webpack入门系列2
前面介绍了使用webpack做最基础的打包,接下来讲讲webpack的进阶。
1、使用 webpack 构建本地服务器:
想不想让你的浏览器监听你的代码的修改,并自动刷新显示修改后的结果,其实Webpack提供一个可选的本地开发服务器,这个本地服务器基于node.js构建,可以实现你想要的这些功能,不过它是一个单独的组件,在webpack中进行配置之前需要单独安装它作为项目依赖
- npm install --save-dev webpack-dev-server -g
devServer作为webpack配置选项中的一项,以下是它的一些配置选项,更多配置可以参考这里
| devserver的配置选项 | 功能描述 |
| contentBase |
默认webpack-dev-server会为根文件夹提供本地服务器, 如果想为另外一个目录下的文件提供本地服务器,应该在这里设置其所在目录(本例设置到“public"目录) |
| port | 设置默认监听端口,如果省略,默认为”8080“ |
| inline | 设置为true,当源文件改变时会自动刷新页面 |
| historyApiFallback | 在开发单页应用时非常有用,它依赖于HTML5 history API,如果设置为true,所有的跳转将指向index.html |
把这些命令加到webpack的配置文件中,现在的配置文件webpack.config.js如下所示:
- module.exports = {
- entry: __dirname + "/app/main.js", //已多次提及的唯一入口文件
- output: {
- path: __dirname + "/public", //打包后的文件存放的地方
- filename: "bundle.js" //打包后输出文件的文件名
- },
- devServer: {
- contentBase: "./public", //本地服务器所加载的页面所在的目录
- historyApiFallback: true, //不跳转
- inline: true //实时刷新
- }
- }
在package.json中的scripts对象中添加如下命令,用以开启本地服务器:
- "scripts": {
- "test": "echo \"Error: no test specified\" && exit 1",
- "start": "webpack"
- }
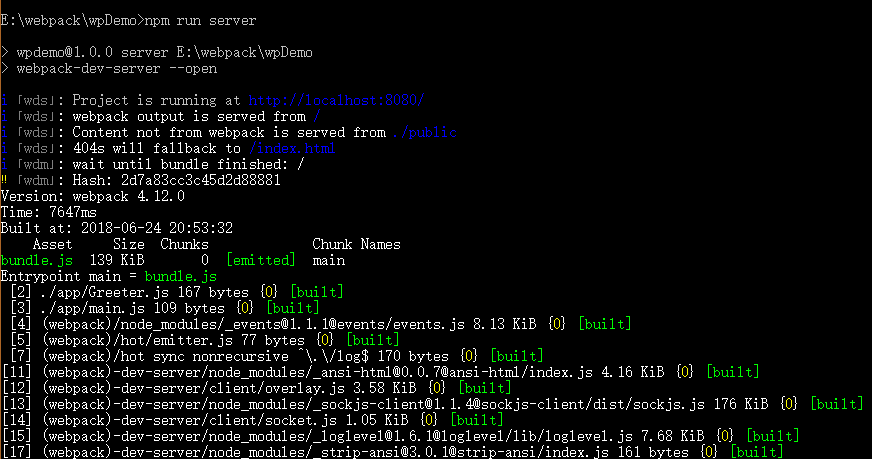
在终端中输入npm run server即可在本地的8080端口查看结果

2、Loaders
接着就是大名鼎鼎的Loaders了!
Loaders是webpack提供的最激动人心的功能之一了。通过使用不同的loader,webpack有能力调用外部的脚本或工具,实现对不同格式的文件的处理,比如说分析转换sass为css,或者把下一代的JS文件(ES6,ES7)转换为现代浏览器兼容的JS文件,对React的开发而言,合适的Loaders可以把React的中用到的JSX文件转换为JS文件。所以如果我们需要在应用中添加 css 文件,就需要使用到 css-loader 和 style-loader,他们做两件不同的事情,css-loader 会遍历 CSS 文件,然后找到 url() 表达式然后处理他们,style-loader 会把原来的 CSS 代码插入页面中的一个 style 标签中。
- cnpm install css-loader style-loader
执行以上命令后,会在node_modules 目录安装 css-loader 和 style-loader 。
接下来在app目录下新建一个css 文件,代码如下:
- body{
- background-color: green;
- }
修改main.js文件,代码如下:
- //main.js
- require("!style-loader!css-loader!./style.css");
- const greeter = require('./Greeter.js');
- document.querySelector("#root").appendChild(greeter());
接下来我们使用 webpack 命令来打包:
- webpack app/main.js -o public/bundle.js
- 或者之前配置 start 可以使用:
- npm start
