Android 使用 MPAndroidChart 实现折线图
Android 使用 MPAndroidChart 实现折线图
做Android项目的时候用到了折线图,不光折线图,还可能遇到很多的图表需要展示渲染,自己手画的话那好玩了,今天使用MPAndroidChart插件来实现接入ECharts
MPAndroidChart 库
MPAndroidChart 库地址:
https://github.com/PhilJay/MPAndroidChart

MPAndroidChart 库官方文档:
https://weeklycoding.com/mpandroidchart-documentation/

开发环境
开发环境主要包括开源库版本、IDE的环境和操作系统,不同环境会有不同的配置和使用方法,很多技术贴不喜欢在文章开头声明自己所用的开发环境,这样会对人产生很大的误导。
- Windows 7
- Android Studio
- MPAndroidChart 3.0.2
安装配置
在项目下的 build.gradle 文件中修改节点 repositories :
allprojects {
repositories {
jcenter()
maven { url "https://jitpack.io" }
}
}
在 src 文件夹下的 build.gradle 文件中的 dependencies 中加入以下代码来配置依赖库:
compile 'com.github.PhilJay:MPAndroidChart:v3.0.2'
配置完之后,点击上边弹出的条幅上的 Sysnc Now 就行了。
使用(以折线图为例)
layout 布局
在需要使用折线图的地方设置布局。
<com.github.mikephil.charting.charts.LineChart
android:id="@+id/chart"
android:background="@color/white"
android:layout_width="match_parent"
android:layout_height="200dp" />
实现代码
实例化折线图组件
LineChart chart = (LineChart) findViewById(R.id.chart);
向折线图添加数据
拥有图表实例之后,可以创建数据并将其添加到图表中。本例使用LineChart,对于Entry该类,该类表示图表中具有x坐标和y坐标的单个条目。其他图表类型,例如为此目的BarChart使用其他类(例如BarEntry,具体看官方文档)。
要将数据添加到图表,请将每个数据对象包装到一个Entry对象中
// 你要渲染的数据
YourData[] dataObjects = ...;
List<Entry> entries = new ArrayList<Entry>();
// 循环你的数据,向图表中添加点
for (YourData data : dataObjects) {
// turn your data into Entry objects
// 图形横纵坐标默认为float形式,如果想展示文字形式,需要自定义适配器。后边会讲,这个地方传进去的X轴Y轴值都是float类型
entries.add(new Entry(data.getValueX(), data.getValueY()));
}
下一步,你需要将List创建的LineDataSet对象添加到对象中。DataSet对象保存属于同一数据,并允许对该数据进行单独样式设置。下面使用的“标签”仅具有描述性目的Legend,如果启用,则会显示在中。
LineDataSet dataSet = new LineDataSet(entries, "Label"); // 图表绑定数据,设置图表折现备注
dataSet.setColor(...); // 设置折线图颜色
dataSet.setValueTextColor(...); // 设置数据值的颜色
Description description = chart.getDescription();
description.setText(typeName + "历史数据折线图"); // 设置右下角备注
最后一步,您需要将LineDataSet创建的一个或多个对象添加到一个LineData对象中。该对象保存由Chart实例表示的所有数据,并允许进行进一步的样式设置。创建数据对象后,可以将其设置为图表并刷新:
LineData lineData = new LineData(dataSet);
chart.setData(lineData); // 图表绑定数据值
chart.invalidate(); // 刷新图表
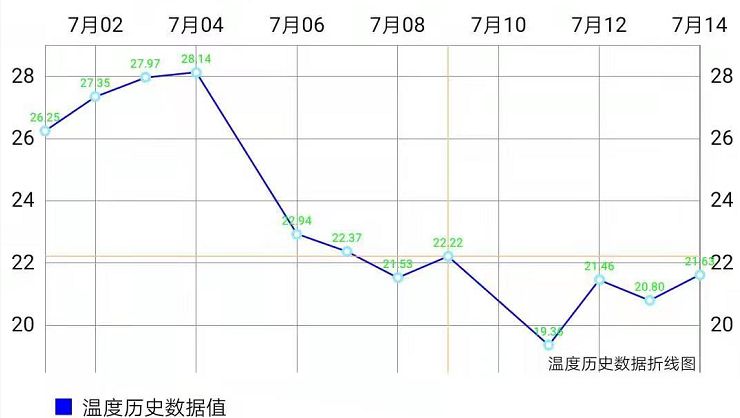
通过以上的案例,一个非常简单的数据折线图就实现了。
X轴格式化适配器
图形横纵坐标默认为float形式,如果想展示文字形式,需要自定义适配器。
创建适配器类
创建一个自适应适配器类 MyXAxisFormatter.java
public class MyXAxisFormatter implements IAxisValueFormatter {
@Override
public String getFormattedValue(float value, AxisBase axis) {
// 这个地方处理传进来得X轴,或者是Y轴数据,处理成字符串返回。处理成啥样自己完成。
...
