DevExpress 控件用法笔记(VB)
1、ChartControl
显示条形图
ChartControl1.Titles.Clear()
ChartControl1.Series.Clear()
Dim db As DataTable
SqlDataAdapter1.SelectCommand.CommandText =sqlstr
db = New DataTable
SqlDataAdapter1.Fill(db)
Dim series1 As DevExpress.XtraCharts.Series = New DevExpress.XtraCharts.Series("", ViewType.Line)
series1.DataSource = db‘绑定数据源
series1.ArgumentDataMember = "TimeStep" 'X轴显示字段
series1.ValueDataMembers() =cbPara.Text ‘Y轴显示字段
series1.Name = cbPara.Text ’图例名称
ChartControl1.Series.Add(series1)
'标题
Dim chartTitle1 As New ChartTitle()
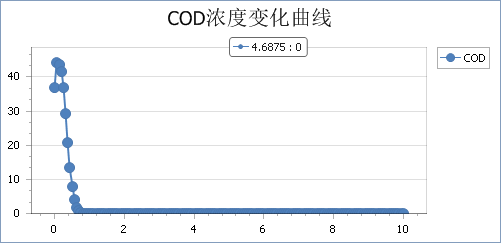
chartTitle1.Text = cbPara.SelectedItem & "浓度变化曲线"
chartTitle1.Antialiasing = True
chartTitle1.Font = New Font("Tahoma", , FontStyle.Regular)
chartTitle1.TextColor = Color.Black
chartTitle1.Indent =
ChartControl1.Titles.Add(chartTitle1)
'添加x,y轴标题
Dim diam As DevExpress.XtraCharts.XYDiagram = New DevExpress.XtraCharts.XYDiagram
diam.AxisX.Title.Text = "mg/L"
diam.AxisY.Title.Text = "天"
diam.AxisX.Title.Visible = True
diam.AxisY.Title.Visible = True
ChartControl1.Diagram = diam
’自定义标注 Y轴
xydiagram.AxisY.CustomLabels.AddRange({New CustomAxisLabel("一类", ), New CustomAxisLabel("二类", ), New CustomAxisLabel("三类", ), New CustomAxisLabel("四类", ), New CustomAxisLabel("五类", ), New CustomAxisLabel("劣五类", )})
效果如下:

2、 GridControl
绑定代码如下:
GridControl1.DataSource = db 'db是DataTable对象
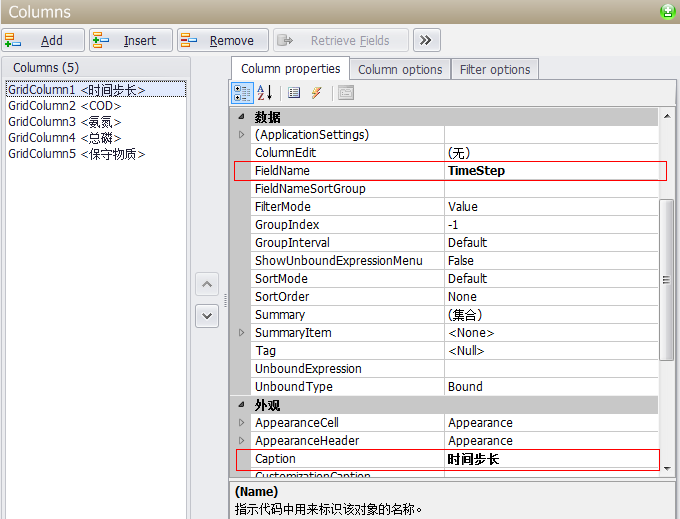
自定义字段显示如下图:

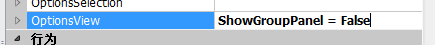
去掉GroupPanel如下图所示:

