vue常用插件之打印功能、二维码插件、批量打印二维码
- vue实现打印的两种方法
- vue实现批量打印二维码 (需安装二维码插件qrcodejs2)
一、vue-print-nb插件
1、安装: npm i vue-print-nb -S
2、全局注册(main.js):
import Print from 'vue-print-nb'
Vue.use(Print)
3、使用:
<div id="printTest" >
<p>锄禾日当午</p>
<p>汗滴禾下土 </p>
<p>谁知盘中餐</p>
<p>粒粒皆辛苦</p>
</div>
<button v-print="'#printTest'">打印</button>
二、手动下载插件到本地
插件地址:https://github.com/xyl66/vuePlugs_printjs
1、在src下新建文件夹plugs,将下载好的print.js放入plugs文件夹下
2、全局注册(main.js):
import Print from './plugins/print'
Vue.use(Print) // 注册
3、使用
<div ref="print" >
<p>打印内容</p>
<p class="no-print">不要打印我</p>
</div>
<button @click="handlePrintText">打印</button>
<!--no-print样式类 为不打印区域-->
methods:{
handlePrintText(){
this.$print(this.$refs.print)
}
}
实现批量打印二维码
1、安装二维码插件
npm i qrcodejs2 -S
2、导入插件
import QRCode from 'qrcodejs2';
3、使用
<!--设置打印内容在页面上不可见-->
<div style="display:none;">
<div ref="print" id="printStyle">
<div class="item" v-for="(item,index) in this.goodsData" :key="index">
<h2>{{item.name}}</h2>
<div class="qrcode-pic" ref=codeItem></div>
</div>
</div>
</div>
<button @click="handleBatchPrintCode">批量打印</button>
//假设需要批量打印的数组为goodsData:[{name:'商品1', code:'123'},{name:'商品2', code:'456'}]
methods:{
handleBatchPrintCode(){
//必须要等到页面加载完成,不然会报错
this.$nexTick(()=>{
this.goodsData.forEach((item,index)=>{
let code = item.code;
this.$refs.codeItem[index].innerHTML="";
new QRCode(this.$refs.codeItem[index], {
text: code, //二维码内容
width: 200,
height: 200,
// colorDark: "#333333", //二维码颜色
// colorLight: "#ffffff", //二维码背景色
})
})
setTimeout(()=>{
this.$print(this.$refs.print);
},200)
})
}
}
4、样式问题
//打印样式放在这个里面就可以了
@media print{
#printStyle .item{
margin: 10px;
}
#printStyle h2{
font-size: 30px;
}
}
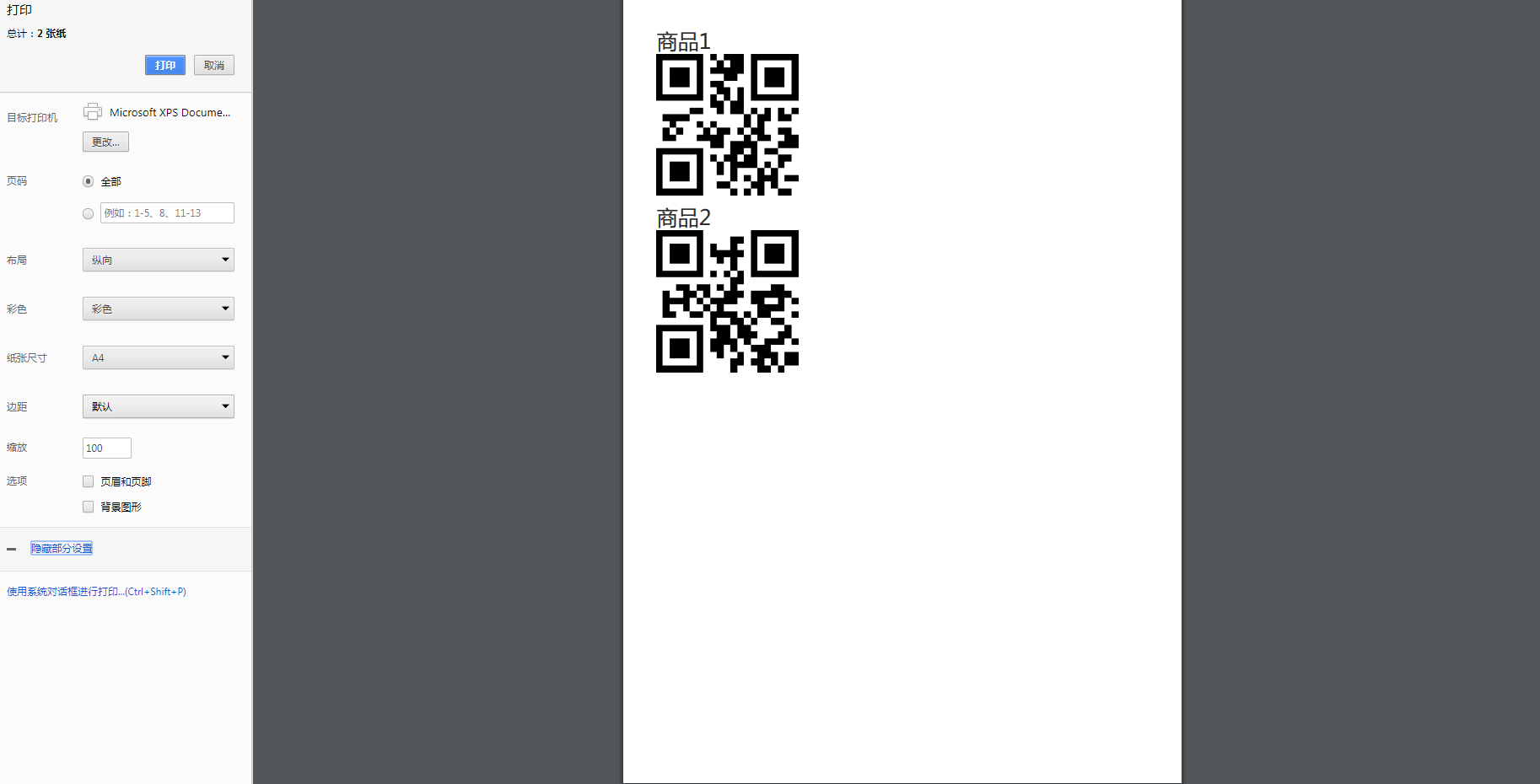
5、效果图
这两种方法效果一样,点击按钮弹出一个打印弹窗,唯一不同的是调用方法不一样,看个人需求选择使用哪种

ps:功能算是实现了,具体还没连打印机,所以没法测试,有问题后面再补充
vue常用插件之打印功能、二维码插件、批量打印二维码的更多相关文章
- 使用那各VUE的打印功能(print.js)出现多打印一个空白页的问题
最近这段时间,用VUE写东西,有个打印功能. 百度了一下,铺天盖地的VUE打印的两种实现方法. 很感激这些千篇一律的帖子,虽然不知道他们是否真的用过,还是只是复制粘贴. 至少这些帖子告诉我,是有两个可 ...