注: 之前css-loader 和 style-loader 若是全局安转,在打包时可能会报错,这俩个依赖无法找到。这时可以使用以下代码解决:
- npm link css-loader
- npm link style-loader
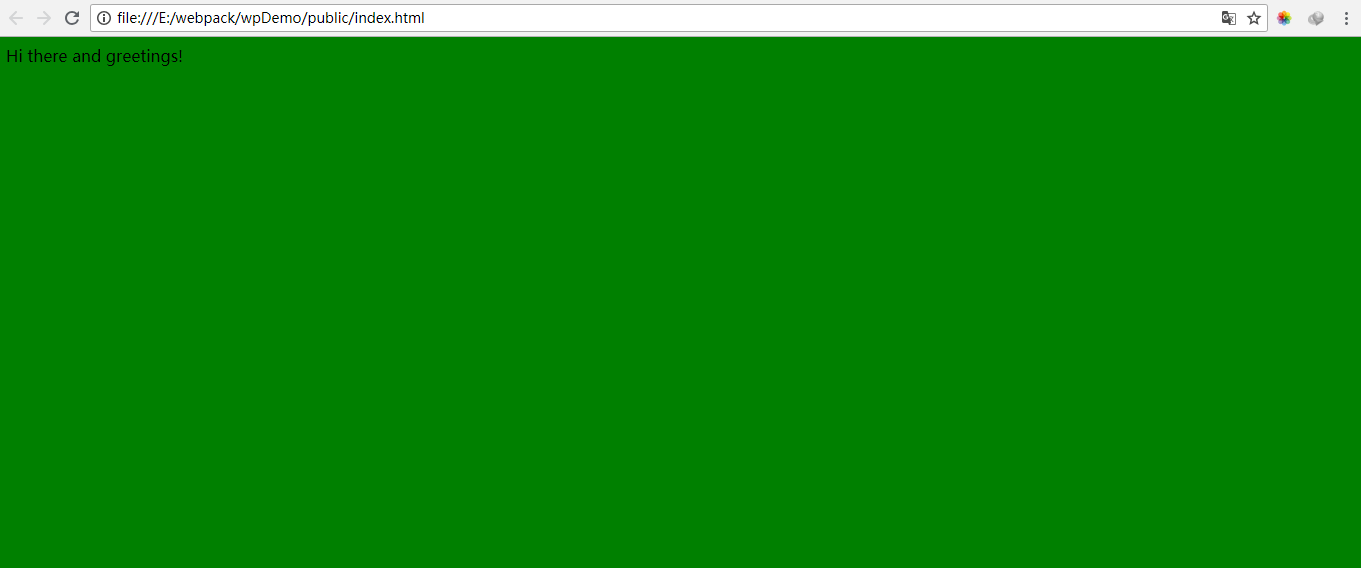
在浏览器访问,输出结果如下所示:

require CSS 文件的时候都要写 loader 前缀 !style-loader!css-loader!,当然我们可以根据模块类型(扩展名)来自动绑定需要的 loader。 将 main.js中的require("!style-loader!css-loader!./style.css") 修改为 require("./style.css") :
- //main.js
- require("./style.css");
- const greeter = require('./Greeter.js');
- document.querySelector("#root").appendChild(greeter());
然后执行:
- webpack app/main.js -o public/bundle.js --module-bind "css=style-loader!css-loader"
在浏览器中访问,效果同上种。
3、配置文件
我们可以将一些编译选项放在配置文件中(webpack.config.js),以便于统一管理:
- module.exports = {
- entry: "./runoob1.js",
- output: {
- path: __dirname,
- filename: "bundle.js"
- },
- module: { //新增配置文件
- rules: [
- { test: /\.css$/, loader: "style-loader!css-loader" }
- ]
- },
devServer: {
contentBase: "./public",
historyApiFallback: true,
inline: true
}
- };
4、插件
插件在 webpack 的配置信息 plugins 选项中指定,用于完成一些 loader 不能完成的工。
webpack 自带一些插件,你可以通过 cnpm 安装一些插件。
使用内置插件需要通过以下命令来安装:
- cnpm install webpack --save-dev
比如我们可以安装内置的 BannerPlugin 插件,用于在文件头部输出一些注释信息。修改 webpack.config.js,代码如下:
- var webpack = require('webpack');
- module.exports = {
- entry: __dirname + "/app/main.js", //已多次提及的唯一入口文件
- output: {
- path: __dirname + "/public", //打包后的文件存放的地方
- filename: "bundle.js" //打包后输出文件的文件名
- },
- devServer: {
- contentBase: "./public", //本地服务器所加载的页面所在的目录
- historyApiFallback: true, //不跳转
- inline: true //实时刷新
- },
- module: { //新增配置文件
- rules: [
- { test: /\.css$/, loader: "style-loader!css-loader" }
- ]
- },
- plugins: [ //用于输出注释信息
- new webpack.BannerPlugin('注释:编译后文件!')
- ]
- }
然后运行吗,打开bundle.js,可以看到文件头部出现了我们指定的注释信息。
webpack入门系列2的更多相关文章
- webpack入门系列1
一.什么是webpack?为什么要使用它? Webpack 是一个前端资源加载/打包工具.它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源. 为什么我们要使用它呢?因 ...
- webpack 快速入门 系列 - 自定义 wepack 上
其他章节请看: webpack 快速入门 系列 自定义 wepack 上 通过"初步认识webpack"和"实战一"这 2 篇文章,我们已经学习了 webpac ...