3、 WinForm的ComboBox自定义绑定数据
自已定义一个RiverData类的代码:
Public Class RiverData
Dim m_riverName As String
Dim m_riverId As String
Dim m_evtsimId As String Public Property RiverName
Get
Return m_riverName
End Get
Set(ByVal value)
m_riverName = value
End Set
End Property Public Property RiverId
Get
Return m_riverId
End Get
Set(ByVal value)
m_riverId = value
End Set
End Property Public Property EvtSimId
Get
Return m_evtsimId
End Get
Set(ByVal value)
m_evtsimId = value
End Set
End Property End Class
绑定数据的代码如下:
Dim m_river As RiverData = New RiverData
m_river.RiverName = tName
m_river.RiverId = tRiver
cbSec.Items.Add(m_river)
cbSec.DisplayMember = "RiverName"
cbSec.ValueMember = "RiverId"
4、LabelControl
设置AutoSizeMode的属性为Vertical,适当的Size,就可以实现文本的换行。
5、NavBarControl
For i As Integer = To dt.Rows.Count - Step
Dim NavBarGroup1 As DevExpress.XtraNavBar.NavBarGroup = New DevExpress.XtraNavBar.NavBarGroup '创建分组栏
NavBarGroup1.Caption = dt.Rows(i)().ToString()
NavBarGroup1.Name = "NavBarGroup" + i.ToString()
'站点信息
Dim navBarGroupControlContainer1 As NavBarGroupControlContainer = New NavBarGroupControlContainer '创建容器面板
For j As Integer = To Step
Dim lable1 As DevExpress.XtraEditors.LabelControl = New DevExpress.XtraEditors.LabelControl
lable1.Location = New System.Drawing.Point(, * j - )
Select Case j
Case
lable1.Text = "XX: "
lable1.Location = New System.Drawing.Point(, )
Case
lable1.Text = "XX: "
Case
lable1.Text = "XX: "
Case
lable1.Text = "XX: "
Case
lable1.Text = "XX: "
Case
lable1.Text = "XX: "
Case
lable1.Text = "XX: "
Case
lable1.Text = "XX: "
Case
lable1.Text = "XX: "
End Select
lable1.Text += dt.Rows(i)(j).ToString()
lable1.Name = "Lb_Title" + j.ToString
lable1.Size = New System.Drawing.Size(, )
navBarGroupControlContainer1.Controls.Add(lable1) '容器面板添加Lable
Next
'创建内容面板
navBarGroupControlContainer1.Size = New System.Drawing.Size(, )
navBarGroupControlContainer1.ResumeLayout(False)
navBarGroupControlContainer1.PerformLayout()
NavBarGroup1.ControlContainer = navBarGroupControlContainer1
NavBarControl1.Controls.Add(navBarGroupControlContainer1)
NavBarControl1.Groups.Add(NavBarGroup1)
Next
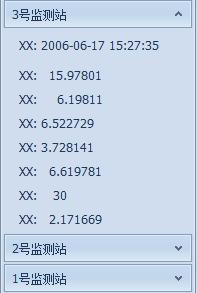
效果图如下:

6、ImageComboBoxEdit 用法
ImageComboBoxItem icbi = new ImageComboBoxItem();
icbi.Description ="aa";
icbi.Value =;
ImgComBox_Layers.Properties.Items.Add(icbi);
ImgComBox_Layers.EditValue = ;
7、AllowFormGlass属性设置窗体的时候,使用的是RibbonForm窗体,但是标题栏没有DEV的样式效果,如下图:

但是demo上有dev效果,如下图:

后来对比发现是主窗体设计代码少了一行代码所致:
Me.AllowFormGlass = DevExpress.Utils.DefaultBoolean.[False]
dev帮助文档解释如下:
获取或设置窗体的标题和边框是否根据本地的Windows主题。
注意:如果加上上面代码,添加ArcEngine控件的时候,调试程序会报错->“未将对象引用到对象的实例”,具体问题原因还没有找到,应该是个Bug,解决办法:将ArcEngine控件放在Panel控件上就可以了。
8、For循环
For i As Integer = To m_ZoomPopupMenu.ItemLinks.Count -
If TypeOf pItem Is DevExpress.XtraBars.BarButtonItem Then
End If
Next
9、动态生成DockPanel
执行代码前:

执行代码后:

