方便的 IcoMoon 图标字体
官网地址:https://icomoon.io/app/#/select
已发现的方便之处:
1、官网已提供大量常用图标字体;
2、可通过 svg 将其转换为 图标字体;
3、不仅可转换,还可自定义编辑图标字体(有时图标字体大小不统一,在使用过程中再去调整字号协调,相对繁杂);
4、所提供文件中的 .json 文件,可无限次利用,多用于新增图标字体,一键将之前的图标字体导入;
5、.......
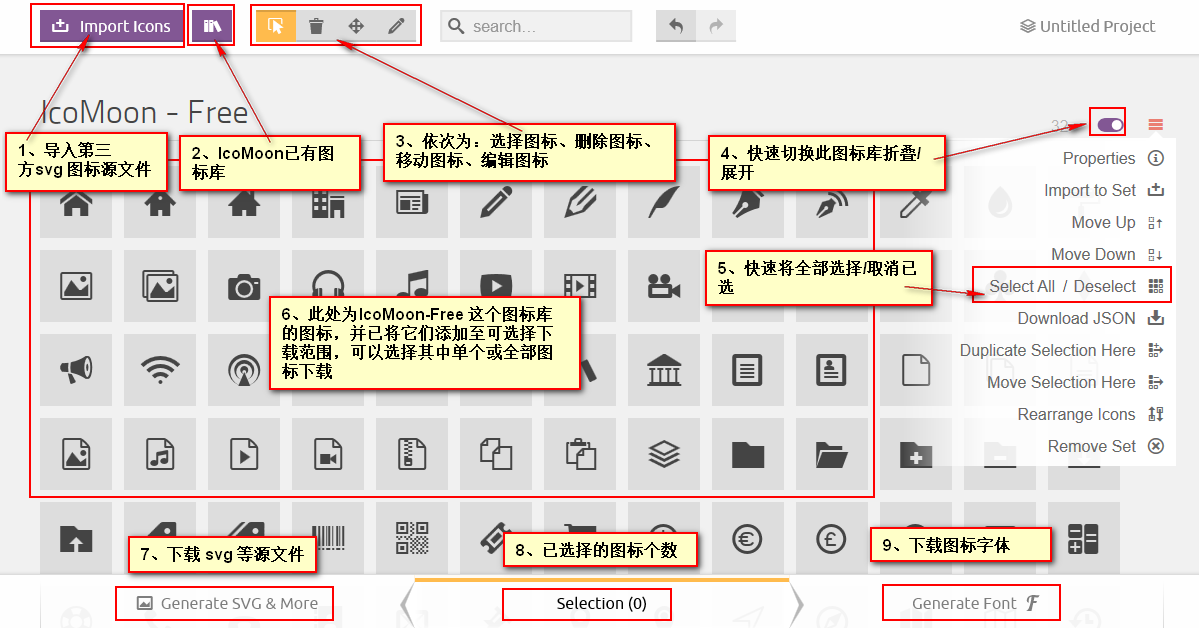
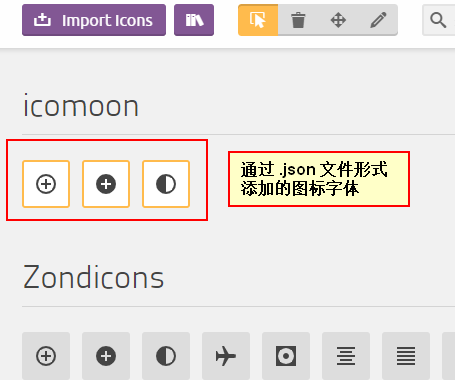
下面简单认识一下界面
1、可选图标字体,此界面默认从图标库添加部分图标在此

