js原型继承四步曲及原型继承图
一:js原型继承四步曲
//js模拟类的创建以及继承
//动物(Animal),有头这个属性,eat方法
//名字这个属性
//猫有名字属性,继承Animal,抓老鼠方法 //第一步:创建父类
function Animal(name){
this.name = name;
}
//给父类添加属性方法
Animal.prototype.eat = function(){
console.log(this.name + " eating..."); }
//第二步:创建子类
function Cat(name){
Animal.call(this,name); }
//第三步:确定继承的关系
Cat.prototype = Object.create(Animal.prototype); //第四步:改造构造器
//改变了某个构造器的原型之后,紧接着的代码一定是改构造器
Cat.prototype.constructor = Cat; Cat.prototype.zhualaoshu = function(){
console.log(this.name + " 抓 老鼠");
} var mao = new Cat("猫");
mao.eat();
mao.zhualaoshu();

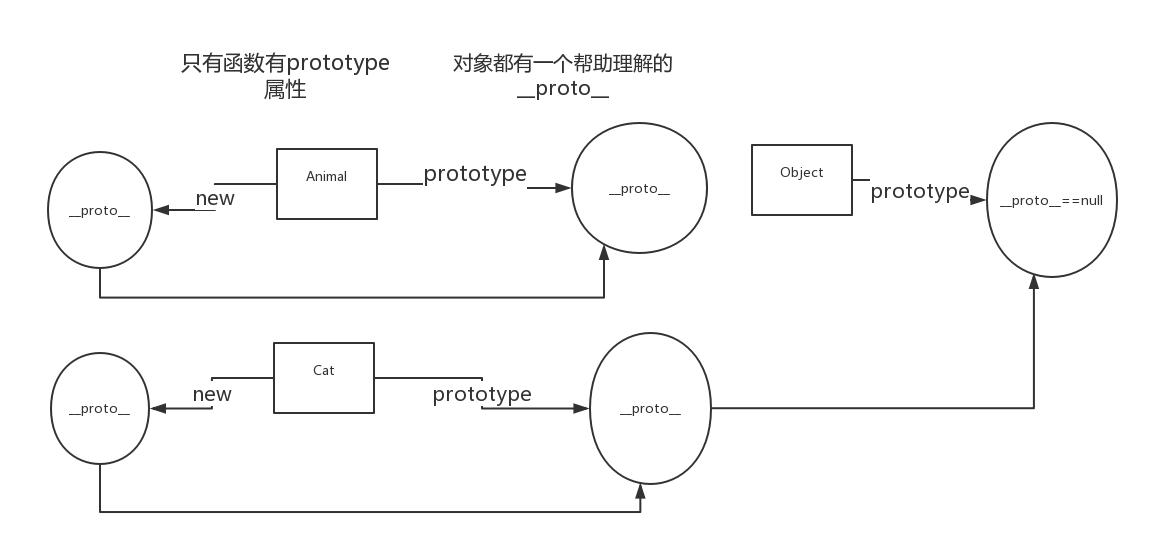
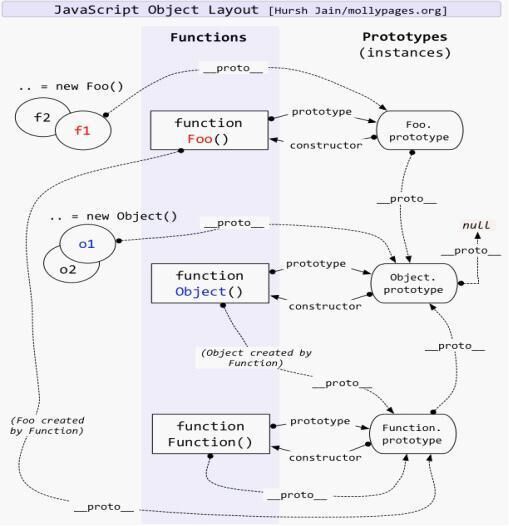
二:原型继承图