return str;
}
}
使用适配器
修改之前的代码
// 实例化折线图组件
chart = (LineChart) findViewById(R.id.chart);
// 设置空数据时的提示文本
chart.setNoDataText("当前尚未查看任何历史数据");
// new 出适配器对象
MyXAxisFormatter custom = new MyXAxisFormatter();
// 设置x轴使用适配器(就这么个意思,官方不是这样解释,尴尬~)
XAxis leftAxis = chart.getXAxis();
leftAxis.setValueFormatter(custom);
OK,可以了!

图表常用的属性
有关更详尽单独图表类型的样式和设置,请看看具体的图表设置的wiki页面specific chart settings
setBackgroundColor(int color): 设置整个图表视图的背景
setDescription(String desc): 右下角对图表的描述信息
setDescriptionColor(int color): 描述信息的颜色
setDescriptionPosition(float x, float y): 自定义描述信息位置.
setDescriptionTypeface(Typeface t): 自定义描述信息字体
setDescriptionTextSize(float size): 自定义描述信息字体大小, 最小值6f, 最大值16f.
setNoDataTextDescription(String desc): 设置空表的描述信息
setDrawGridBackground(boolean enabled): 是否绘制网格背景
setGridBackgroundColor(int color): 设置网格背景颜色
setDrawBorders(boolean enabled): 是否绘制边线
setBorderColor(int color):边线颜色
setBorderWidth(float width):边线宽度,单位dp
setMaxVisibleValueCount(int count): 设置图表绘制可见标签数量最大值. 仅在setDrawValues() 启用时生效
Android 使用 MPAndroidChart 实现折线图的更多相关文章
- Android自定义控件 -Canvas绘制折线图(实现动态报表效果)
有时候我们在项目中会遇到使用折线图等图形,Android的开源项目中为我们提供了很多插件,但是很多时候我们需要根据具体项目自定义这些图表,这一篇文章我们一起来看看如何在Android中使用Canvas ...
- android使用achartengine 实现折线图
折线图的实现分为下边几个步骤: 1.第一步:数据的准备 XYMultipleSeriesDataset mDataset = new XYMultipleSeriesDataset(); XYSeri ...
- Android - 折线图
使用Android的canvas,画折线图:代码为: package spt.view; import android.annotation.SuppressLint; import android. ...
- MPAndroidChart 3.0——LineChart(折线图)
显示效果 MPAndroidChart每一种图表的基本使用方式都基本相同 了解一种图表的实现 参考项目源码其他的图表也就差不多哩 在布局文件中定义 <com.github.mikephil.ch ...
- 最牛逼android上的图表库MpChart(二) 折线图
最牛逼android上的图表库MpChart二 折线图 MpChart折线图介绍 MpChart折线图实例 MpChart效果 最牛逼android上的图表库MpChart(二) 折线图 最近工作中, ...
- Android图表库MPAndroidChart(二)——线形图的方方面面,看完你会回来感谢我的
Android图表库MPAndroidChart(二)--线形图的方方面面,看完你会回来感谢我的 在学习本课程之前我建议先把我之前的博客看完,这样对整体的流程有一个大致的了解 Android图表库MP ...
