window10 上的mysql8.0.13的数据库服务丢失后,找回方法
1、由于mysql8 的 话是默认有一个配置文件的,所以在执行
初始化mysql8
- mysqld --initialize #执行这个的原因是:因为之前使用的是Mysql8中自带的那个默认的配置文件
2、安装Mysql服务
- mysqld install MySQL8
3、之后启动MYSQL8服务即可在window10中的此电脑中的管理中的服务中看到MYSQL8服务的产生了
- net start MYSQL8

此时,既可以用以前使用Mysql8的时候设置的密码进行登录了

因为以前已经设置过了密码了,所以这次初始化mysql的时候:命令
是
- mysqld --initialize
而不是
- mysqld --initialize --console
因为加上console参数的含义是在data目录下面产生一个含有初始化密码的文件,因为之前已经用过mysql了(后来是 因为自己手误删除了Mysql8的服务)所以不用带有 - -console参数了
如果不使用Mysql8自带的配置文件的话,也可以自己mysql(解压版的)安装根目录文件夹下新建my.ini文件。内容参考如下:
- [mysql]
- # 设置mysql客户端默认字符集
- default-character-set=utf8
- [mysqld]
- #设置3306端口
- port =
- # 设置mysql的安装目录
- basedir=E:\mysql\mysql3\mysql-8.0.-winx64
- # 设置mysql数据库的数据的存放目录
- datadir=E:\mysql\mysql3\mysql-8.0.-winx64\data
- sql_mode=NO_ENGINE_SUBSTITUTION,STRICT_TRANS_TABLES
- character-set-server = utf8mb4
- performance_schema_max_table_instances =
- table_definition_cache =
- 原文链接:https://blog.csdn.net/m0_37890289/article/details/80003994
处理完目录结构如下。

4.管理员身份运行cmd,并将切换到你解压过后的文件的bin目录下。
5、初始化mysql
- mysqld --defaults-file=D:\mysql\mysql3\mysql-8.0.-winx64\my.ini --initialize --console
执行完毕后,文件结构多了一个data目录。里面的一个后缀为.rre的文件记录初始化密码(后面第一次进入mysql修改密码需要)
6、安装Mysql服务(其中的MYSQL3是别名,适用于安装多个Mysql版本的时候的数据库服务的安装)
- mysqld install MySQL3 --defaults-file="D:\mysql\mysql3\mysql-8.0.11-winx64\my.ini"
7.启动mysql服务。
- net start MySQL3

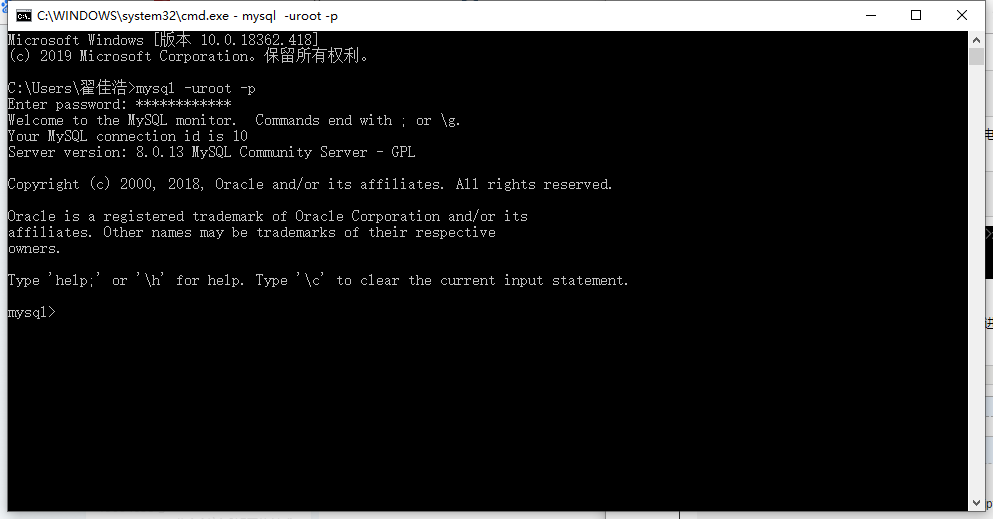
8、以root身份进入mysql。 此处就需要上面初始化mysql时候系统生成的密码了。
- mysql -u root -p
password:

9.修改root密码。
- ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY 'newpassword';

10.密码修改后刷新权限,就可以使用mysql了。
- flush privileges;