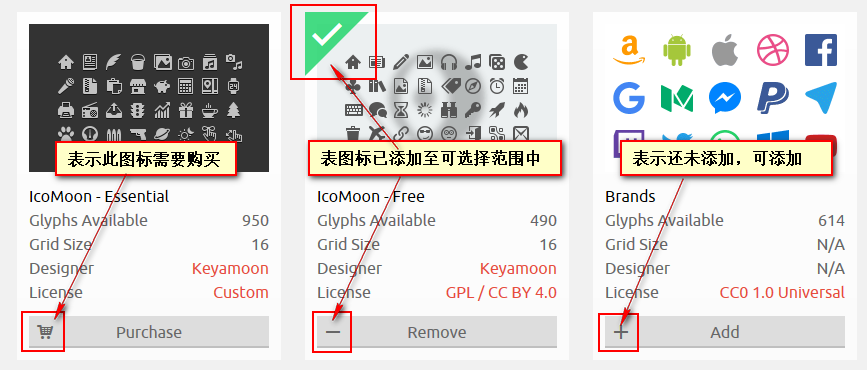
2、图标库(通过点击上图标注 第2处 )

在 IcoMoon 官网,目前已发现2种方式获取图标字体:
1、可以直接在官网下载已提供的图标字体;
2、可将其它地方,如自定义的 svg 图标、iconfont 所下载 svg 图标等添加至 IconMoon 中进行转换后,再进行下载使用;
它们下载后的使用方法为一样的,只是获取过程不同。
1、直接从官网下载已提供的图标字体:
这个相对快捷,毕竟确实提供很多,个别你可以在已有的基础上添加,但切记统一图标字体的大小。
步骤:
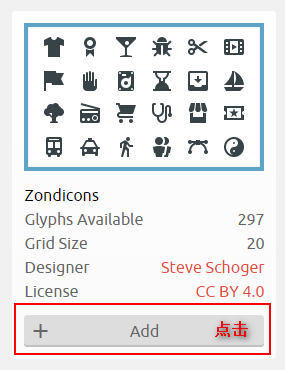
1)在图标库 中添加需要下载的图标库
点击图标库处的“+”,等待页面自动跳转