- Android绘图机制(四)——使用HelloCharts开源框架搭建一系列炫酷图表,柱形图,折线图,饼状图和动画特效,抽丝剥茧带你认识图表之美
Android绘图机制(四)--使用HelloCharts开源框架搭建一系列炫酷图表,柱形图,折线图,饼状图和动画特效,抽丝剥茧带你认识图表之美 这里为什么不继续把自定义View写下去呢,因为最近项目 ...
- MPAndroidChart实现LineChart(折线图)
一.参照油管视频做法 1.引入依赖 新建Android工程,然后分别在build.gradle(Project:...)添加 maven { url 'https://jitpack.io' } 在b ...
- Android开发学习之路-自定义控件(天气趋势折线图)
之前写了个天气APP,带4天预报和5天历史信息.所以想着要不要加一个折线图来显示一下天气变化趋势,难得有空,就写了一下,这里做些记录,脑袋不好使容易忘事. 先放一下效果: 控件内容比较简单,就是一个普 ...
随机推荐
- centos系统mongodb安装
使用腾讯云搭服务器时,需要链接数据库,就从头开始重新安装了一遍mongodb,没想到这么麻烦,记得之前没这么麻烦. 1.下载mongodb(一篇博客的) 安装的是3.6版本 `` vim /etc/y ...
- gulp常用插件之cssnano使用
更多gulp常用插件使用请访问:gulp常用插件汇总 cssnano这是一款将你的 CSS 文件做 多方面的的优化,以确保最终生成的文件 对生产环境来说体积是最小的插件. 更多使用文档请点击访问cha ...
- [PAT] A1022 Digital Library
[题目大意] 给出几本书的信息,包括编号,名字,出版社,作者,出版年份,关键字:然后给出几个请求,分别按照1->名字,2->出版社等对应信息查询符合要求的书的编号. [思路] 模拟. [坑 ...
- 【剑指Offer】02、替换空格
题目描述 请实现一个函数,将一个字符串中的每个空格替换成“%20”.例如,当字符串为We Are Happy.则经过替换之后的字符串为We%20Are%20Happy. 题解:StringBuffer ...
- Oracle Solaris 10 重启后提示 Bad PBR sig
Solaris 10 安装完毕重启后提示 Bad PBR sig 在磁盘分区的时候,默认自带的 overlap 不要删除,否则启动报错. 分区时,保留overlap(默认显示总容量大小)分区.安装操作 ...
- Mysql 出现许多问号的问题
建数据库的时候,已经选择了编码格式为UTF-8 但是用PDM生成的脚本导进去的时候却奇怪的发现表和表的字段的编码格式却是GBK,一个一个却又觉得麻烦,在网上找了一下办法 一个是修改表的编码格式的 AL ...
- C#调用C++类库例子
一.新建一个解决方案,并在解决方案下添加一个.netframework的项目,命名为FrameworkConsoleTest.再添加一个C++的动态链接库DLL项目,命名为EncryptBase. 二 ...
- .NetCore学习笔记:三、基于AspectCore的AOP事务管理
AOP(面向切面编程),通过预编译方式和运行期间动态代理实现程序功能的统一维护的一种技术.AOP是OOP的延续,是函数式编程的一种衍生范型.利用AOP可以对业务逻辑的各个部分进行隔离,从而使得业务逻辑 ...
- 在Java后端如何添加拦截器
在安全编码规范中,在Java后端controller层接口需要对调用者的身份进行确认,以防非法用户进行访问.若是在controller层的每个接口处都添加逻辑判断,那么代码重复度高,并且费力费时.此时 ...
- CPPU OJ | 开发日志
2019.12.18 ~ 2019.12.22 用腾讯云的学生服务器测试搭建OJ(踩了无数的坑) 2019.12.25 ~ 2019.12.28 在模管中心办理申请虚拟服务器的手续 2019.12.3 ...
