js处理文章详情页点击量统计
具体需求:在文章管理系统中,需要统计文章详情页面的点击量,来体现该文章是否受用户欢迎,方便管理员调整日后编辑新文章时的内容方向。
解决方案:设置有过期时间的cookie
我们在访问文章详情页面时,拿到该文章的id和该文章所属栏目的id,配合一些特殊符号,以组合成一个独一无二的专属该文章页的cookie名,避免影响其他文章页面的点击量统计。例如有一篇文章名为《水浒传内容简析》的文章,该文章id为7,隶属于《四大名著》栏目下,该文章栏目为2,我给出一段特殊字符串:"jia"。则该文章的cookie名为字符串:2jia7。
当前网页点击量的计算,并没有一个明确的计算方式。同一ip访问同一页面,停留时间超过多久,另算一个点击量。这个停留时间即是cookie的过期时间,按自身情况设置即可,我设置的时间为30分钟。
目前我采用了jquery.cookie.js来设置cookie,当然你要用JavaScript来设置cookie也是可以的。
代码:
前端页面增加一个隐藏的输入框,在body加载完成后触发增加点击量的js函数addclick():
<body onload="addclick()">
<input id="addclick" type="hidden" name="/article/article/addclick" value="{$articleInfo.id}" class="{$articleInfo.articlecloumnid}">
在这段代码中,我采用了thinkphp框架,隐藏的输入框中具体存储的内容:name中储存处理 增加点击量事件 的php文件路径,value中储存该文章id,class中储存该文章所属栏目id。
js代码:
//用户点击文章或是课程的详情页,点击量加1
function addclick(){
var id = $('#addclick').val();//拿到文章id,后台文件会根据此id,到数据库为此id的文章的点击量加1
var cookieName = $('#addclick').attr('class') + 'jia' + id;//组合独一无二的专属该文章的cookie名 var jsonString = {"id":id};
var url = $('#addclick').attr('name');//拿到后台处理 增加点击量事件 的php文件路径 if($.cookie(cookieName)==null){//如果没有这个cookie,则说明是第一次点击该页面,或者已经过去了30分钟,可以给点击量+1了
$.ajax({
type : "post",
url : url,
data : jsonString,
async : true,
success: function(msg){
var date = new Date();
date.setTime(date.getTime()+30*60*1000);//只能这么写,30表示30分钟
$.cookie(cookieName,cookieName,{expires: date});//创建一个过期时间为30分钟的cookie
//点击量成功加1,则打印信息
console.log(msg);
},
error: function(XMLHttpRequest, textStatus, errorThrown) {
console.log("连接超时!");
}
});
}
};
后台逻辑我就不贴出来了,基本就是数据库连接,然后只要有ajax上传,就根据post过来的文章id,对文章点击量进行加1。
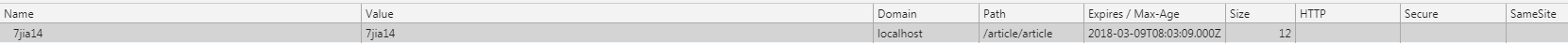
cookie示例图:

该cookie将会在30分钟后过期,30分钟后,同一ip再次访问此页面,该文章的点击数就会再次加1。
js处理文章详情页点击量统计的更多相关文章
- python 全栈开发,Day81(博客系统个人主页,文章详情页)
一.个人主页 随笔分类 需求:查询当前站点每一个分类的名称以及对应的文章数 完成这个需求,就可以展示左侧的分类 它需要利用分组查询,那么必须要会基于双下划线的查询. 基于双下划线的查询,简单来讲,就是 ...
- BBS之文章详情页搭建
博客评论相关 博客文章详情页搭建 {% extends 'base.html' %} {% block css %} <style> #div_digg { float: right; m ...
- phpcms文章点击量统计方法
phpcms用户广大,很好用,很傻瓜.设计思路也很好,对cms的常见功能都有设计,可以作为自己开发的参考. 最近看了下phpcms的源码关于文章点击量统计的这块,自己记录下. 默认文章点击量显示的位置 ...
- django博客项目8:文章详情页
首页展示的是所有文章的列表,当用户看到感兴趣的文章时,他点击文章的标题或者继续阅读的按钮,应该跳转到文章的详情页面来阅读文章的详细内容.现在让我们来开发博客的详情页面,有了前面的基础,开发流程都是一样 ...