生成DockPanel的代码:
Dim QuikeSearchDock As DockPanel = MainFrom.MainDockManager.AddPanel(DockingStyle.Bottom)
QuikeSearchDock.Show()
If QuikeSearchDock.RootPanel IsNot QuikeSearchDock Then
QuikeSearchDock.DockAsTab(QuikeSearchDock.RootPanel)
Else
Dim container As DockPanel = Nothing
For Each container In MainFrom.MainDockManager.RootPanels
If container.Dock = DockingStyle.Bottom Then
container.Index = '显示新添加的tap
Exit For
End If
Next
If container IsNot Nothing Then
QuikeSearchDock.DockAsTab(container)
End If
QuikeSearchDock.Dock = DevExpress.XtraBars.Docking.DockingStyle.Fill
QuikeSearchDock.Text = title
10、TreeList
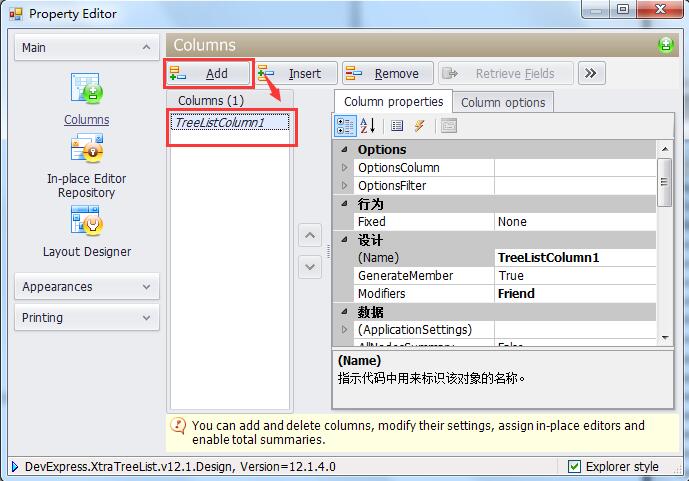
TreeList的节点也可以分列显示,所以在使用的时候先要添加列,如下图所示,右键控件,点击Run Designer


然后就可以编写代码了
Public Function LoadControl(ByVal ErrFacs As List(Of ErrorFactor))
For i As Integer = To ErrFacs.Count -
Dim errfac As ErrorFactor = ErrFacs(i)
Dim errnode As TreeListNode = TreeList1.Nodes.Add(errfac.ErrName, Nothing)
TreeList1.AppendNode(New Object() {errfac.ErrFieldName}, errnode)
TreeList1.AppendNode(New Object() {errfac.ErrDescription}, errnode)
Next
End Function
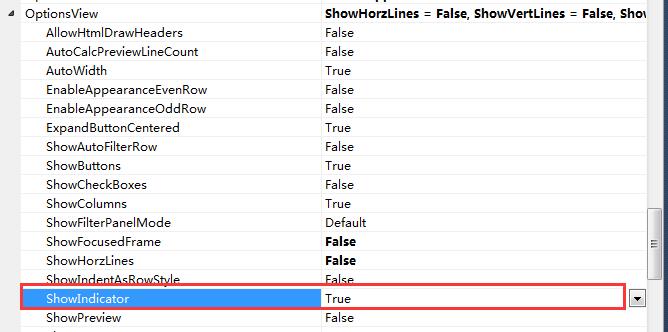
ShowIndicator属性,是否显示指示器
设置前:

设置前效果:

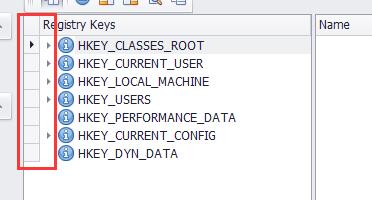
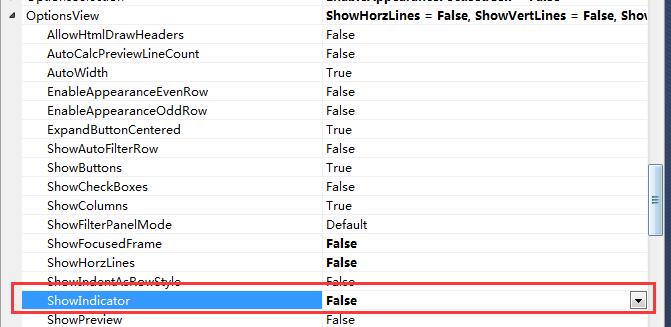
设置后:

设置后效果:

11、XtraForm
继承XtraForm 需要添加如下引用:

