0015 行高那些事:line-height
目标
- 理解
- 能说出 行高 和 高度 三种关系
- 能简单理解为什么行高等于高度单行文字会垂直居中
- 应用
- 使用行高实现单行文字垂直居中
- 能会测量行高
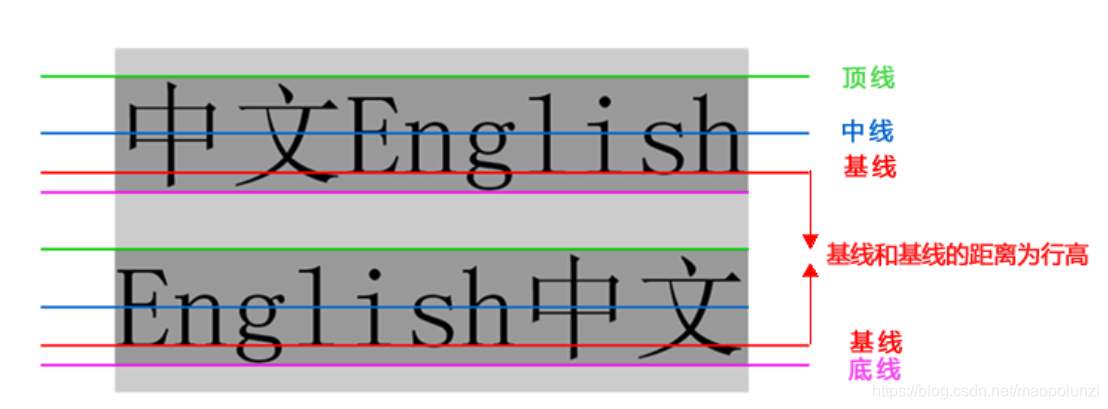
3.1 行高测量
行高的测量方法:


3.2 单行文本垂直居中
行高我们利用最多的一个地方是: 可以让单行文本在盒子中垂直居中对齐。
文字的行高等于盒子的高度。
这里情况些许复杂,开始学习,我们可以先从简单地方入手学会。
行高 = 上距离 + 内容高度 + 下距离

上距离和下距离总是相等的,因此文字看上去是垂直居中的。
行高和高度的三种关系
- 如果 行高 等 高度 文字会 垂直居中
- 如果行高 大于 高度 文字会 偏下
- 如果行高小于高度 文字会 偏上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
width: 100px;
height: 50px;
background-color: pink;
line-height: 50px;
}
</style>
</head>
<body>
<div> 文字垂直居中 </div>
</body>
</html>
0015 行高那些事:line-height的更多相关文章
- iOS 根据字符串内容动态计算行高
+ (CGFloat)textHeightFromTextString:(NSString *)text width:(CGFloat)textWidth fontSize:(CGFloat)size ...
- 深入了解css的行高Line Height属性
什么是行间距? 古时候我们使用印刷机来出来文字.印刷出来的每个字,都位于独立的一个块中. 行间距,即传说中控制两行文字垂直距离的东东.在CSS中,line-height被用来控制行与行之间垂直距离. ...
- wpf datagrid row height 行高自动计算使每行行高自适应文本
wpf 的datagrid的行高 要么是Auto,要么是定值:但会带来麻烦就是每行行高都一样. 当需要按内容(主要是wrap 换行的textbox或textblock)来动态调整行高的时候,需要用到d ...
- css中line-height行高的深入学习
之前对css中行高line-height的理解还是有些肤浅,深入后才发觉里面包罗万象.学习行高line-height,首先从基本原理开始 (标注该文章转载 http://www.cnblogs.com ...
- 第2月第24天 coretext 行高
1.NSMutableAttributedString 行高 NSMutableAttributedString *attributedString = [[NSMutableAttributedSt ...
- CSS行高——line-height
初入前端的时候觉得CSS知道display.position.float就可以在布局上游刃有余了,随着以后工作问题层出不穷,才逐渐了解到CSS并不是几个style属性那么简单,最近看了一些关于行高的知 ...
- CSS行高line-height的理解
一.行高的字面意思 “行高“顾名思义指一行文子的高度.具体来说是指两行文子间基线间的距离. 基线是在英文字母中用到的一个概念,我们刚学英语的时候使用到的那个英语本子每行有4条线,其中底部第二条线就是基 ...
- 深入理解 CSS 中的行高与基线
1.基本概念 1. 基线.底线.顶线.中线 注意:基线(base line)并不是汉字文字的下端沿,而是英文字母“x”的下端沿. 2. 内容区 内容区是指底线和顶线包裹的区域(行内元素display ...
- (转)CSS行高——line-height
原文地址:http://www.cnblogs.com/dolphinX/p/3236686.html 初入前端的时候觉得CSS知道display.position.float就可以在布局上游刃有余了 ...
随机推荐
- Java面向对象----继承概念,super关键字
继承概念: 继承需要符合的关系 is-a , 父类通用更抽象,子类更特殊更具体 类之间的关系 继承体现 组合体现 实现接口体现 继承的意义 代码重用 体现不同抽象层次 extends关键字 Sup ...
- Linux的 crontab定时任务小记
编辑任务 crontab -e 查看任务 crontab -l 任务配置基本格式:* * * * * command分(0-59) 时(0-23) 天(1-31) 月(1-12) 周(0-6,0代 ...
- vue-quill-editor 封装成组件;图片文件流上传;同一页面多个编辑器样式异常解决办法
使用方法: 引入并注册组件,然后直接使用: @getcode是同步获取编辑器内容的::contentDefault是编辑器的默认内容: 注意:如果同一个页面多个编辑器,参数id不能相同,否则只有第一个 ...
- 2019-1-9-WPF-最小的代码使用-DynamicRenderer-书写
title author date CreateTime categories WPF 最小的代码使用 DynamicRenderer 书写 lindexi 2019-1-9 14:7:26 +080 ...
- 逗号分隔的字符串转换为Python中的列表 split
将逗号分隔的字符串转换为Python中的列表 给定一个字符串: 它是由逗号分隔的几个值的序列: mStr = '192.168.1.1,192.168.1.2,192.168.1.3' 如何将字符 ...
- 检查进程启动情况,开始时间、启动时间、启动进程数、进程数是否正确、PID
#!/bin/sh bin=$(cd ``;pwd) cd ${bin} ### 定义检查函数 chk(){ programName=$ correctNum=$ programSubName=$ # ...
- 关于python 中的__future__模块
Python的每个新版本都会增加一些新的功能,或者对原来的功能作一些改动.有些改动是不兼容旧版本的,也就是在当前版本运行正常的代码,到下一个版本运行就可能不正常了. 具体说来就是,某个版本中出现了某个 ...
- Timer更新UI的合理办法
using System; using System.Windows; using System.Timers; using System.Windows.Threading; namespace T ...
- set_time_limit(0)是什么意思?
语法 : void set_time_limit (int seconds) 说明 : 设定一个程式所允许执行的秒数,如果到达限制的时间,程式将会传回错误.它预设的限制时间是30秒,max_execu ...
- P1103 走迷宫三
题目描述 大魔王抓住了爱丽丝,将她丢进了一口枯井中,并堵住了井口. 爱丽丝在井底发现了一张地图,他发现他现在身处一个迷宫当中,从地图中可以发现,迷宫是一个N*M的矩形,爱丽丝身处迷宫的左上角,唯一的出 ...
