- //所有html5新增元素
- var elements="abbr, article, aside, audio, canvas, datalist, details, dialog, eventsource, figure, footer, header, hgroup, mark, menu, meter, nav, output, progress, section, time, video".split(", ");
- //获取长度
- var len=elements.length;
- //循环添加这些元素
- while(len--){
- document.createElement(elements[i]);
- }
- })();//匿名函数自执行,可以避免污染全局
- });
- </script>
- </head>
- <body>
- <article>这是html5元素</article>
- </body>
- </html>
以上是错误的,html5shiv代码不能写在domReady中,因为创建元素需要在dom树加载之前完成
以下是正确写法
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- body{
- width:100%;
- height:100%;
- }
- article{
- font-size:14px;
- color:orange;
- }
- </style>
- <script src="DomReady.js"></script>
- <script>
- (function(){
- if(!/*@cc_on!@*/0) return;
- //所有html5新增元素
- var elements="abbr, article, aside, audio, canvas, datalist, details, dialog, eventsource, figure, footer, header, hgroup, mark, menu, meter, nav, output, progress, section, time, video".split(", ");
- //获取长度
- var len=elements.length;
- //循环添加这些元素
- while(len--){
- document.createElement(elements[len]);
- }
- })();//匿名函数自执行,可以避免污染全局
- </script>
- </head>
- <body>
- <article>这是html5元素</article>
- </body>
- </html>

高效创建节点的方法
innerHTML
outerHTML
innerText
outerText
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- body{
- width:100%;
- height:100%;
- }
- </style>
- <script src="DomReady.js"></script>
- </head>
- <body>
- <ul id="list"></ul>
- <script>
- var ul=document.getElementById("list");
- var str="<li>item1</li>"+
- "<li>item2</li>"+
- "<li>item3</li>";
- ul.innerHTML=str;
- </script>
- </body>
- </html>

使用innerHTML的限制:
IE6~8中,要求字符串的最左边不能出现空格,否则会被移除
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- body{
- width:100%;
- height:100%;
- }
- div{
- border:2px solid pink;
- background:#abcdef;
- }
- </style>
- <script src="DomReady.js"></script>
- </head>
- <body>
- <div id="box"></div>
- <script>
- var box=document.getElementById("box");
- var str=" 这是一句话哦~";
- box.innerHTML=str;
- </script>
- </body>
- </html>

大多数浏览器来说,使用该方法添加的script脚本是无效的,不会执行
script属于无作用域元素,使用innerHTML添加时会被要求删除
因此要求script必须在有作用域的元素之后,首选<input type="hidden">
并且需要给script添加defer属性
这种做法在IE6-8是有效的,在IE高版本以及其他浏览器中依旧无效
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- body{
- width:100%;
- height:100%;
- }
- div{
- border:2px solid pink;
- background:#abcdef;
- }
- </style>
- <script src="DomReady.js"></script>
- </head>
- <body>
- <div id="box"></div>
- <script>
- var box=document.getElementById("box");
- var str="<input type='hidden'><script defer>alert('hello~');<\/script>";
- box.innerHTML=str;
- </script>
- </body>
- </html>

不能单独创建style meta link等元素
除非也是放置在有作用域的元素之后,如<input type="hidden">
并且只在IE6-8中有效
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- body{
- width:100%;
- height:100%;
- }
- </style>
- <script src="DomReady.js"></script>
- </head>
- <body>
- <div id="box"></div>
- <script>
- var box=document.getElementById("box");
- var str="<input type='hidden'><style>body{background:#abcdef;}<\/style>";
- box.innerHTML=str;
- </script>
- </body>
- </html>

innerHTML和outerHTML的区别:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- body{
- width:100%;
- height:100%;
- }
- </style>
- <script src="DomReady.js"></script>
- </head>
- <body>
- <div id="box"><b>喵喵喵</b></div>
- <script>
- console.log(box.innerHTML);//<b>喵喵喵</b>
- console.log(box.outerHTML);//<div id="box"><b>喵喵喵</b></div>
- </script>
- </body>
- </html>
innerText 提取元素中所有的文本节点
只有文本
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- body{
- width:100%;
- height:100%;
- }
- </style>
- <script src="DomReady.js"></script>
- </head>
- <body>
- <div id="box">开始~<b>喵喵喵~</b>结束~</div>
- <br>
- <div id="new1"></div>
- <div id="new2"></div>
- <script>
- console.log(box.innerText);//开始~喵喵喵~结束~
- console.log(box.innerHTML);//开始~<b>喵喵喵~</b>结束~
- var new1=document.getElementById("new1");
- new1.innerHTML="<b>通过innerHTML添加的</b>";
- var new2=document.getElementById("new2");
- new2.innerText="<b>通过innerText添加的</b>";
- </script>
- </body>
- </html>
低版本firefox不支持innerText
使用:textContent 兼容
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- body{
- width:100%;
- height:100%;
- }
- </style>
- <script src="DomReady.js"></script>
- </head>
- <body>
- <div id="box">开始~<b>喵喵喵~</b>结束~</div>
- <script>
- //获取innerText
- function getInnerText(ele){
- return (typeof ele.textContent=="string")?ele.textContent:ele.innerText;
- }
- //设置innerText
- function setInnerText(ele,text){
- if(typeof ele.textContent=="string"){
- ele.textContent=text;
- }else{
- ele.innerText=text;
- }
- }
- console.log(getInnerText(box));
- setInnerText(box,"这是通过setInnerText设置的文本哦")
- </script>
- </body>
- </html>
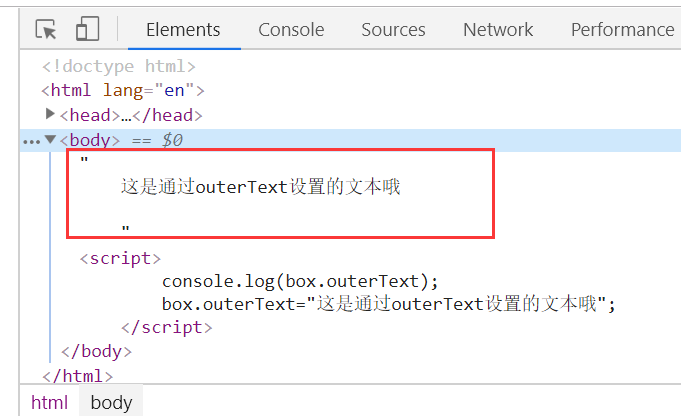
outerText在获取时和innerText相同
在设置时会替换掉本身的元素,因此不建议使用
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- body{
- width:100%;
- height:100%;
- }
- </style>
- <script src="DomReady.js"></script>
- </head>
- <body>
- <div id="box">开始~<b>喵喵喵~</b>结束~</div>
- <script>
- console.log(box.outerText);
- box.outerText="这是通过outerText设置的文本哦";
- </script>
- </body>
- </html>