DevExpress 控件用法笔记(VB)的更多相关文章
- asp.net中Repeater控件用法笔记
大家可能都对datagrid比较熟悉,但是如果在数据量大的时候,我们就得考虑使用 repeater作为我们的数据绑定控件了.Repeater控件与DataGrid (以及DataList)控件的主要区 ...
- 十三、asp.net中Repeater控件用法笔记
大家可能都对datagrid比较熟悉,但是如果在数据量大的时候,我们就得考虑使用 repeater作为我们的数据绑定控件了.Repeater控件与DataGrid (以及DataList)控件的主要区 ...
- DevExpress控件学习总结 z
1.Navigation & Layout 1.1 Bar Manager 如果想在窗体或用户控件(user control)上添加工具条(bars)或弹出菜单(popup menus),我们 ...
- DevExpress控件学习总结(转)
DevExpress控件学习总结 1.Navigation & Layout 1.1 Bar Manager 如果想在窗体或用户控件(user control)上添加工具条(bars)或弹 ...
- DevExpress控件学习总结
1.Navigation & Layout 1.1 Bar Manager 如果想在窗体或用户控件(user control)上添加工具条(bars)或弹出菜单(popup menus),我们 ...
- DevExpress控件的GridControl控件小结
DevExpress控件的GridControl控件小结 (由于开始使用DevExpress控件了,所以要点滴的记录一下) 1.DevExpress控件组中的GridControl控件不能使横向滚动条 ...
- DevExpress控件安装、汉化使用教程
前言 DevExpress是一个庞大的控件库,也很是好用(没用过,听说),但是要收费. 网上关于DevExpress的教程满天飞,我找了一下午也没找到正确的安装.简单实用教程,还是自己摸索吧. 自己动 ...
- 关于Datagridview控件用法的一些总结(设置列chicun)
1. 关于Datagridview控件用法的一些总结:http://www.cnblogs.com/mingjiatang/p/4968049.html
- 在Winform开发框架中,利用DevExpress控件实现数据的快速录入和选择
在实际的项目开发过程中,有好的控件或者功能模块,我都是想办法尽可能集成到我的WInform开发框架中,这样后面开发项目起来,就可以节省很多研究时间,并能重复使用,非常高效方便.在我很早之前的一篇博客& ...
随机推荐
- Python--day68--Django ORM常用字段、不常用的字段、自定义字段
ORM和数据库的对应关系: Django ORM 常用字段和参数 常用字段 AutoField int自增列,必须填入参数 primary_key=True.当model中如果没有自增列,则自动会创建 ...
- hdu 4146 Flip Game
Flip Game Time Limit: 15000/5000 MS (Java/Others) Memory Limit: 65535/32768 K (Java/Others)Total ...
- [转载] 虚拟机3种网络模式(NAT, Host-only, Bridged)
实例讲解虚拟机3种网络模式(桥接.nat.Host-only) 转载自:http://www.cnblogs.com/ggjucheng/archive/2012/08/19/2646007.html ...
- JVM基础--JVM参数之堆栈空间配置
目录 堆配置 年轻代 Eden区 永久代(JDK1.7) 元空间(JDK1.8) 栈空间 直接内存 总结 参考资料 JVM系列目录 JVM 中最重要的一部分就是堆空间了,基本上大多数的线上 JVM 问 ...
- 【js】 vue 2.5.1 源码学习(一) 大体结构 (自写版本,非源码)
一.整体思路 1. 首先我们需要解析data,并且data里面的属性添加为vue的属性,并且拿到属性值 . 通过 原型方法 _peoxy实现 Obsever(代理函数) ==> walk ...
- tensorflow在文本处理中的使用——辅助函数
代码来源于:tensorflow机器学习实战指南(曾益强 译,2017年9月)——第七章:自然语言处理 代码地址:https://github.com/nfmcclure/tensorflow-coo ...
- Linux 内核子系统
一个子系统是作为一个整体对内核一个高级部分的代表. 子系统常常(但是不是一直)出现 在 sysfs 层次的顶级. 一些内核中的例子子系统包括 block_subsys(/sys/block, 给块 设 ...
- vue-learning:15 - js - data
data data属性是一个对象,存放最纯粹的数据,这些数据可以在模板template.计算属性computed.方法methods.监听器watch.过滤器filters.生命周期函数中使用,并且可 ...
- CF1169(div2)题解报告
CF1169(div2)题解报告 A 不管 B 首先可以证明,如果存在解 其中必定有一个数的出现次数大于等于\(\frac{m}{2}\) 暴力枚举所有出现次数大于等于$\frac{m}{2} $的数 ...
- POJ 1166 The Clocks [BFS] [位运算]
1.题意:有一组3*3的只有时针的挂钟阵列,每个时钟只有0,3,6,9三种状态:对时针阵列有9种操作,每种操作只对特点的几个时钟拨一次针,即将时针顺时针波动90度,现在试求从初试状态到阵列全部指向0的 ...