这个方法可以在一台电脑上安装N个mysql服务,注意修改不同的端口号即可。这个是用mysql8的默认的的配置,而不是用自己的my.ini文件
window10 上的mysql8.0.13的数据库服务丢失后,找回方法的更多相关文章
- Win10环境下安装压缩包版本MySQL-8.0.13
准备工作 系统环境:Windows 10 1803版本: 压缩包:MySQL-8.0.13 Windows zip包下载: 安装过程 1. 加载安装包到你的安装目录 将下载的MySQL压缩包解压并移到 ...
- 64位 windows10,MYSQL8.0.13重置密码(忘记密码或者无法登录)
上一节的MySQL的配置安装里,并没有用到配置文件my.ini.那在MYSQL8.0.13如何解决密码重置问题呢.我去网上搜了好多的资料都是改配置文件my.ini的,后来终于找到了一条命令:操作步骤如 ...
- 使用yum源的方式单机部署MySQL8.0.13
使用yum源的方式单机部署MySQL8.0.13 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 基本上开源的软件都支持三种安装方式,即rmp方式安装,源码安装和二进制方式安装.在 ...
- 使用二进制安装包的方式单机部署MySQL8.0.13
使用二进制安装包的方式单机部署MySQL8.0.13 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 关于MySQL的介绍我这里就不多做赘述了,如何下载MySQL详情请参考:MySQ ...
- MySQL入门介绍(mysql-8.0.13)
MySQL入门介绍(mysql-8.0.13单机部署) 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.MySQL数据库介绍 1>.MySQL是一种开放源代码的关系型数据库 ...
- mysql8.0.13安装、使用教程图解
mysql8.0.13安装.使用教程图解 MySQL是最流行的关系型数据库管理系统之一,在 WEB 应用方面,MySQL是最好的 RDBMS (Relational Database Manageme ...
- springboot2.1.7整合mybati3.5.2与mysql8.0.13
springboot2.x已经发布一段时间,博主在这里使用springboot2.1.7整合mybatis3.5.2,使用的数据库为mysql8.0.13 1. 导入依赖 <!--mysql-- ...
- 【Linux】【MySQL】CentOS7、MySQL8.0.13 骚操作速查笔记——专治各种忘词水土不服
1.前言 [Linux][MySQL]CentOS7安装最新版MySQL8.0.13(最新版MySQL从安装到运行) 专治各种忘词,各种水土不服. - -,就是一个健忘贵的速查表:(当然不包括SQL的 ...
- Centos7 安装mysql-8.0.13(rpm)
yum or rpm? yum安装方式很方便,但是下载mysql的时候从官网下载,速度较慢. rpm安装方式可以从国内镜像下载mysql的rpm包,比较快.rpm也适合离线安装. 环境说明 操作系统: ...
随机推荐
- C语言 switch
C语言 switch 功能:获取到值对应成立不同表达式. 优点:switch 语句执行效率比if语句要快,switch是通过开关选择的方式执行,而if语句是从开头判断到结尾. 缺点:不能判断多个区间. ...
- dcloud_base连接失败(root:admin123!@#qwe@tcp(192.168.8.205:3306)/dcloud_base) Error 1129: Host '192.168.8.205' is blocked because of many connection errors; unblock with 'mysqladmin flush-hosts'
mysql -uroot -p admin123!@#qwe show global variables like '%max_connect_errors%'; set global max_con ...
- 《你不知道的javascript(上)》笔记
作用域是什么 编译原理 分词/词法分析 这个过程会将由字符组成的字符串分解成(对编程语言来说)有意义的代码块,这些代码块被称为词法单元 解析/语法分析 词法单元流(数组)转换成一个由元素逐级嵌套所组成 ...
- vue踩坑:vue+ element ui 表单验证有值但验证失败。
一.如图:有值但是验证失败 二. <el-form :model="form" :rules="rules"> <el-form-item l ...
- Spring-Cache手动清缓存
Spring Cache 手动清Redis缓存 注册cacheRedisTemplate 将 cache 的 RedisTemplate 注册为Bean @Bean(name = "cach ...
- The sklearn preprocessing
Recently, I was writing module of feature engineering, i found two excellently packages -- tsfresh a ...
- Hive0.13_函数
Hive函数大全 一.关系运算: 1. 等值比较: = 2. 等值比较:<=> 3. 不等值比较: <>和!= 4. 小于比较: < 5. 小于等于比较: <= 6 ...
- 温故知新的错题训练:Coin game
传送门:http://192.168.173.163/JudgeOnline/problem.php?cid=1244&pid=1 输赢规则:无法再放下硬币的人就输. 博弈论的基本假定:他俩都 ...
- JDBC未知列
Exception in thread "main" com.mysql.jdbc.exceptions.jdbc4. MySQLSyntaxErrorException: Unk ...
- Java流,文件和I/O
java.io包中包含几乎所有可能永远需要在Java中执行输入和输出(I/ O)类.所有这些数据流代表一个输入源和输出目标. java.io包中的流支持多种数据,如基本类型,对象,本地化的字符等 流可 ...