SSE:服务器推送事件
SSE:Server-Sent Event,服务器推送事件
常规的Http协议是一个请求对应一个响应的这种方式的
但对于某些实时性要求比较高的需求,HTML5中新增了SSE,可以很方便的实现局部数据的刷新
即一个请求对后会不断的获得多个响应,SSE可以做到不需要用户执行任何操作,就能完成数据刷新
比如:我们的博客上面要实现访问人数的实时展示,或者邮箱服务的新邮件提醒这种更新比较频繁,要求低延迟的场景
SSE对比WebSocket
理论上,SSE和WebSocket做的就是同一个事情,
SSE是单通道,只允许服务器向客户端发送消息,如果客服端想向服务器发送消息,需要新的HTTP请求
WebSocket是双通道的,如果客户端发起的请求比较多的话,SSE的消耗很是很大的,所以使用场景会有不同
如果客户端平均每秒会向服务器发送一个消息的话,还是WebSocket比较合适
但是如果一分钟就5.6次的话,其实差异不大,总的来说单通道要求客户端向服务端发起的请求越少越好
SSE技术规范
SSE是HTML5规范的一个组成部分,主要由两个部分组成
服务器与浏览器之间的通讯协议
浏览器中可供JavaScript使用的EventSource对象
通讯协议
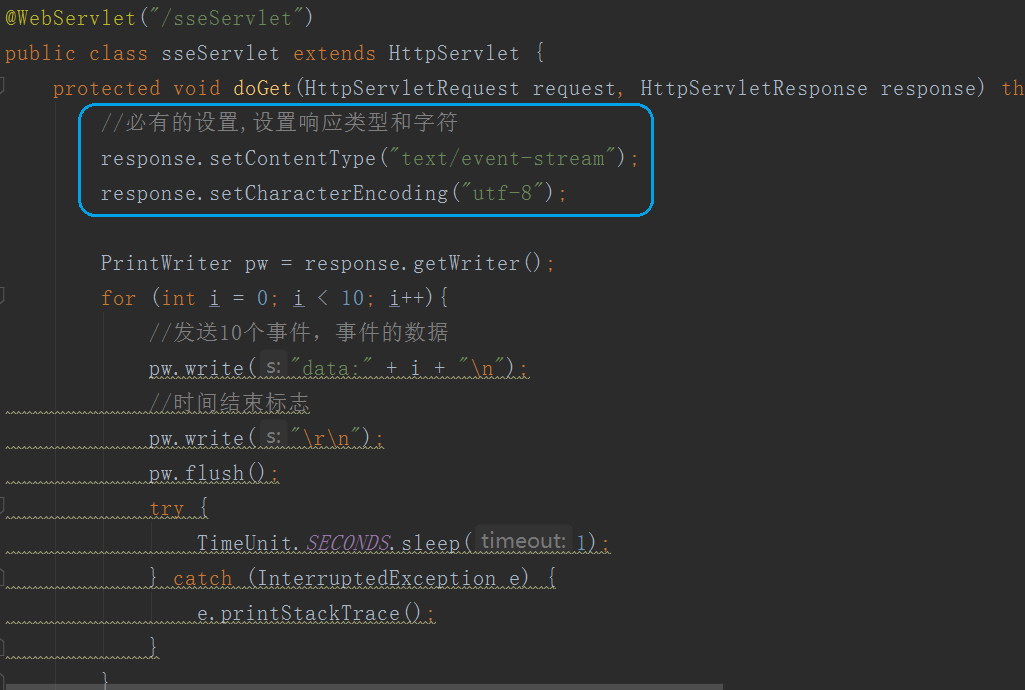
这个通讯协议是基于纯文本的简单协议,服务端的响应内容必须为: "text/event-stream"
响应文本的内容必须是一个事件流,事件流是一个简单的文本流,仅支持UTF-8格式的编码
事件流
事件流由不同的事件组成,不同的事件间通过仅包含 回车符&换行符的空行分割 ( /r/n)
每个事件都可以由多行构成,每行有类型和数据两部分组成,类型和数据通过冒号:)分割,冒号前为类型,冒号后为其所对应的值,每个事件可以包含如下类型的行:
类型为空白,表示改行为注释,会在处理时忽略
类型为data,表示改行是事件说包含的数据,以data开头的允许出现多次,所有这些行都是该事件的数据
类型为event,表示该行用来声明事件的类型,即事件名称,浏览器在收到数据时,会产生对应名称的事件
类型为id,表示改行用来声明事件的标识符
类型为retry,表示改行用来声明浏览器在连接断开之后进行重连的等待时间
data:china //改事件仅仅包含数据
data:beijing //该事件不仅包含数据,还包含了事件标识
id:100
event:myevent //该事件指定了名称
:this is a comment //改行具有注释、名称、且包含两行数据
event:city
data:sichuan
data:shenzhen
事件标识id的作用:
如果服务器发送的时间包含事件标识id,那么浏览器会将最近一次接收到的事件标识id记录在HTTP头的Last-Event-ID属性中,如果浏览器与服务器连接中断,当浏览器再次连接时,会将Last-Event-ID记录的事件标识ID发送给服务端,服务器,通过这个事件标识id来确定将继续连接哪个事件
EventSource对象
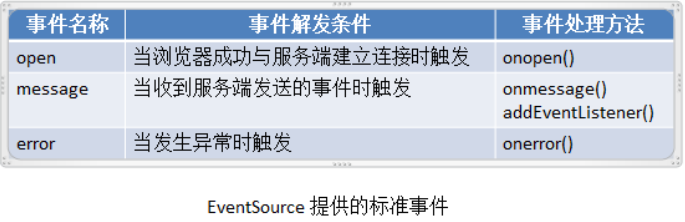
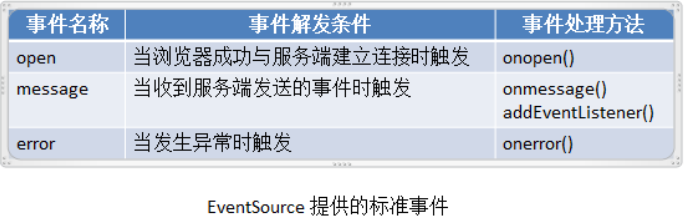
对于服务器发送的带有事件的响应,浏览器需要在js中使用EventSource对象进行处理,EventSource使用的是标准的事件监听器方式,这个事件并不是响应中所带的事件,而是浏览器所发生的时间,当相应的事件发生时,只需要使EventSource对象调用相应的事件处理方法即可,EventSource提供了三个标准事件
测试小Demo
创建 一个普通的web工程,在测试的时候不要使用火狐,看不到效果的


