js面试总结3
异步和单线程
题目:
1.同步和异步的区别?
2.一个关于setTimeout的笔试题。
3.前段使用异步的场景有哪些?
什么是异步?
console.log(100)
setTimeout(function() {
console.log(200)
}, 1000);
console.log(300)
何时需要异步?
可能发生等待的时候我们需要异步
在等待的过程中不能像alert一样阻塞程序运行
因此在等待的情况下需要异步
前段使用异步的场景
定时任务:setTimeout,setInverval,
网络的请求:ajax请求,动态<img>加载。
事件绑定
单线程:
什么是单线程?
一次只能干一件事,一件事一次一次来
console.log(100)
setTimeout(function() {
console.log(200)
})
console.log(300)
执行的过程:
执行第一行打印100;
执行setTimeout后,传入setTimeout的函数会被暂存起来,不会立即执行,(单线程的特点,不能同时执行两件事,)
执行最后一行,打印300
待所有程序执行完,处于空闲状态时,会立马看到有没有暂存起来的要执行。
发现暂存起来的setTimeout中的函数无需等待时间,就立即来过来执行
日期:
题目:
获取2017-06-10格式的日期。
获取随机数,要求长度是一致的字符窜的长度。
写一个能遍历的对象和数组的通用的forEach函数

获取随机数Math.random()
数组API
forEach: 遍历所有元素
every:判断所有元素是否都符合条件
some:判断是否至少有一个元素符合条件
sort:排序
map:对元素重新组装,生成新的数组,
filter:过滤符合条件的元素
对象API
主要的就是for in
代码的实现:
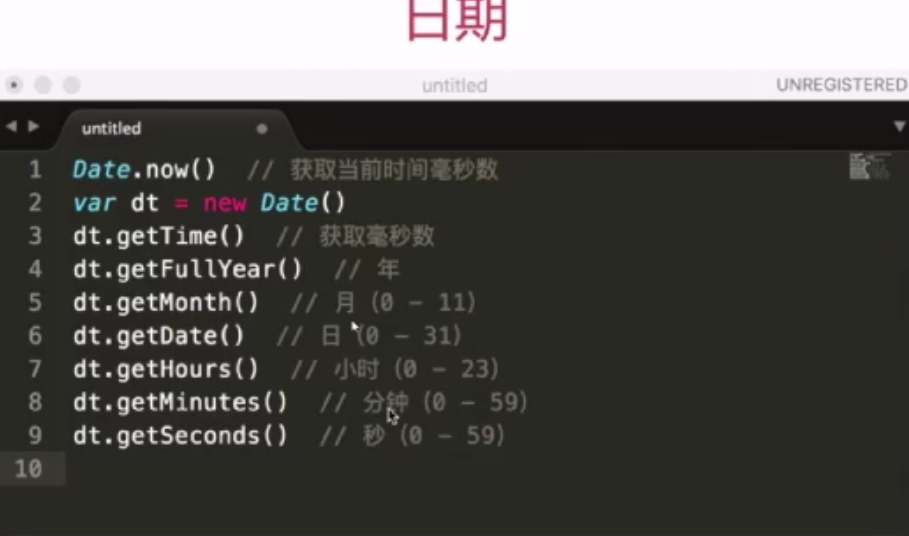
日期:
var dt = new Date()
console.log(dt)
console.log(dt.getTime())
console.log(dt.getUTCFullYear())
console.log(dt.getMonth())
console.log(dt.getDate())
math.random()
for Each和数组的API,对象的API
function formatDate(dt){
if(!dt){
dt = new Date()
}
var year = dt.getFullYear()
var month = dt.getMonth() + 1
var date = dt.getDate()
if (month<10){
month = 0 + month
}
if (date < 10){
date = 0 + date
}
return year + '-' + month + '-' + date
}
console.log( formatDate(new Date()))
随机数
var random = Math.random()
random = random + '0000000000'
random = random.slice(0,10)
console.log(random)
js面试总结3的更多相关文章
- 前端js面试中的常见的算法问题
虽说我们很多时候前端很少有机会接触到算法.大多都交互性的操作,然而从各大公司面试来看,算法依旧是考察的一方面.实际上学习数据结构与算法对于工程师去理解和分析问题都是有帮助的.如果将来当我们面对较为复杂 ...
