vue 简单留言本
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>留言本</title>
<link rel="stylesheet" href="lib/bootstrap.min.css">
<script src="lib/jquery-1.7.2.js"></script>
<script src="lib/bootstrap.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script>
window.onload=function() {
var vm=new Vue({
el:'#writebooks',
data:{
sites:[],
firstname:'',
lastname:'',
nowIndex:-100
},
methods:{
//添加事件
add:function(){
//添加 姓 名字
this.sites.push({
firstname:this.firstname,
lastname:this.lastname
});
this.firstname='';
this.lastname='';
},
//删除事件 进行判断删除 还是全部删除
deleteMsg:function(n){
if(n==-3){
this.sites=[];
}else{
this.sites.splice(n,1);
}
}
}
})
}
</script>
</head>
<body>
<div class="container" id="writebooks">
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="firstname" class=" control-label">名字</label>
<div class="">
<input type="text" class="form-control" id="firstname" placeholder="请输入名字" v-model="firstname" >
</div>
</div>
<div class="form-group">
<label for="lastname" class="control-label">姓</label>
<div class="">
<input type="text" class="form-control" id="lastname" placeholder="请输入姓" v-model="lastname">
</div>
</div>
<div class="form-group">
<div >
<div class="checkbox">
<label>
<input type="checkbox">记住
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="">
<input type="button" value="添加" class="btn btn-primary" v-on:click="add()">
<input type="reset" value="重置" class="btn btn-danger">
</div>
</div>
</form>
<table class="table table-bordered table-hover col-10">
<caption class="h2 text-info">用户信息表</caption>
<tr class="text-danger"> <th class="text-center">名字</th>
<th class="text-center">姓</th>
<th class="text-center">操作</th>
</tr>
<tr class="text-center" v-for="(item) in sites" > <td>{{item.firstname}}</td>
<td>{{item.lastname}}</td>
<td>
<button class="btn btn-primary btn-sm" data-toggle="modal" data-target="#layer" v-on:click="nowIndex=$index">删除</button>
</td>
</tr>
<tr v-show="sites.length!=0">
<td colspan="4" class="text-right">
<button class="btn btn-danger btn-sm" data-toggle="modal" data-target="#alllayer">全部删除</button>
</td>
</tr>
<tr v-show="sites.length==0">
<td colspan="4" class="text-center text-muted">
<p>现在没有数据....</p>
</td>
</tr>
</table>
<!-- 模态框(Modal) -->
<div class="modal fade" id="layer" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">确定删除吗</h4>
</div>
<div class="modal-body text-right">
<button data-dismiss="modal" class="btn btn-warning btn-sm">取消</button>
<button data-dismiss="modal" class="btn btn-danger btn-sm" v-on:click="deleteMsg(nowIndex)">确认</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
<!-- 模态框(Modal) -->
<div class="modal fade" id="alllayer" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" >确定删除吗</h4>
</div>
<div class="modal-body text-right">
<button data-dismiss="modal" class="btn btn-info btn-sm">取消</button>
<button data-dismiss="modal" class="btn btn-danger btn-sm" v-on:click="deleteMsg(nowIndex)">确认</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
</div>
</body>
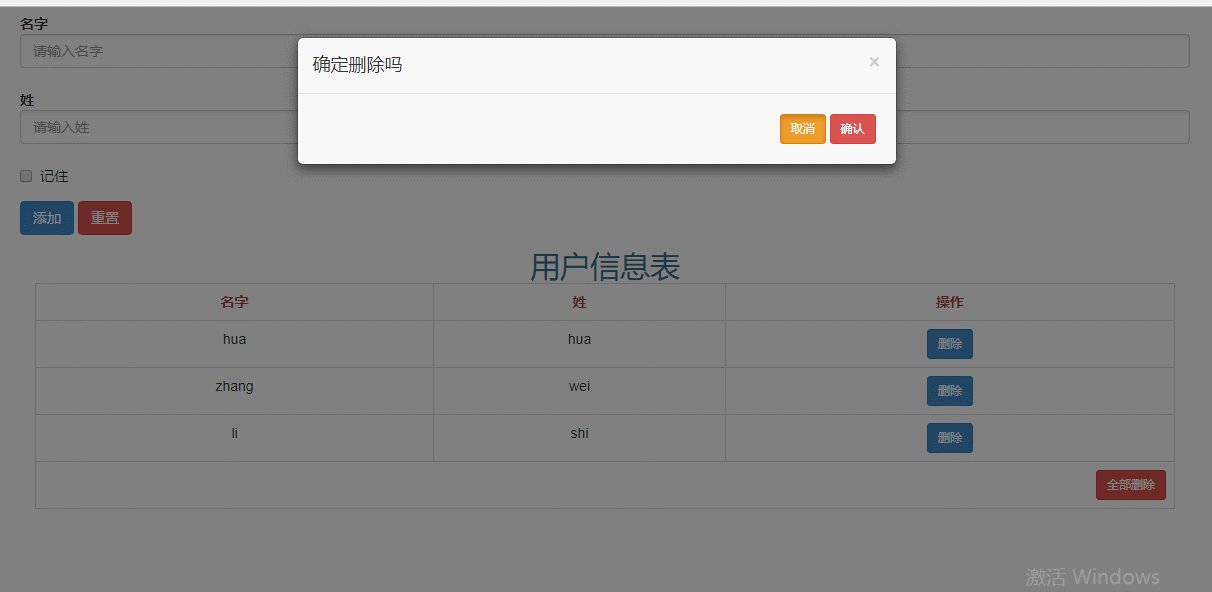
效果:

2018-05-13 23:22:25
vue 简单留言本的更多相关文章
- cookie的简单留言框
我们在网页浏览时退出后,再次进入时会有上次的记录,这就用的上cookie属性了,cookie就是服务器暂存放在你计算机上的一笔资料,好让服务器用来辨认你的计算机.当你在浏览网站的时候,Web服务器会先 ...