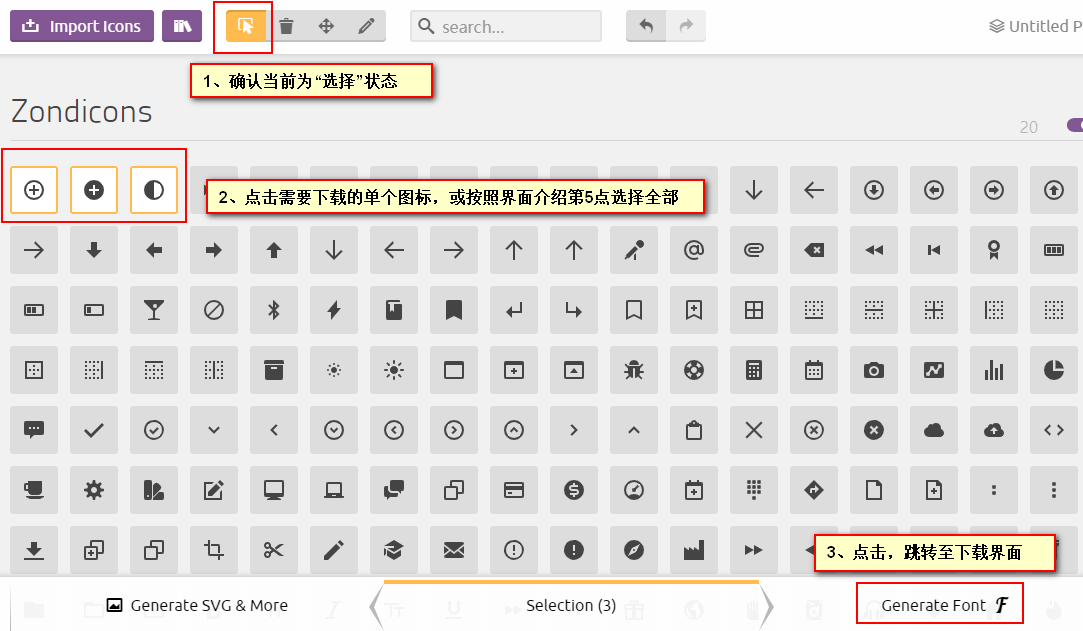
2)在可选图标界面,选择需要下载的图标

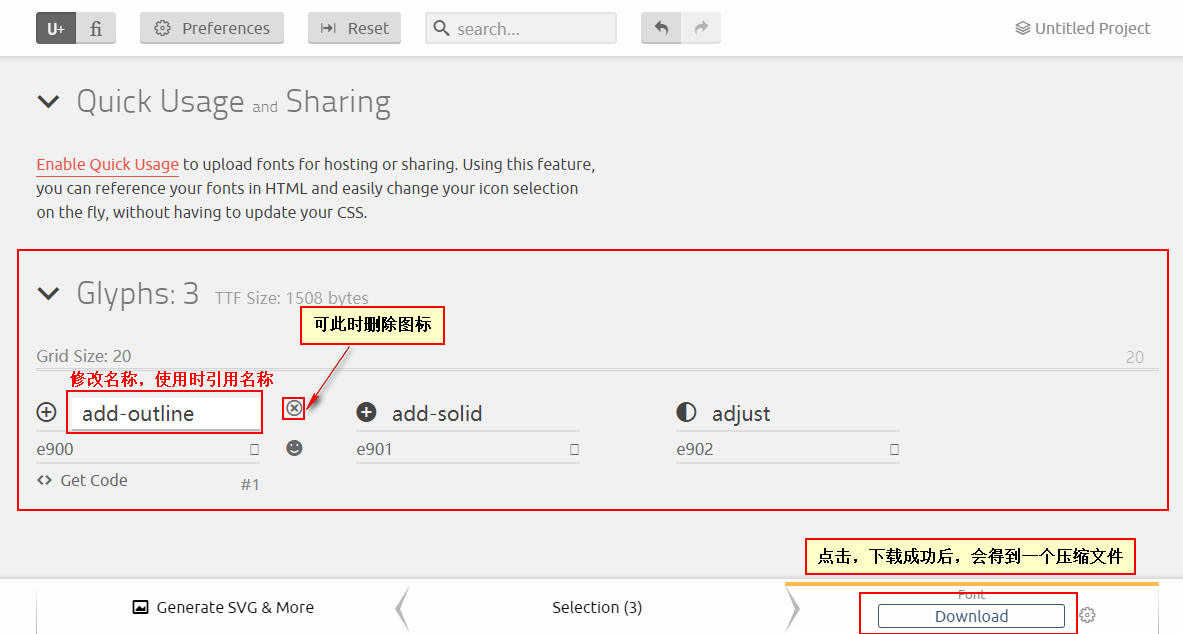
3)下载图标

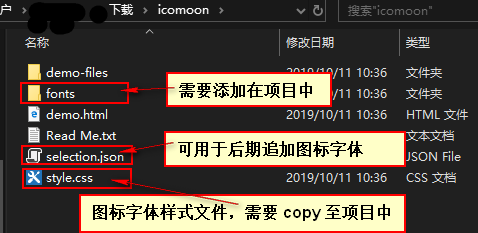
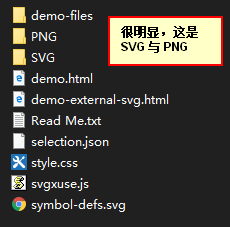
4)找到名称含 icomoon 的压缩文件,解压后可看到下图文件