- js 面试的坑
JavaScript事件属性event.target <!DOCTYPE html> <html> <head> <meta charset="UT ...
- Vue + Js 面试宝典
https://github.com/rohan-paul/Awesome-JavaScript-Interviewshttps://github.com/nieyafei/front-end-int ...
- 46、VUE + JS 面试宝典
https://github.com/rohan-paul/Awesome-JavaScript-Interviewshttps://github.com/nieyafei/front-end-int ...
- 一些js面试高频知识点的总结
第一部分:Object Prototypes (对象原型) (1)定义一个方法,要求传入一个string类型的参数,然后将string的每个字符间加个空格返回,例如: spacify('hello w ...
- [译]Node.js面试问与答
原文: http://blog.risingstack.com/node-js-interview-questions/ 什么是error-first callback? 如何避免无休止的callba ...
- javascript笔记——js面试问题
1:javascript中的变量提升(先使用再声明,js中的函数也存在函数提升) 2:js中的事件捕获和事件冒泡(是两个相反的过程) 3:js中的动画队列(比如animate动画没有在点击的时候阻止正 ...
- 【Javascript】搞定JS面试——跨域问题
什么是跨域? 为什么不能跨域? 跨域的解决方案都有哪些(解决方法/适用场景/get还是post)? 一.什么是跨域? 只要协议.域名.端口有任何一个不同,就是跨域. ...
- js 面试知识点
基础 原型 原型链 作用域 闭包 异步 单线程 JS API DOM操作 AJAX 事件绑定 开发环境 版本管理 模块化 打包工具 运行环境 页面渲 ...
- JS面试题目
哪些地方会出现css阻塞,哪些地方会出现js阻塞? js的阻塞特性: 所有浏览器在下载JS的时候,会阻止一切其他活动,比如其他资源的下载,内容的呈现等等.直到JS下载.解析.执行完毕后才开始继续并行下 ...
随机推荐
- BBS论坛 文章详情、点赞、评论
六.文章详情.点赞.评论 文章详情页面: def article_detail(request, username, article_id): # user_obj = models.UserInfo ...
- Spring与Struts2 的整合使用
Spring与Struts2 的整合使用 项目结构 再Struts2 中(还没有与Spring整合时),它创建Action类的依据 <action name="second" ...
- 笔记50 Mybatis快速入门(一)
一.Mybatis简介 MyBatis 是一款优秀的持久层框架,它支持定制化 SQL.存储过程以及高级映射.MyBatis 避免了几乎所有的 JDBC 代码和手动设置参数以及获取结果集.MyBatis ...
- sql 左连接与右连接
假设有A,B两个表. 表A记录如下: aID aNum 1 a20050111 2 a20050112 3 a20050113 4 a20050114 5 a20050115 表B记录如下: bID ...
- 区别 |python |[-1]、[:-1]、[::-1]、[2::-1]的使用
格式 list[start :end :方向] start——>开始下标位置 end——>结束下标位置 方向——> 读取方向.默认正向,-1表示反方向读取 如: import num ...
- php 即点即改
html代码 <td><span id="list_order">{$vo.list_order}</span> </td> < ...
- 下面是一段delphi代码,你在c# 中引入api 即可
procedure TForm1.Button1Click(Sender: TObject);var i:HWND; cs:CREATESTRUCT;begin// i := FindWindowEx ...
- ios 查看UIView的层次继承关系工具
http://stackoverflow.com/questions/5150186/how-do-i-inspect-the-view-hierarchy-in-ios https://github ...
- KiFastCallEntry() 机制分析
1. 概述 从 windows xp 和 windows 2003 开始使用了快速切入内核的方式提供系统服务例程的调用. KiFastCallEntry() 的实现是直接使用汇编语言,C 语言不能直接 ...
- centos6 & centos7搭建ntp服务器
原理 NTP(Network TimeProtocol,网络时间协议)是用来使计算机时间同步的一种协议.它可以使计算机对其服务器或时钟源做同步化,它可以提供高精准度的时间校正(LAN上与标准间差小于1 ...