JS DOM创建节点的更多相关文章
- JavaScript之DOM创建节点
上几篇文章中我们罗列了一些获取HTML页面DOM对象的方法,当我们获取到了这些对象之后,下一步将对这些对象进行更改,在适当的时候进行对象各属性的修改就形成了我们平时看到的动态效果.具体js中可以修改D ...
- DOM创建节点
1.DOM--document object model 常用的节点类型: 元素节点:(标签) 属性节点:(标签里的属性) 文本节点:(文本节点) 2,document有个属性叫nodetype,返回 ...
- js添加创建节点和合并节点
var _div = document.createElement("div"), //创建节点 txt1 = document.createTextNode("123& ...
- js dom 创建table标签和子属性, 以及创建多选框
代码: <div class="Category"> <span id="Edit_headerTitle">Edit Categori ...
- js递归方法创建节点
var jsonData = [{,,"subnetRemark":"状态自带","subnetName":"中心网络" ...
- JS Dom节点操作demo!
通过黑马课程的学习,在这里分享一个js Dom中节点操作的小练习 需求:使用js创建一个4*3的表格table. onload = function(){ function c(tagName){ r ...
- jQuery_DOM学习之------创建节点及节点属性
DOM创建节点及节点属性 一.创建新的节点并添加到dom中 dom 节点创建的过程(创建节点<元素.属性.文本等>.添加节点的属性.加入到文档中) jQuery创建元素节点的方法: 创建元 ...
- JS DOM操作(创建、遍历、获取、操作、删除节点)
创建节点 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="u ...
- js创建节点及其属性
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
随机推荐
- Dockers 部署 MongoDB + mongo-express
1. 拉取 Mongo 镜像 docker pull mongo: 2. 运行镜像 docker run -d --name mongodb --volume /usr/local/mongodat ...
- DRF框架之Serializer序列化器的反序列化操作
昨天,我们完成了Serializer序列化器的反序列化操作,那么今天我们就来学习Serializer序列化器的最后一点知识,反序列化操作. 首先,我们定要明确什么是反序列化操作? 反序列化操作:JOS ...
- 4、Oracle 数据库 startup 报错:ORA-27102: out of memory
1.数据库启动报错: ORA-: out of memory SQL> startup pfile='/db/oracle/init.ora'; ORA-: out of memory Linu ...
- C++反汇编代码分析--函数调用
推荐阅读: C++反汇编代码分析–函数调用 C++反汇编代码分析–循环结构 C++反汇编代码分析–偷调函数 走进内存,走进汇编指令来看C/C++指针 代码如下: #include "stdl ...
- ubuntu 14.04 安装wordpress
转者注:若没有Apache + PHP + MySQL环境,请参考我的这篇博客 (1)首先下载wordpress, sudo wget http://wordpress.org/latest.tar. ...
- 详解c++中对二维数组下标[][]的重载
首先定义一个矩阵类,我用一个二维数组存储矩阵中的数据,矩阵详细定义如下 class Matrix { public: Matrix(int rows, int cols) { _rows = rows ...
- php gettype()函数
gettype() 会根据 参数类型返回值: boolean:表示变量为布尔类型 integer:表示变量为整数类型 double :表示变量为float类型(历史原因) string:表示变量为 ...
- 各类JWT库(java)的使用与评价
[搬运工] 出处:http://andaily.com/blog/?p=956 在 https://jwt.io/ 网站中收录有各类语言的JWT库实现(有关JWT详细介绍请访问 https://jwt ...
- [Redis-Python]发布订阅通过Redis异步发送邮件
接收订阅 #!/usr/bin/env pyhton # coding:utf-8 # @Time : 2020-02-16 21:36 # @Author : LeoShi # @Site : # ...
- 【转载】详解linux下的串口通讯开发
来源:https://www.cnblogs.com/sunyubo/archive/2010/09/26/2282116.html 串行口是计算机一种常用的接口,具有连接线少,通讯简单,得到广泛的使 ...