2、导入图标,可以是 svg 文件,可以是已有的 icomoon 图标字体的 .json 文件;
这种方式便于将已有 svg 文件转换或图标字体追加
步骤:
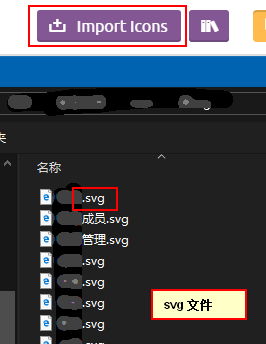
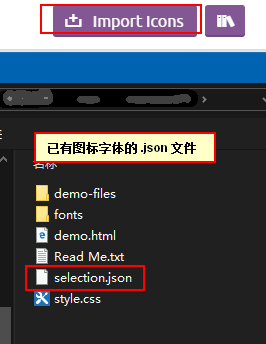
1)点击 Import Icons


2)添加成功后,可在选择图标字体界面处看到下图
添加成功后,可继续按照上述第一种方式添加或删除图标字体后,进行下载

统一图标大小,清除图标颜色、图标上下左右居中对齐
我们如果上传的是一些第三方下载的图标字体,如 icoFont 或设计师设计的 svg 图标文件,我们便不保证图标大小一定统一,此时,需要针对图标进行大小或其它方面的处理,接下来,简单陈述一下对图标的修改。
在界面认识的图1中,我们也看到本身是提供了 选择、删除、移动、编辑 4个操作按钮的,在此提醒,谨慎使用删除,避免重来。选择在第一点已介绍,移动则自行尝试即可。
接下来,我们统一图标大小,清除图标颜色、上下左右居中对齐,避免到时需要使用时再去覆盖其颜色。可根据自身情况使用,其它未讲的功能,您可自行尝试;
下图是添加 svg 图标,图标均为 Iconfont-阿里巴巴矢量图标库 下载,很明显,它们的大小肉眼可见的不统一。这里颜色较为统一,待会将仅截图说明。若大小不统一,在使用时,可能诸多不便,所以,接下来讲讲如何统一大小、清除颜色、图标对齐。

步骤:
1)、首先,我们要修改图标,必须要选择图标

2)点击图标后,可打开界面如

我们依据上图,修改了图标背景框大小,以及图标名称后,接下对图标进行对齐、大小统一、清除颜色等操作。
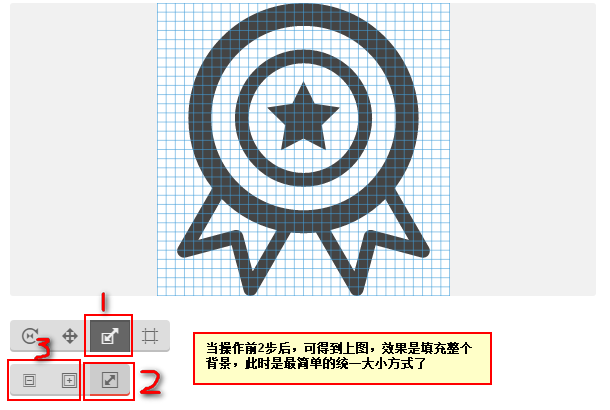
3)统一大小

上图是最快也是最简单的统一大小方式了,因为你只需要将所有图标均统一背景框大小后,再将图标进行填充,即可。
若你需要再次调整,可进行3,放大或缩小,但注意,其它图标也应当如此,且需要注意是调整多少,此时网格便起作用了,你可以依据某边的网格查看,或你记住点击了几次放大/缩小。相信你也觉得挺繁琐吧。想想我先前一个个调整,全是泪 .... 〒▽〒
因此,建议操作1、2步,最方便了。
4)清除颜色

清除颜色,相对简单,若图片存在其它颜色,会自动出现上图中水滴样的图标,按顺序执行1、2步即可。
下图为清除前、清除后,可以看出,清除颜色,有时可能起反效果,此时根据实际情况是否需要清除。如果你清除后发现不对,可关闭窗口,ctrl + z 尝试退回清除颜色。
若情况实在不可逆了,你只能再重新添加了 ...


