vue router的嵌套使用与传值的query方式
嵌套路由
当我们不满足与 /home这种路由,而是希望通过 /home/news和/home/message访问一些内内容
那么就需要嵌套路由了 实现嵌套路由有两个步骤:
·创建对应的子组件,并且在路径映射中配置对应的子路由(注意:路由的定义也需嵌套)
·在组件内部使用<router-view>标签

最后。在浏览器的地址栏就是这种形式了

query传值
之前我们传值,是通过/user/3这种param形式。
但是,当我们的需求发生变化,传的值的个数增加时,就需要用到query形式的传值了(/user?name=tom&age=3)
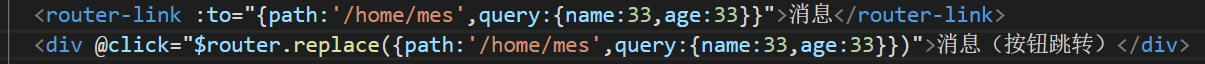
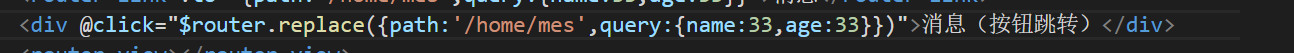
·定义传值

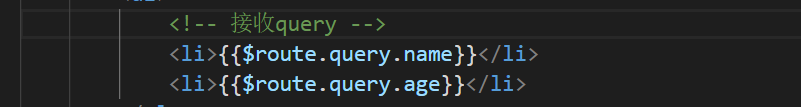
·接受传值(为什么这里用$route?因为route用的是当前路由对象)

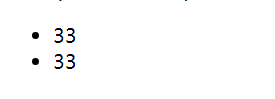
浏览器展示为:

vue router的嵌套使用与传值的query方式的更多相关文章
- vue程序中组件间的传值方式
vue程序在组件中进行传值有多种方式,这里记录我在项目中使用到的三种: 1. 父组件向子组件传值 2. 子组件向父组件传值 3. 通过路由传参 父组件通过props向子组件传值 在子组件script中 ...
- Vue躬行记(8)——Vue Router
虽然Vue.js未提供路由功能,但是官方推出了Vue Router(即vue-router库),以插件的形式支持.它与Vue.js深度集成,可快速的创建单页应用(Single Page Applica ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
- Vue通信、传值的多种方式,详解
Vue通信.传值的多种方式,详解 转自:https://blog.csdn.net/qq_35430000/article/details/79291287 一.通过路由带参数进行传值 ①两个组件 A ...
- Vue.js 2.x笔记:路由Vue Router(6)
1. Vue Router简介与安装 1.1 Vue Router简介 Vue Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,构建单页面应用. Vue Rout ...
- Vue Router学习笔记
前端的路由:一个地址对应一个组件 Vue Router中文文档 一.路由基本使用 第1步:导入Vue Router: <script src="https://unpkg.com/vu ...
- 深入浅出的webpack构建工具--webpack4+vue+router项目架构(十四)
阅读目录 一:vue-router是什么? 二:vue-router的实现原理 三:vue-router使用及代码配置 四:理解vue设置路由导航的两种方法. 五:理解动态路由和命名视图 六:理解嵌套 ...
- Vue Router的入门以及简单使用
Vue Router 是Vue官方的路由管理器,是Vue用来实现SPA的插件.它和 Vue.js 的核心深度集成,让构建单页面应用(SPA)变得易如反掌. 基本概念: 路由:是一种映射关系,是 “pa ...
- vue router 几种方式对比 (转载)
<div id="app"> <h1>Hello App!</h1> <p> <!-- 使用 router-link 组件来导 ...
随机推荐
- win7下彻底卸载和重装mysql
1 .目的:第一次安装完mysql后忘记了临时密码,通过各种途径都无法更改密码,因此不得不把mysql卸载了. 2 .建议:第一次安装mysql时会分配一个临时密码,如最后一行的se_:j<tq ...
- jmeter与jdk的安装
1.第一步:下载jdk的安装包 下载链接: http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151 ...
- Java之——23种设计模式汇总
在软件开发的历程中,正是无数前辈们本着追求完美的架构设计和代码设计的初心.经过无数前辈们的探索和努力,逐渐形成了一系列的设计原则和设计模式. 对于Java语言来说,通常包含有6大设计原则和23种设计模 ...
- Vue之Vuex的使用
重点看懂这张图: 重点记住: 1.Mutation 必须是同步函数,即mutations里只能处理同步操作. 2.如果处理的是同步操作可直接commit提交mutations更改state,如果是异步 ...
- 惊讶!缓存刚Put再Get居然获取不到?
最近一直在老家远程办公,微信突然响了下,有同事说遇到了一个奇怪的问题,让我帮忙看下. 现象就是标题所说的缓存获取不到的问题,我一听感觉这个问题挺有意思的,决定一探究竟. 下面给出部分代码还原下案发现场 ...
- vue垂死挣扎系列(一)——vue-cli快速搭建
项目安装(windows10安装环境+vue-cli 2.x) 安装node 在官网上下载稳定版本的node node.js官网 一路傻瓜安装 测试是否安装成功 cmd中node --version ...
- JavaScript-其他设计模式
其他设计模式 JavaScript 中不常用 对应不到经典场景 原型模式-行为型 clone 自己,生成一个新对象 java 默认有 clone 接口,不用自己实现 //'object.creat'用 ...
- Apache Log4j 反序列化代码执行(CVE-2019-17571) 漏洞分析
Apache Log4j 漏洞分析 仅用于研究漏洞原理,禁止用于非法用途,后果自负!!! CVE-2019-17571 漏洞描述 Log4j是美国阿帕奇(Apache)软件基金会的一款基于Java的开 ...
- Maven 多模块开发
多模块开发在大项目中用得比较多,把一个项目拆分为多个模块,一个小组开发一个模块. 比如微服务,一个服务一个模块:比如ssm,持久层(dao)一个模块,业务层一个模块(service).视图层(mvc. ...
- U盘装系统/win to go制作笔记
//添加图片太麻烦了吧,我扔相册里了,需要自取吧. //U盘装系统 环境:win10戴尔灵越台式机 硬件:16G U盘,Windows电脑 软件:老毛桃启动装机工具,win10镜像1803版本 进入网 ...