- webpack 快速入门 系列 —— 性能
其他章节请看: webpack 快速入门 系列 性能 本篇主要介绍 webpack 中的一些常用性能,包括热模块替换.source map.oneOf.缓存.tree shaking.代码分割.懒加载 ...
- webpack入门教程之Hello webpack(一)
webpack入门教程系列为官网Tutorials的个人译文,旨在给予想要学习webpack的小伙伴一个另外的途径.如有不当之处,请大家指出. 看完入门教程系列后,你将会学习到如下内容: 1.如何安装 ...
- webpack入门和实战(一):webpack配置及技巧
一.全面理解webpack 1.什么是 webpack? webpack是近期最火的一款模块加载器兼打包工具,它能把各种资源,例如JS(含JSX).coffee.样式(含less/sass).图片等都 ...
- 前端学习 node 快速入门 系列 —— 初步认识 node
其他章节请看: 前端学习 node 快速入门 系列 初步认识 node node 是什么 node(或者称node.js)是 javaScript(以下简称js) 运行时的一个环境.不是一门语言. 以 ...
- 前端学习 node 快速入门 系列 —— npm
其他章节请看: 前端学习 node 快速入门 系列 npm npm 是什么 npm 是 node 的包管理器,绝大多数 javascript 相关的包都放在 npm 上. 所谓包,就是别人提供出来供他 ...
- vue 快速入门 系列 —— 初步认识 vue
其他章节请看: vue 快速入门 系列 初步认识 vue vue 是什么 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架. 所谓渐进式,就是你可以一步一步.有阶段 ...
- vue 快速入门 系列 —— vue loader 上
其他章节请看: vue 快速入门 系列 vue loader 上 通过前面"webpack 系列"的学习,我们知道如何用 webpack 实现一个不成熟的脚手架,比如提供开发环境和 ...
随机推荐
- 洛谷$P$3066 逃跑的$BarnRunning\ Away\ From…$ $[USACO12DEC]$ 主席树
正解:主席树 解题报告: 传送门! 1551做$dp$实在是做不下去了,,,于是来水点儿别的题$QAQ$ 然后这题,挺纸老虎的我$jio$得,,,看起来很难的样子然后仔细想下之后发现依然是个板子呢,, ...
- 高校表白app用后感
此款app前提是我们自行设计研发的app,其次满足了在校大学生对谈恋爱的需求,可以说是一款简单实用,好操作的软件.下面我根据自己的使用体验简单的介绍一下此软件: (1)首先对于未使用过的用户,你需要在 ...
- 「分块系列」「洛谷P4168 [Violet]」蒲公英 解题报告
蒲公英 Description 我们把所有的蒲公英看成一个长度为\(n\)的序列(\(a_1,a_2,...a_n\)),其中\(a_i\)为一个正整数,表示第i棵蒲公英的种类的编号. 每次询问一个区 ...
- 为什么TCP建立连接协议是三次握手,而关闭连接却是四次握手呢?
看到了一道面试题:"为什么TCP建立连接协议是三次握手,而关闭连接却是四次握手呢?为什么不能用两次握手进行连接?",想想最近也到金三银四了,所以就查阅了相关资料,整理出来了这篇文章 ...
- 使用PE启动盘清空电脑登入密码
1.PE启动盘制作过程 要制作一个启动盘可以使用很多工具来制作,比如老毛桃.U深度.大白菜等软件都可以制作PE启动盘.此处就用老毛桃制作PE启动盘为例(http://www.laomaotao.tv/ ...
- Cesium本地影像与地形服务发布
目录 1 数据切片 1.1 影像处理 1.2 地形处理 2 Web应用服务器安装与配置 2.1 Tomcat安装及配置 2.2 IIS安装及配置 3 本地影像与地形服务发布 4 参考资料 @(目录) ...
- 【转】Java 面试题问与答:编译时与运行时
在开发和设计的时候,我们需要考虑编译时,运行时以及构建时这三个概念.理解这几个概念可以更好地帮助你去了解一些基本的原理.下面是初学者晋级中级水平需要知道的一些问题. Q.下面的代码片段中,行A和行B所 ...
- Scala实践9
1.特征 Traits用于在类之间共享接口和字段.它们类似于Java 8的接口.类和对象可以扩展特征,但是特征不能被实例化,因此没有参数. 定义一个特征 最小特征只是关键字trait和标识符: tra ...
- Python使用requests爬取一个网页并保存
#导入 requests模块import requests #设置请求头,让网站监测是浏览器 headers = { 'user-agent': 'Mozilla/5.0 (Windows NT 6. ...
- Appium自动化测试框架研究(2)——搭建IOS环境
今天的文章讲iOS的Appium环境搭建. 对于iOS而言,只能在Mac笔记本上安装Appium,以及所需要的各种组件. 也许有人会问,能否在Windows系统上使用Appium测试iOS手机,这不就 ...