需要清除颜色的图标因引起注意:
1. 图标下载时肉眼可见问题;

2. 使用时的不方便,使用麻烦且不说,能否正常显示还是个问题。毕竟我也是踩过大坑的 LZ了...让我哭会儿 ╥﹏╥

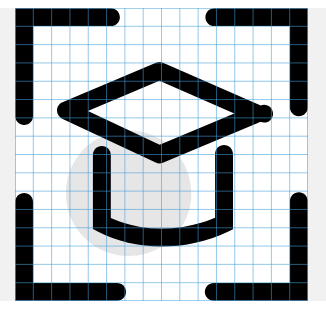
5)对齐图标位置
接下来,我们对齐一下图标,因为有时图标虽然统一大小,但可能“长偏”了,哈哈 ~~~ 我们来给它掰直了 ( •̀ ω •́ )✧

如上图,这种一看就没居中对齐的,使用时,也是很不方便的。我们来掰直它 ...

点击后,图标就完~美~的居中了

由于主要讲讲图标居中,其它按钮您可以尝试点点,反正坏不了,是吧 ? 哈哈 (。^▽^)
至此,修改大小、居中对齐、清除颜色 已讲完。修改后的图标们:

它们是不是整齐多了呢,哈哈 ...
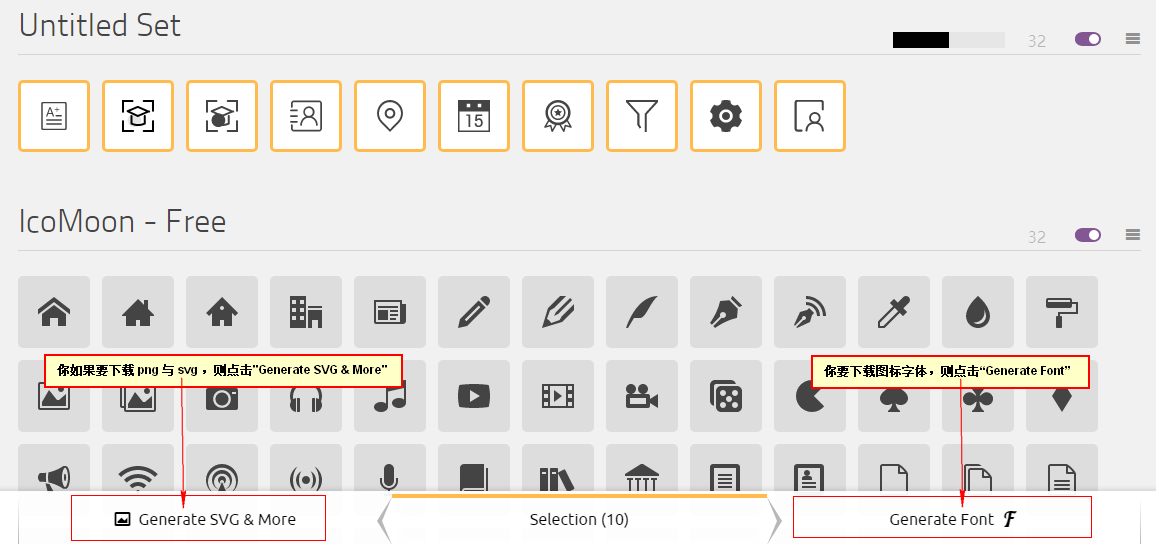
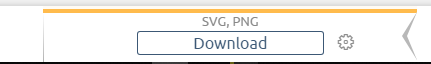
图标字体2种下载方式的区别
1、Generate SVG & More;
2、Generate Font
根据需要,选择下载