- HelloDjango 第 08 篇:开发博客文章详情页
作者:HelloGitHub-追梦人物 文中涉及的示例代码,已同步更新到 HelloGitHub-Team 仓库 首页展示的是所有文章的列表,当用户看到感兴趣的文章时,他点击文章的标题或者继续阅读的按 ...
- thinkPHP中的文章详情页实现“上一篇下一篇”功能经验分享
前段时间在公司中接触到了用thinkPHP搭建的项目,其中涉及到了文章详情页上一篇下一篇翻页的功能实现效果. 因为刚接触这套框架和PHP,所以整理一下实现该功能的经验方法. 如果有不到位的地方,欢迎指 ...
- Django:文章详情页面评论功能需要登录后才能使用,登录后自动返回到文章详情页
背景: 文章详情页正在查看文章,想评论一下写的不错,但是需要先登录才能.页面长这个样子: 方案: 1.点击登录链接时,将该页面的URL传递到登录视图中 request.path获取的是当前页面的相对路 ...
- 安卓开发——WebView+Recyclerview文章详情页,解决高度问题
安卓开发--WebView+Recyclerview文章详情页,解决高度问题 最近在写一个APP时,需要显示文章详情页,准备使用WebView和RecyclerView实现上面文章,下面评论.出现了W ...
- BBS项目分布搭建三(个人站点时间归档补充,实现侧边栏跳转、无线级分类、实现文章详情页展示功能)
BBS项目分布搭建三(个人站点时间归档补充,) 1. 个人站点时间归档 """ settings.py设置最好更改以下: LANGUAGE_CODE = 'zh-hans ...
随机推荐
- 《深入理解java虚拟机》读书笔记三——第四章
第四章 虚拟机性能监控与故障处理工具 1.JDK命令行工具 jps命令: 作用:列出正在运行的虚拟机进程. 格式:jps [option] [hostid] 选项:-q 只输出LVMID(Local ...
- 《NVM-Express-1_4-2019.06.10-Ratified》学习笔记(8.7)Standard Vendor Specific Command Format
8.7 Standard Vendor Specific Command Format 标准的厂商特定命令格式 Controller可以支持Figure 106中定义的标准的Vendor Specif ...
- 一步步教你如何在ubuntu虚拟机中安装QEMU并模拟arm 开发环境(二)rootfs制作
过了,一天,周又到了,博主终于可以拿出时间来把上一次没有给大家展示完了的内容今天在这里一并展示给大家,希望和大家共同进步,共同学习,同时我也虔诚的希望各位业界的朋友把自己的工作经验拿出来大家一起分享, ...
- 互联网的“ip分组交换技术”
(1)从名字分析 从“ip分组交换”这个名字中,我们看看涉及哪些事情. 1)交换 主要涉及两类交换. · 交换机:负责网内部数据交换 · 路由器:负责网间的数据交换. ip分组交换技术的核心就是路由器 ...
- LVS笔试题!
1.集群分类有哪些及各自实现的目标?高可用:保持系统的稳定,防止系统出现单点故障.负载均衡:比如高并发状态下,多个机器分摊请求,从而达到负载均衡高性能运算集群:比如hadoop分布式计算框架,把多个机 ...
- python实现进度条下载
核心代码: for i in range(10): print('\r' + '>' * i, end='') 示例展示以搜狗输入法为例: import timeimport requestsi ...
- Java单体应用 - 架构模式 - 02.MVC架构
原文地址:http://www.work100.net/training/monolithic-architecture-mvc.html 更多教程:光束云 - 免费课程 MVC架构 序号 文内章节 ...
- pve proxmox 常见问题,perl warning
pve命令,如下报错 perl: warning: Setting locale failed. perl: warning: Please check that your locale settin ...
- Xampp在Mac下报403的问题
将httpd.conf里的 User daemonGroup daemon 改为 User myusername(当前使用的用户名)Group admin
- MyBatis-单表的增删改查(CRUD)操作
在学习MyBatis的单表的增删改查操作之前,还是再次熟悉下MyBatis这个框架,只有对其熟悉的情况下,才能很好的使用,灵活的开发. MyBatis优点: ...