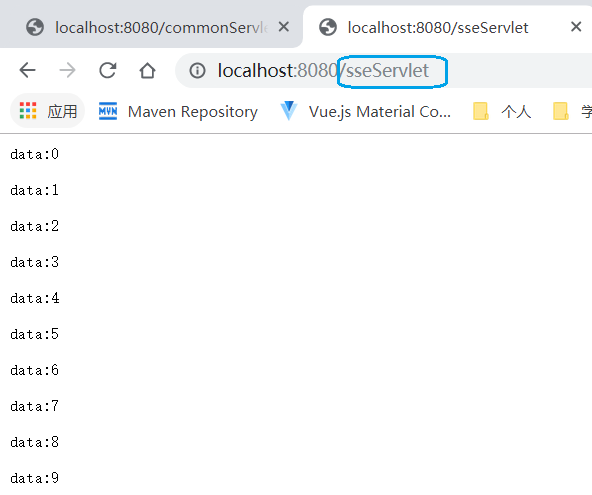
启动Tomcat,依次进行访问,我们会发现:
 ...---...
...---...
 一共有两种不同的效果:
一共有两种不同的效果:
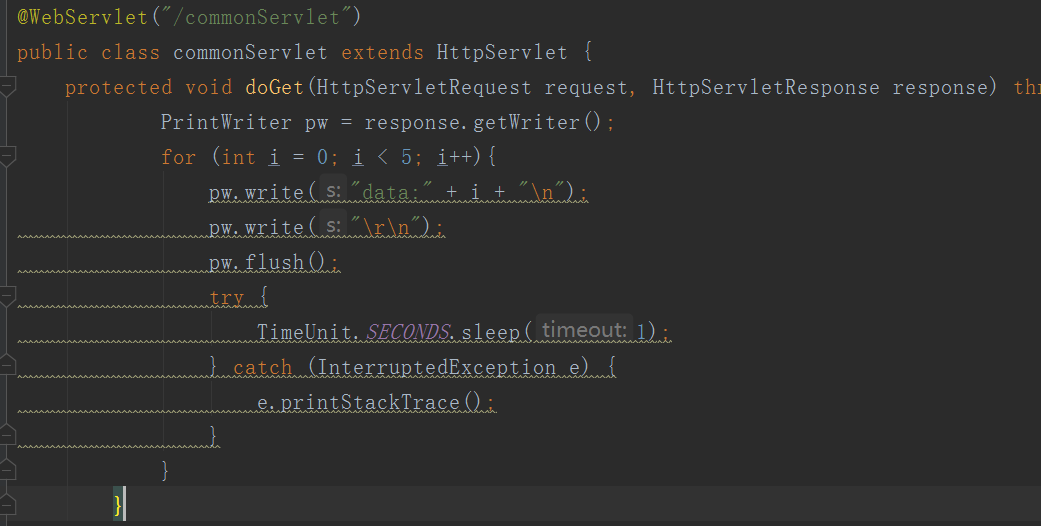
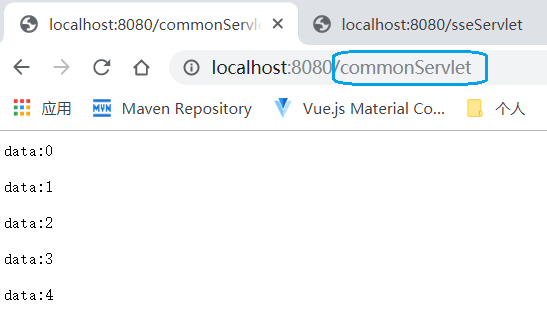
localhost:8080/commonServlet :普通的Servlet访问,浏览器被阻塞,然后待到阻塞完后,一次性将数据显示
localhost:8080/sseServlet :浏览器在逐条显示事件流中的数据,未出现阻塞现象
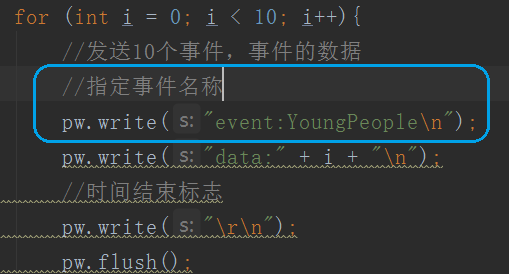
如果要指定事件名称的话:

 数据也是逐条显示,不会阻塞,与访问sseServlet效果相同,但事件流内容多了事件名称
数据也是逐条显示,不会阻塞,与访问sseServlet效果相同,但事件流内容多了事件名称
与jsp互动的小Demo
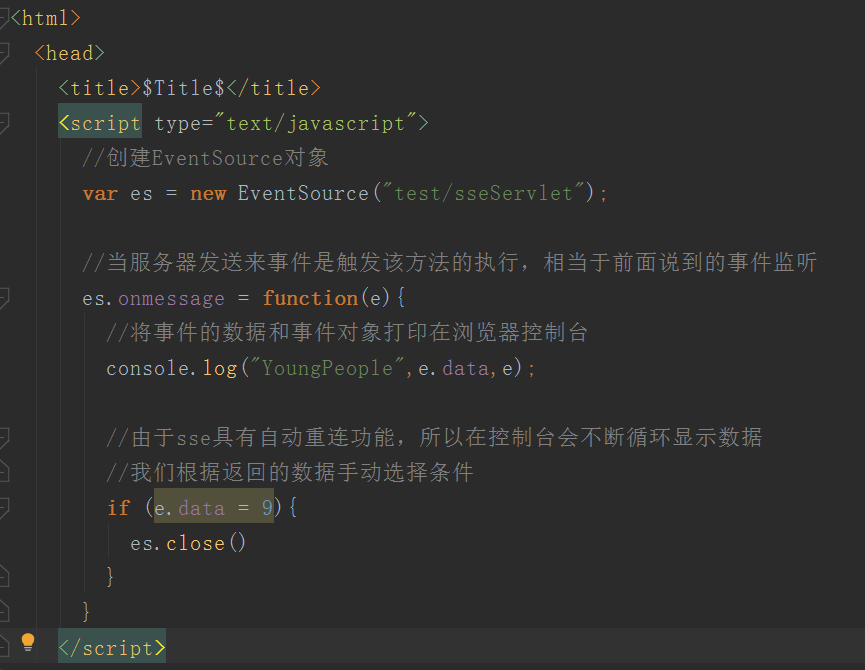
直接在index.jsp中操刀:

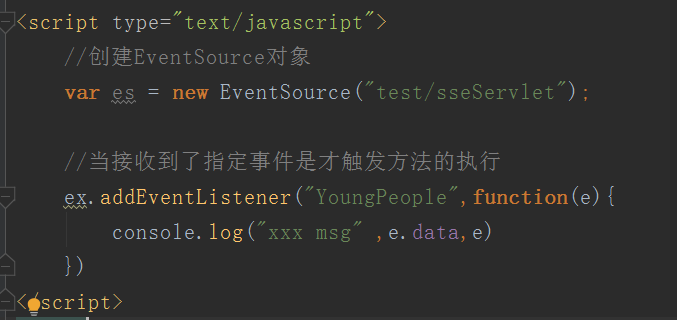
 或者需要指定事件名才能触发的监听:
或者需要指定事件名才能触发的监听:

 api就这么几个,可以了解一下:
api就这么几个,可以了解一下:

SSE:服务器推送事件的更多相关文章
- SSE技术详解:一种全新的HTML5服务器推送事件技术
前言 一般来说,Web端即时通讯技术因受限于浏览器的设计限制,一直以来实现起来并不容易,主流的Web端即时通讯方案大致有4种:传统Ajax短轮询.Comet技术.WebSocket技术.SSE(Ser ...