Generate SVG & More :提示 SVG,PNG 字样

Generate Font : 提示 Font 字样

确定下载哪种后,点击 “Download” 即可,会下载到浏览器默认地址。找到即可。其中 demo.html 可查看图标。


使用 icomoon 图标
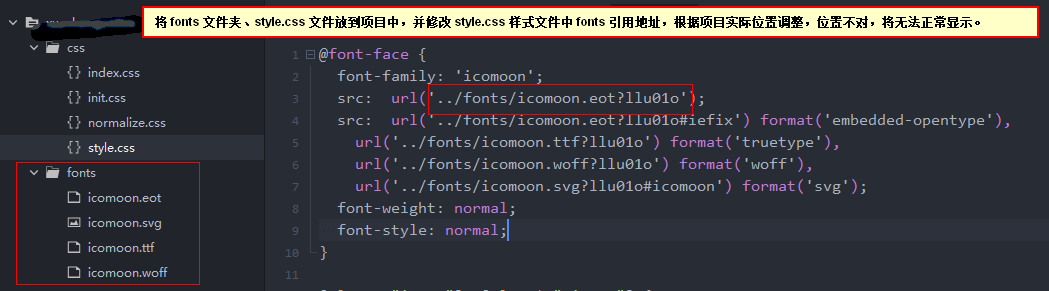
1. 将解压后的文件 fonts、style.css 添加到项目中