- vue html页面打印功能vue-print
vue项目中,HTML页面打印功能.在项目中,有时需要打印页面的表格, 在网上找了一个打印组件vue-print-nb 使用方式 安装 npm install vue-print-nb --save ...
- 使用FastReport.net 报表在网页上实现打印功能
这些年的工作当中,最早是在8年前接触到FastReport这个报表工具,从名字上来看,直译过来就是快速报表,正所谓天下武功,唯快不破,FastReport报表早些年确实是制作报表的不二之选,8年前的工 ...
- layer系列之table导出+打印功能总结
1.关于layui导出方式,直接使用layui(版本2.4.5及以上)自带的导出方法即可: layui官网地址:https://www.layui.com/ 源码如下: <!DOCTYPE ht ...
- 前端打印功能实现及css设置
首先是使用下边代码,实现js局部打印功能.参数dom为需要打印的节点,为了保证页面功能的单一性,最好弹出一个新的预览页面完成打印功能. function print(dom){ var body = ...
- LODOP打印控件进行批量打印
Lodop打印控件批量打印的方式:1.批量打印每页内容相同的:(1)批量打印相同内容的很多纸张,可以设置打印份数,把该内容打印出多份.2.批量打印每页不同内容的:(1)通过在一个任务中分页,循环添加页 ...
- python 批量打印PDF
有一批PDF文件,好几百个,每个只打印第2,3页,双面打印. 网上搜索一波,方案如下: 安装Ghostscript,GhostView,使用gsprint命令打印pdf文件. gsprint命令参数说 ...
- vue生成二维码插件qrcodejs2
1.页面 <div id="qrCode" ref="qrCodeDiv"></div> 2.导入插件 import QRCode fr ...
- (转: daifubing的博客 )Delphi二维码中文支持、分组、批量打印经验小结
一直也没接触到什么复杂的报表,都是一些简单的报表,在DelphI下使用QuickReport一般也就能满足需要了,由于公司现在需求的变化,对条码扫描提出了新的要求,主要是扫码要包含更多地内容,以前的一 ...
随机推荐
- 关于macos升级到catalina之后cisco无法使用的问题
最近升级macos到最新的catalina系统,发现cisco的anyconnect用不了了,google了下,发现不是个例,mac提示联系软件开发者更新软件以兼容catalina,这就呵呵了. 于是 ...
- Valiant Hearts: The Great War -- 《勇敢的心》
“友情,爱情,亲情”
- DK1.5-JDK11各个新特性
摘要: 参考文献: https://blog.csdn.net/lsxf_xin/article/details/79712537 JDK各个版本的新特性 要了解一门语言,最好的方式就是要能从基础的版 ...
- Qt编写的项目作品3-输入法V2018
一.功能特点 未采用Qt系统层输入法框架,独创输入切换机制. 纯QWidget编写,支持任何目标平台(亲测windows.linux.嵌入式linux等),支持任意Qt版本(亲测Qt4.6.0到Qt5 ...
- PHP0024:PHP 博客项目开发
- 基于Jupyter Notebooks的C# .NET Interactive安装与使用
.NET Interactive发布预览版了,可以像Python那样用jupyter notebooks来编辑C#代码.具体可以在GitHub上查看dotnet/interactive项目. 安装步骤 ...
- LeetCode 面试题 02.02. 返回倒数第 k 个节点
题目链接:https://leetcode-cn.com/problems/kth-node-from-end-of-list-lcci/ 实现一种算法,找出单向链表中倒数第 k 个节点.返回该节点的 ...
- 剑指offer-面试题40-最下的k个数-快速排序
/* 题目: 输入n个整数,找出其中最小的K个数.例如输入4,5,1,6,2,7,3,8这8个数字,则最小的4个数字是1,2,3,4,. */ /* 思路: 快速排序,找到第k+1大的数,其左边则为最 ...
- CF594D REQ [离线+树状数组,欧拉函数]
设 \[x = \prod_{i=1}^{cnt} p_i^{k_i} [p_i\in prime]\] 那么显然 \[\varphi(x) = x*\frac{1} {\prod_{i=1}^{cn ...
- XSY2666
题意 有\(n\)种颜色的球,第i种有\(a_i\)个.设\(m=\sum a_i\).你要把这\(m\)个小球排成一排.有\(q\)个询问,每次给你一个\(x\),问你有多少种方案使得相邻的小球同色 ...
