webpack 简单笔记(一)
安装部分不介绍了
(一)第一个最简单的demo,单入口,单文件
目录结构:

webapck.config.js中代码:
- 'use strict'
- const path = require('path');
- module.exports = {
- entry:{
- main:'./main.js' //入口文件
- },
- output:{
- path: path.resolve(__dirname, './dist'),
- filename:'main.js' //输出的文件
- }
- }
main.js中的代码
- require('./static/js/main1.js')
- console.log('I`m main.js');
我是通过npm脚本运行的webpack
- {
- "name": "demo1",
- "version": "1.0.0",
- "description": "",
- "main": "index.js",
- "scripts": {
- "build": "webpack"
- },
- "keywords": [],
- "author": "",
- "license": "ISC",
- "devDependencies": {
- "webpack": "^3.10.0"
- }
- }
在控制台输入
- npm run build
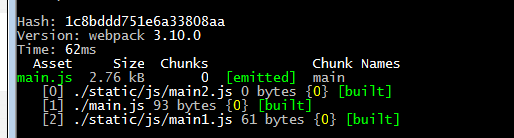
我们就看到了在dist文件夹是生成了 main.js文件,这个就是打包出来了。里面包含了main.js,main1.js
(二)单一入口,模块重复引用
我们现在变一下main.js,和main1.js
main.js
- require('./static/js/main1.js')
- require('./static/js/main2.js')
- console.log('I`m main.js');
main1.js
- require("./main2.js");
- var chunk1=;
- exports.chunk1=chunk1;
就是main.js里引用了main1.js,main2.js,而main1.js中也引用了main2.js

生成的main.js中是
- /***/ (function(module, exports, __webpack_require__) {
- __webpack_require__()
- __webpack_require__()
- console.log('I`m main.js');
- /***/ }),
- /* 2 */
- /***/ (function(module, exports, __webpack_require__) {
- __webpack_require__();
- var chunk1=;
- exports.chunk1=chunk1;
- /***/ })
- /******/ ]);
可以看到main2.js的模块id是0,main.js的模块id是1,main1.js的模块id是2
webpack引用使用的是模块id
(三)多个entry入口,分文件输出
修改webpack.config.js
- module.exports = {
- entry:{
- main:'./main.js',
- main:'./maindemo.js'
- },
- output:{
- path: path.resolve(__dirname, './dist'),
- filename:'[name].js'
- }
- }
其中main.js与maindemo.js的代码一致同上面的一样
在dist中生成main.js
- /***/ (function(module, exports) {
- var chunk2=;
- exports.chunk2=chunk2;
- console.log('chunk2')
- /***/ }),
- /* 1 */
- /***/ (function(module, exports, __webpack_require__) {
- __webpack_require__()
- __webpack_require__()
- console.log('I`m maindemo.js');
- /***/ }),
- /* 2 */
- /***/ (function(module, exports, __webpack_require__) {
- __webpack_require__();
- var chunk1=;
- exports.chunk1=chunk1;
- console.log('chunk1')
- /***/ })
(三)多个entry入口 ,一个文件输出
- module.exports = {
- entry:{
- main:'./main.js',
- main:'./maindemo.js'
- },
- output:{
- path: path.resolve(__dirname, './dist'),
- filename:'bundle.js'
- }
- }
成生的build.js与上面生成的main.js是一样的
上面的这些是最基本的使用webpack,并没有使用插件,接下来我们认识一下
CommonsChunkPlugin
http://www.cnblogs.com/myzy/p/8427782.html
webpack 简单笔记(一)的更多相关文章
- webpack简单笔记
本文简单记录学习webpack3.0的笔记,已备日后查阅.节省查阅文档时间 安装 可以使用npm安装 //全局安装 npm install -g webpack //安装到项目目录 npm insta ...