2. 打开 icomoon 文件夹中的 demo.html ,可看到 下图

3. 引用图标字体
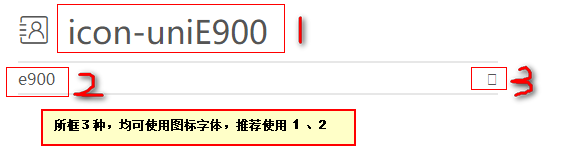
下面说说3种使用方式,以 .icon-film/e935 为例:
1).直接使用。
直接在需要使用的地方添加类名即可。。
<div class="personal icon-film"></div>
此方法,方便在于改动结构,添加类名,若无其它样式需要调整,无须改动 css 。
结果:
2). 通过伪元素。
需要通过伪元素添加,::before 或 ::after (也可是单冒号,如 :before )
<div class="personal"></div>
.personal{
font-family: 'icomoon';/* style.css 中 @font-face 处所定义的名称 */
}
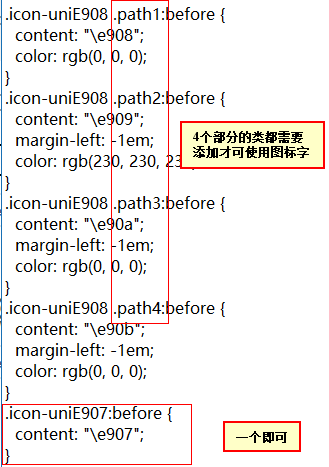
.personal::before{
content: '\e935';
}
此方法,不改动结构,改动 css .
结果:
3). 通过矩形框。
这个方法,是直接复制小矩形框( 即第2点中,标记为 3 的矩形框 ),然后在 html 中用一个元素包括它。
<div class="personal"></div>
.personal{
font-family: 'icomoon';/* style.css 中 @font-face 处所定义的名称 */
}
结果:
3种方式,个人推荐使用1、2。
具体使用哪种,因人而异,自行选择即可。
文章到此,就讲完了,希望能对您有帮助 !
方便的 IcoMoon 图标字体的更多相关文章
- 第一次制作和使用图标字体-IcoMoon
开题:之前就有所耳闻,最近两天第一次运用到图标字体.刚开始嘛,一脸懵逼的状态.成功运用之后就来记录一下使用过程咯! 1. 打开在线生成工具:https://icomoon.io/app/#/selec ...
- 使用IcoMoon生成图标字体
就我个人而言,往往要想找点什么ICON素材啊,往往都是酱婶滴,先去FontAwesome(在线图标字体库,但资源有限)里面巴拉巴拉,或者其他资源看看有没有合适的.如果没有就去求助我们大UI,笑笑给我来 ...
- 如何灵活利用免费开源图标字体-IcoMoon篇——张鑫旭
一.温故知新 之前有专门介绍过如何使用类似fontforge软件制作自定义字符字体以及如何在web中实际应用. 不过,文中提到的是利用系统自带的一些特殊字体,如WINGDNG3.ttf字体. 显然,系 ...
- 图标字体 VS 雪碧图——图标字体应用实践
本文介绍使用图标字体和SVG取代雪碧图的方法.雪碧图是很多网站经常用到的一种技术,但是它有缺点:高清屏会模糊.无法动态变化如hover时候反色.而使用图标字体可以完美解决上述问题,同时具备兼容性好,生 ...
- 图标字体(IconFont)制作
图标字体(IconFont)介绍 图标字体(IconFont)现在越来越被广泛使用,大大提高了网页的多样化,解决了视网膜屏幕失真的问题. 据说微软从IE4开始支持的这个私有方法(@font-face) ...
- iOS中iconfont(图标字体)的基本使用
前言 近日在做项目时,项目组有提出iconfont的技术,便开始查询相关资料.iconfont技术的主要目的是为减少应用体积而生.首先icon代表图标 font代表字体.此技术便是将图标转化为字体,从 ...
- iconfont-矢量图标字体的运用
发现一个奇怪的现象:(http://m.muzhiwan.com) 这里面的图标竟然不是一张张小图标图片?Firebug下查看一下元素,竟然是这样的: 页面源代码如下: 好奇怪啊,这些个乱七八糟的&a ...
- iocfont 网页图标字体以及使用方法
在网页设计中使用图标字体(icon font)是件挺有新意的事情,使用图标字体能我们带来了一定的方便,比如在移动设备.Retina屏幕效果展示.兼容IE6/7浏览器以及能任意将图标放大缩小等,这些都是 ...
- CSS高级技巧 图标字体ICONFONT的使用方法视频
图标字体 iconfont 这是一种字体,它跟svg 有很大 相似点 它是矢量的,放大缩小不失真的.很且很小. 我们把它成字看来. 字体 在 从ie4就开始支持的. 兼容性很好 唯一麻烦的地方 ...
随机推荐
- 从客户端中检测到有潜在危险的request.QueryString
1. 修改 web.config文件 1.1 <pages validateRequest="false"></pages> (如果存在这个节点 直接加属性 ...
- [Java IO]05_JSON操作
目录 6.1 JSON 知识背景 6.1.1 JSON 简介 6.1.2 JSON 语法 6.1.3 JSON 的数据结构6.2 Java 中操作 JSON 数据 6.2.1 Jar包下载 ...
- 安装vmware tools后仍然不能拖拽文件
运行/usr/bin/vmware-user文件 ./vmware-user
- (原创)SpringBoot入门
本文章是SpringBoot入门的介绍在这里 我会尽量写一些细节性的东西,我用的是IDEA2016 Tomcat7 JDK1.8 Maven3.3.9 IDEA Tomcat JDK Maven ...
- 【Python】random库
种子相同,随机数相同
- Echarts--来自官网
引入 ECharts ECharts 3 开始不再强制使用 AMD 的方式按需引入,代码里也不再内置 AMD 加载器.因此引入方式简单了很多,只需要像普通的 JavaScript 库一样用 scrip ...
- js中进入页面后刷新一次,且只刷新一次
让页面进行刷新,可以使用location.reload()方法,但是这种方法会让页面一直不断的刷新,这是因为当页面加载完成以后,我们让它刷新一次,那么浏览器就会重新向服务器请求数据,界面会重新加载,然 ...
- LitElement(二)模板编写基本语法
原文:https://lit-element.polymer-project.org/guide/templates 1.定义一个渲染模板 1.1 基本规则 要用LitElement 组件定义一个模板 ...
- [ASP.NET]Web网站与Web应用程序区别
[ASP.NET]Web网站与Web应用程序区别 本文链接:https://blog.csdn.net/a954553391/article/details/86403521 前言:在项目开发中, ...
- 题解【SP2713】GSS4 - Can you answer these queries IV
题目描述 You are given a sequence \(A\) of \(N(N \leq 100,000)\) positive integers. There sum will be le ...