- HTML5 服务器推送事件(Server-sent Events)实战开发
转自:http://www.ibm.com/developerworks/cn/web/1307_chengfu_serversentevent/ http://www.ibm.com/develop ...
- HTML5 服务器推送事件(Server-sent Events)
服务器推送事件(Server-sent Events)WebSocket 协议的一种服务器向客户端发送事件&数据的单向通讯.目前所有主流浏览器均支持服务器发送事件,当然除了 Internet ...
- springweb flux 服务器推送事件
以前做服务器推送一般用轮询,后端主动给客户端推送不是很好解决.有时候也可以采用websocket 现在看了springwebflux,用它自带的方法做服务器推送方便多了. 代码如下: import o ...
- C# 实现HTML5服务器推送事件
为什么需要服务器推送事件: 因为如果需要保持前台数据的实时更新例如,IM聊天,股票信息, 1.可以在客户端不断地调用服务端的方法来获得新数据,但是这样会很消耗服务器资源,导致系统变慢! 2 html5 ...
- [html5] 学习笔记-服务器推送事件
1.HTML5服务器推送事件介绍 服务器推送事件(Server-sent Events)是Html5规范的一个组成部分,可以用来从服务端实时推送数据到浏览器端. 传统的服务器推送技术----WebSo ...
- web前端学习(二)html学习笔记部分(8)--服务器推送事件3
1.2.22 html5服务器推送事件 1.2.22.1 html5服务器推送事件介绍 服务器推送事件(Server-sent Events)是HTML5规范中的一个组成部分,可以用来从服务器端实 ...
- HTML5服务器推送事件
目前客户端(浏览器)和服务端交互大致有以下几种方式: 1)form表单提交方式,适合访问量不大,对用户体验要求不高的web系统开发,或者页面整体刷新无伤大雅的场合,通信方向是客户端提交给服务端,是客户 ...
- HTML5中的SSE(服务器推送技术)
本文原链接:https://cloud.tencent.com/developer/article/1194063 SSE技术详解:一种全新的HTML5服务器推送事件技术 前言 概述 基本介绍 与We ...
随机推荐
- 前端 JavaScript BOM & DOM
内容目录: 1. BOM 2. DOM BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行"对话". DOM (D ...
- java ThreadPoolExecutor 异常捕获
一,创建一个线程池 其中: public void rejectedExecution(Runnable r, ThreadPoolExecutor executor) 饱和策略执行时的具体逻辑. p ...
- JVM配置参数理解,Cannot load this JVM TI agent twice
基本参数 -Xms128m JVM初始分配的堆内存 -Xmx512m JVM最大允许分配的堆内存,按需分配 -XX:PermSize=64M JVM初始分配的非堆内存 -XX:MaxPermSize= ...
- java zxing 生成条形码和二维吗
依赖 <dependency> <groupId>com.google.zxing</groupId> <artifactId>core</art ...
- Ruby 安装 – Windows
Ruby 安装 – Windows 下面列出了在 Windows 机器上安装 Ruby 的步骤. 注意:在安装时,您可能有不同的可用版本. - Window 系统下,我们可以使用 RubyInstal ...
- 利用html2canvas截图,得到base64上传ajax
<script type="text/javascript" src="js/html2canvas.js"></script> //布 ...
- kafka和flume进行整合的日志采集的confi文件编写
配置flume.conf 为我们的source channel sink起名 a1.sources = r1 a1.channels = c1 a1.sinks = k1 指定我们的source收集到 ...
- NX二次开发-UFUN输入表达式TAG,得到表达式字符串UF_MODL_ask_exp_tag_string
NX9+VS2012 #include <uf.h> #include <uf_modl.h> UF_initialize(); //创建表达式 tag_t NewExpTag ...
- NX二次开发-算法篇-判断找到两个数组里不相同的对象
NX9+VS2012 #include <uf.h> #include <uf_curve.h> #include <uf_modl.h> #include < ...
- hdu多校第八场 1003 (hdu6659) Acesrc and Good Numbers 数论/打表
题意: 对于某数k,若数字d在1-k中出现次数恰好为k,则称k为好数. 给定d,x,求x以内,对于d而言最大的好数.k范围1e18. 题解: 打表二分即可. 但是,1e18的表是没法打出来的,只能在o ...