- webpack 简单笔记(三)vue-cli 使用 webpack-bundle-analyzer 分析
当我们使用CommonsChunkPlugin插件时可以使用webpack-bundle-analyzer插件来分析分块是否达到我们的目地 安装 npm install --save-dev webp ...
- webpack 简单笔记(二)CommonsChunkPlugin插件
接下来就要使用CommonsChunkPlugin插件 (一)单一入口,模块单一引用,分文件输出,单一入口,模块重复引用,分文件输 main.js代码 require('./static/js/mai ...
- 【原】webpack学习笔记
之前在react的项目中有用过webpack,不过没有认真的去研究,这段时间又重新好好的学习一下webpack,发觉 webpack是一个很强大的东西.而且很好用,方便,接下来主要是做一下学习的笔记 ...
- mybatis-config.xml简单笔记
mybatis-config.xml简单笔记 <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE ...
- applicationContext.xml简单笔记
applicationContext.xml简单笔记 <?xml version="1.0" encoding="UTF-8"?> <bean ...
- Python学习笔记2-flask-sqlalchemy 简单笔记
flask-sqlalchemy 简单笔记 字数 阅读 评论 喜欢 flask-sqlalchemy SQLAlchemy已经成为了python世界里面orm的标准,flask是一个轻巧的web框架, ...
- webpack入门笔记
此为第一篇主要是webpack入门笔记: http://if-true.com/2015/10/16/webpack-tutorial-translate.html
- Android_简单笔记一
入门学习Android的简单笔记(已经安装好了开发环境ADT) 一.关于 AndroidManifest.xml文件 1. android:icon和android:label定义了应用程序安装后显示 ...
随机推荐
- mac系统下通过安装包的形式安装mongdb
下载地址 mongoDB mongoDB 图形化管理软件 MongoDB Compass 下载完成后,进行解压,解压后的文件进行重命名 mongodb 然后前往/usr/local,将mongodb文 ...
- HBase的应用场景及特点
一.Hbase能做什么?1. 海量数据存储:上百亿行 x 上百万列并没有列的限制当表非常大的时候才能发挥这个作用, 最多百万行的话,没有必要放入hbase中2. 准实时查询:百亿行 x 百万列,在百毫 ...
- P1831 杠杆数
P1831 杠杆数 题目描述 如果把一个数的某一位当成支点,且左边的数字到这个点的力矩和等于右边的数字到这个点的力矩和,那么这个数就可以被叫成杠杆数. 比如4139就是杠杆数,把3当成支点,我们有这样 ...
- ionic-CSS:ionic icon(图标)
ylbtech-ionic-CSS:ionic icon(图标) 1.返回顶部 1. ionic icon(图标) ionic 也默认提供了许多的图标,大概有 700 多个,针对 Android 和 ...
- getmapping等无法解析
版本要改一下,4.1.6没有<dependency> <groupId>org.springframework</groupId> <artifactId&g ...
- Hadoop节点集群挂了,Hbase数据源损坏怎么办
今天集群节点一下子挂了5台,hbase的数据块也损坏. hadoop日志 .0.15:36642 dest: /ip:50010 2014-08-26 15:01:14,918 WARN org.ap ...
- 往github上上传项目
点击start a project 新建 下面部分传送http://blog.csdn.net/s740556472/article/details/55000019 如图: 这里我们有一个步骤需要做 ...
- 简单的GridView分业,后台不需要写
1前台代码: <asp:GridView ID="GridView1" runat="server" AllowPaging="True&quo ...
- 深度探索C++对象模型之第一章:关于对象之C++对象模型
一.C和C++对比: C语言的Point3d: 数据成员定义在结构体之内,存在一组各个以功能为导向的函数中,共同处理外部的数据. typedef struct point3d { float x; f ...
- 新知道一个 端对端加密 Signal protocol
看 socketio Sponsors 列表中的小蓝鸟,发现网站中有使用 x-jquery-tmpl [翻译]WhatsApp 加密概述(技术白皮书) 知道一个叫 Signal 协议 的端对端加密 端 ...