- Vue简单基础 + 实例 及 组件通信
vue的双向绑定原理:Object.defineProperty() vue实现数据双向绑定主要是:采用数据劫持结合发布者-订阅者模式的方式,通过 Object.defineProperty() 来劫 ...
- vue简单实现
vue简单实现 vue的三个核心 虚拟dom, 双向绑定 Proxy,
- html vue简单
1.Vue 简单的替换更新 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- 原生JS实现简单留言板功能
原生JS实现简单留言板功能,实现技术:css flex,原生JS. 因为主要是为了练手js,所以其中布局上的一些细节并未做处理. <!DOCTYPE html> <html lang ...
- 一篇文章带你了解网页框架——Vue简单入门
一篇文章带你了解网页框架--Vue简单入门 这篇文章将会介绍我们前端入门级别的框架--Vue的简单使用 如果你以后想从事后端程序员,又想要稍微了解前端框架知识,那么这篇文章或许可以给你带来帮助 温馨提 ...
- vue初学实践之路——vue简单日历组件(1)
---恢复内容开始--- 最近做的项目有一个需求,需要有一个日历组件供预定功能使用,之前的代码过于繁琐复杂,所以我采用vue重写了这个组件. npm.vue等等安装. 只是一个简单的日历组件,所以并不 ...
- 极速搭建RTMP直播流服务器+webapp (vue) 简单实现直播效果
在尝试使用webRTC实现webapp直播失败后,转移思路开始另外寻找可行的解决方案.在网页上尝试使用webRTC实现视频的直播与看直播,在谷歌浏览器以及safari浏览器上测试是可行的.但是基于基座 ...
- vue(2)—— vue简单语法运用,常用指令集
按照前面的文章:vue(1)——node.js安装使用,利用npm安装vue 安装完vue之后,就可以使用vue了 vue vue简介 前面安装好vue之后,确实还没有对vue进行介绍,首先,官网: ...
随机推荐
- eclispe 创建maven 项目:Could not resolve archetype org.apache.maven.archetypes
昨天新装eclispe 后,创建maven工程后出现 Could not resolve archetype org.apache.maven.archetypes:maven-archetype-q ...
- Yii2 在php 7.2环境下运行,提示 Cannot use ‘Object’ as class name
出错原因是: Object是php7.2中的保留类名,不可以使用Object作为类的名称. The object name was previously soft-reserved in PHP 7. ...
- mysql出现You can’t specify target table for update in FROM clause
在mysql执行下面语句时报错: You can’t specify target table for update in FROM clause UPDATE edu_grade_hgm_1 ' W ...
- zabbix配置文件解析
zabbix的配置文件一般有三种:zabbixserver的配置文件zabbix_server.confzabbixproxy的配置文件zabbix_proxy.confzabbix_agentd的配 ...
- Maven - 深入理解maven构建生命周期和各种plugin插件
作者:亚当-adam 来源:CSDN 原文:https://blog.csdn.net/zhaojianting/article/details/80321488 版权声明:本文为博主原创文章,转载请 ...
- 【JZOJ6273】欠钱
description analysis 读懂题就可知\(b\)的收益即为\(a\)到\(b\)这一条链上边权的最小值 那么就是动态维护一个森林,询问链上最小值,同时必须满足儿子走向父亲 明显\(LC ...
- Remember, every day is a miracle.
Remember, every day is a miracle.请记住,每一天都是一个奇迹.
- windows cmd command
////////////////// ===>windows + r //gpedit.msc 用户组策略 ///////////////// ===>cmd //ping www.bai ...
- CF919D Substring (dag dp)
传送门 解题思路 感觉这种题都是套路,首先缩点判了环(没看见自环挂了一次..),然后设\(f[x][i]\)表示到了\(x\),\(i\)这个字母走过的最长距离,然后拓扑排序更新即可. 代码 #inc ...
- (转)Android在子线程中更新Activity中UI的方法
转:http://blog.sina.com.cn/s/blog_3fe961ae0100mvc5.html 在Android平台下,进行多线程编程时,经常需要在主线程之外的一个单独的线程中进行某些处 ...
