vue调试工具vue-devtools安装及使用方法
vue调试工具vue-devtools安装及使用方法
https://www.jb51.net/article/150335.htm
本文主要介绍 vue的调试工具 vue-devtools 的安装和使用
工欲善其事, 必先利其器, 快快一起来用vue-devtools来调试开发你的vue项目吧
安装:
1.到github下载:
|
1
|
git clone https://github.com/vuejs/vue-devtools |
2.在vue-devtools目录下安装依赖包
|
1
2
|
cd vue-devtoolscnpm install |
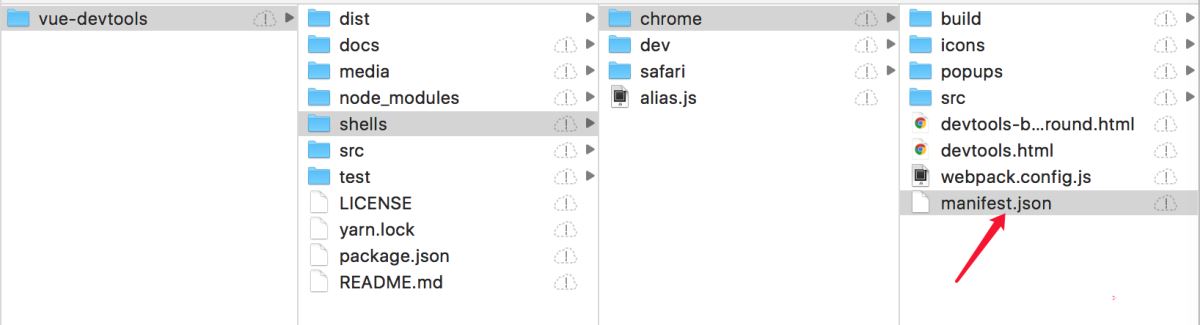
3.修改manifest.json文件

把"persistent":false改成true

4.编译代码
npm run build
5.扩展Chrome插件
Chrome浏览器 > 更多程序 > 拓展程序
点击加载已解压程序按钮, 选择 vue-devtools > shells > chrome 放入, 安装成功如下图

6. vue-devtools使用
vue项目, 打开f12, 选择vue就可以使用了.
vue是数据驱动的, 这样就能看到对应数据了, 方便我们进行调试

怎么样, 是不是感觉工作效率提高了呢
温情提示:
1.vue必须引入开发版, 使用min压缩版是不能使用devtools进行调试的
2.安装后, 需要关闭浏览器, 再重新打开, 才能使用
下面在单独给大家介绍下vue调试神器devtools的 安装
vue devtools 安装
- 下载完成后,在文件夹下 npm install
- 然后npm run build
- 完成之后,打开…\vue-devtools-dev\vue-devtools-dev\shells\chrome 下的manifest.json修改"persistent": false —> "persistent": true
- 完成之后,打开…\vue-devtools-dev\vue-devtools-dev\shells\chrome 下的webpack.config.js修改为 process.env.NODE_ENV !== 'development'
- 在chrome://extensions/中打开开发者模式,将vue-devtools-dev\vue-devtools-dev\shells\chrome 文件夹拉入
- 完成后的样子