下图辅助理解

练习提巩固理解
| 函数Foo的__proto的值等于Foo.prototype,对吗? | 不对 |
| Object的prototype可以修改吗?能与不能原因是什么 | 不可以 |
| 顶级constructor是谁? | Function() |
| 顶级原型对象是谁? | Object.prototype |
| 对象的construtor成员是个属性还是个方法? | 方法 |
| Function有没有__proto__,为什么?值等于Object.prototype吗? | 有,是Function.prototype; |
| 所有的构造器的__proto__都等于其对应的prototype | 不对 |
| 创建类形式的继承的四部曲是什么? | 创建父类——>创建子类——>确定继承关系——>改构造器 |
| Function的constructor与prototype值可以修改吗? | 可以 |
| Object.prototype === Object.__proto__吗? | 不对 |
| Function.prototype === Function.__proto__吗? | 是 |
| function F(){}; var f1 = new F();f1.__proto__ === Object.prototype吗? | 不对 |
js原型继承四步曲及原型继承图的更多相关文章
- 三张图搞懂JavaScript的原型对象与原型链 / js继承,各种继承的优缺点(原型链继承,组合继承,寄生组合继承)
摘自:https://www.cnblogs.com/shuiyi/p/5305435.html 对于新人来说,JavaScript的原型是一个很让人头疼的事情,一来prototype容易与__pro ...
- [js高手之路]从原型链开始图解继承到组合继承的产生
基于javascript原型链的层层递进查找规则,以及原型对象(prototype)的共享特性,实现继承是非常简单的事情 一.把父类的实例对象赋给子类的原型对象(prototype),可以实现继承 f ...
- JS原型,原型链,类,继承,class,extends,由浅到深
一.构造函数和原型 1.构造函数.静态成员和实例成员 在ES6之前,通常用一种称为构造函数的特殊函数来定义对象及其特征,然后用构造函数来创建对象.像其他面向对象的语言一样,将抽象后的属性和方法封装到对 ...
- JS原型继承和类式继承
前言 一个多月前,卤煮读了一篇翻译过来的外国人写的技术博客.此君在博客中将js中的类(构造)继承和原型继承做了一些比较,并且得出了结论:建议诸位在开发是用原型继承.文中提到了各种原型继承的优点,详细的 ...
- JS创建对象、继承原型、ES6中class继承
面向对象编程:java中对象的两个基本概念:1.类:类是对象的模板,比如说Leader 这个是泛称领导,并不特指谁.2:实例:实例是根据类创建的对象,根据类Leader可以创建出很多实例:liyi,y ...
- js继承之组合继承(结合原型链继承 和 借用构造函数继承)
在我的前两篇文章中,我们已经介绍了 js 中实现继承的两种模式:原型链继承和借用构造函数继承.这两种模式都存在各自的缺点,所以,我们考虑是否能将这二者结合到一起,从而发挥二者之长.即在继承过程中,既可 ...
- javaScript——原型继承四步曲
<script> //js模拟类的创建以及继承 //第一步:创建父类 function Parent(name){ this.name = name; } //给父类添加属性方法 Pare ...
- js继承中,原型属性的继承探究
最近研究了js的继承,看了幻天芒的文章http://www.cnblogs.com/humin/p/4556820.html#3947420,明白了最好是使用apply或call方法来实现继承. 已知 ...
- 【前端知识体系-JS相关】深入理解JavaScript原型(继承)和原型链
1. Javascript继承 1.1 原型链继承 function Parent() { this.name = 'zhangsan'; this.children = ['A', 'B', 'C' ...
随机推荐
- Xen的半虚拟化(Paravirtualization)
三个特权级 IA-32体系提供了4个特权级别,正常情况下只用了2个, 操作系统运行在Ring 0,而应用程序运行在Ring 3. Xen让自己运行在Ring 0, 而操作系统运行在Ring 1, 应用 ...
- ImsConference.java中会议成员更新处理详解
public class ConferenceParticipant implements Parcelable { //自定义数据结构 private static final String ANO ...
- css3继承
不可继承的:display.margin.border.padding.background.height.min-height.max- height.width.min-width.max-wid ...
- Kettle 中的循环
说道循环,小伙伴们肯定不陌生,就是重复干一件事:而kettle中的循环一般是发生在job中,因为job是串行执行的: kettle的循环有两种,一种是通过js脚本,另外一种是通过遍历前面步骤返回的每一 ...
- java oop第14章_Swing(Java界面设计)
一. Swing相关的概念: 1. GUI:(Graphical User Interface):图形化用户界面,通过图形化的方式提供与用户交互的平台,向用户展示信息.收集用户提交的数据. 2. ...
- 2018-2-13-win10-uwp-音频
title author date CreateTime categories win10 uwp 音频 lindexi 2018-2-13 17:23:3 +0800 2018-2-13 17:23 ...
- PHP算法之电话号码的字母组合
给定一个仅包含数字 2-9 的字符串,返回所有它能表示的字母组合. 给出数字到字母的映射如下(与电话按键相同).注意 1 不对应任何字母. 示例: 输入:"23"输出:[" ...
- vue app外卖(5) 使用swiper 进行图片轮播
1.查看swiper 文档 https://www.swiper.com.cn/usage/index.html 2. 下载 npm install --save swiper 3.在页面引入 imp ...
- Mysql添加用户和数据库
先创建数据库 创建用户并赋予一个数据库的所有权限 use mysql; create database databaseName character set utf8; grant all privi ...
- SCP-bzoj-1000
项目编号:bzoj-1000 项目等级:Keter 项目描述: 鉴于该项目的奇特性质,任何拥有Administrator以下权限者均不予查看项目描述.如有违反,将导致AwD成功突破Site bzoj收 ...