总结
以上所述是小编给大家介绍的vue调试工具vue-devtools安装及使用方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
vue调试工具vue-devtools安装及使用方法的更多相关文章
- vue.js的devtools安装
安装 1.github下载地址:https://github.com/vuejs/vue-devtools 2.下载好后进入vue-devtools-master工程 执行npm install - ...
- 谷歌chrome浏览器vue调试工具vue-devtools的安装
先导 vue-devtools是一款基于chrome浏览器的插件,用于vue应用的调试,这款vue调试神器可以极大地提高我们的调试效率.帮助我们快速的调试开发vue应用. 第一步: 我们可以先从git ...
- vue调试工具vue-devtools的安装
一.可以在chrome商店中下载安装,当然需要FQ哈,你懂得~: 二.手动安装: 1.将github上项目文件克隆到本地,https://github.com/vuejs/vue-devtools: ...
- 2.Vue调试工具vue-devtools的安装步骤和使用
1.安装步骤: 打开谷歌浏览器设置 -->扩展程序 -->勾选开发者模式 --->加载已解压的扩展程序 --->选择“chrome扩展”文件夹即可:
- Vue学习笔记【11】——Vue调试工具vue-devtools的安装步骤和使用
1.fq安装 2.本地安装: Google浏览器 chrome://extensions/ ,打开扩展程序→打开开发者模式→加载已解压的扩展程序,选择解压后的扩展程序包即可.
- Vue中devtools安装使用
vue.js的devtools安装 安装 1.github下载地址:https://github.com/vuejs/vue-devtools 2.下载好后进入vue-devtools-master工 ...
- vue调试工具vue-devtools安装及使用
本文主要介绍 vue的调试工具 vue-devtools 的安装和使用 工欲善其事, 必先利其器, 快快一起来用vue-devtools来调试开发你的vue项目吧 安装: 1.到github下载: ...
- vue教程3-04 vue.js vue-devtools 调试工具的下载安装和使用
vue教程3-04 vue.js vue-devtools vue调试工具的安装和使用 一.vue-devtools 下载与安装 1.需要 fan qiang 2.打开谷歌浏览器设置--->扩展 ...
- Vue安装以及Vue项目创建以及Vue Devtools安装
这几天一直在学习Vue.js框架. 因为以前没有前端项目的经验,也没学过什么前端框架,所以,对于vue.js的学习有些不知所措. 在vue.js官网看教程,按照教程指点,可以不用脚手架开发,也可以搭建 ...
随机推荐
- Windows下PHP安装 Imagick 扩展
1.下载拓展下载地址一: http://windows.php.net/downloads/pecl/releases/imagick/下载地址二: https://pecl.php.net/pack ...
- 【PAT甲级】1114 Family Property (25分)(并查集)
题意: 输入一个正整数N(<=10000),接着输入N行每行包括一个人的ID和他双亲的ID以及他的孩子数量和孩子们的ID(四位整数包含前导零),还有他所拥有的房产数量和房产面积.输出一共有多少个 ...
- testng如何实现用例间依赖
todo: 参考: https://www.cnblogs.com/znicy/p/6534893.html
- BLUE引擎检查放入装备的名称全名脚本
格式:CHECKDLGITEMNAME 名称 检查条件需要配合QUERYITEMDLG命令 ;========================================== [@main]#AC ...
- Bugku-CTF之login3(SKCTF)(基于布尔的SQL盲注)
Day41 login3(SKCTF)
- 题解【洛谷P2619】[国家集训队2]Tree I
题目描述 给你一个无向带权连通图,每条边是黑色或白色.让你求一棵最小权的恰好有\(need\)条白色边的生成树. 题目保证有解. 输入输出格式 输入格式 第一行\(V,E,need\)分别表示点数,边 ...
- Docker - 容器的 连接 与 退出
概述 连接容器, 退出容器 命令 run exec attach 退出 选项 -i -t -d 1. docker run 概述 docker run 通常用来创建新容器 docker run 的 三 ...
- 【PAT甲级】1103 Integer Factorization (30 分)
题意: 输入三个正整数N,K,P(N<=400,K<=N,2<=P<=7),降序输出由K个正整数的P次方和为N的等式,否则输出"Impossible". / ...
- Linux shell sed 命令详解
详细的sed命令详解,请参考https://my.oschina.net/u/3908182/blog/1921761 sed命令常见用途 查找关键词做全局替换 查找某行的关键词做替换 查找关键字所在 ...
- Aggregate 聚合用法
var listb= ListA.Where(x => x.Id.Equals(obj.Id)).Select(x => x.SubData).Aggregate((x, y) => ...
