App工程结构
在经过千辛万苦各种填坑终于安装好了Android Studio之后,在其自带的模拟器上成功运行了第一个APP(hello world),通过这个APP首先研究了一下APP基本的工程结构,从而使后面的开发更加得心应手。
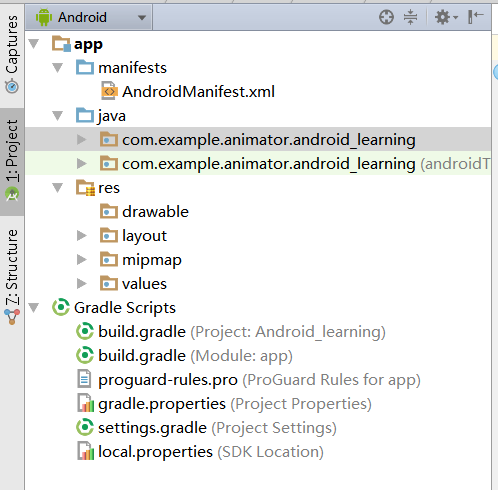
先上HelloWorld工程的目录结构图

从结构图我们可以看到,该工程下面有两个目录:一个是app,另一个是Gradle Scripts。
其中,app又分下面三个子目录
(1)manifests,下面只有一个AndroidManifest.xml文件,它是APP运行的配置文件
(2)java,下面有com.example.animator.android_learning和com.example.animator.android_learning两个包,分别存放的是APP工程的java源代码以及测试用的java代码
(3)res,存放的是APP工程的资源文件。它下面又有四个子目录
·drawable 存放的是图形描述文件及用户图片
·layout 存放的是APP页面的布局文件
·mipmap 存放的是启动图标
·values 存放的是一些常量定义文件,如string型的strings.xml,像素常量dimens.xml、颜色colors.xml、样式定义styles.xml
Gradle Scripts下面主要是工程的编译配置文件,其中
(1)build.gradle 分为项目级和模块级两种,用于描述APP工程的编译规则
(2)proguard-rules.pro 用于描述java文件的代码混淆规则
(3)gradle.properties 用于配置编译工程的命令行参数,一般无需改动
(4)setting.gradles 配置哪些模块在一起编译。初始内容为include ":app",表示只编译app模块
(5)local.properties 项目的本地配置,一般无需改动。改文件是在工程编译时自动生成的,用于描述开发者本机的环境配置,比如SDK的本地路径、NDK的本地路径等
关于配置文件build.gradle
下面对原始的build.gradle文件中补充文字注释,方便理解每个参数的用途
apply plugin: 'com.android.application'
android {
//指定编译用的SDK版本,如21表示使用Android5.0编译
compileSdkVersion
//指定编译工具的版本号,这里的头两位必须与compileSdkVersion保持一致,具体的版本号可在SDK的安装目录的“sdk\build-tools”下找到
buildToolsVersion "21.1.1"
defaultConfig {
//指定该模块的应用编号,即APP的包名,改参数为自动生成,无需改动
applicationId "com.example.animator.android_learning"
//指定APP适合运行的最小SDK版本号
minSdkVersion
//指定目标设备的SDK版本号,即该APP最希望在哪个版本的Android上运行
targetSdkVersion
//指定APP的应用版本号
versionCode
//指定APP的应用版本名称
versionName "1.0"
}
buildTypes {
release {
//指定是否开启代码混淆功能
minifyEnabled false
//指定代码混淆规则文件的文件名
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
//指定APP编译的依赖信息
dependencies {
//指定引用jar包的路径
compile fileTree(dir: 'libs', include: ['*.jar'])
//指定单元测试编译用的Junit版本号
testCompile 'junit:junit:4.12'
//指定编译Android的高版本支持库
compile 'com.android.support:appcompat-v7:21.0.2'
}
关于APP运行配置AndroidManifest.xml
它用于指定APP内部的运行配置,是一个xml描述文件,根节点为manifest,根节点的package指定了APP的包名,manifest下部分子节点说明如下:
(1)uses-permission 用于声明APP运行过程中需要的权限名称,如相机权限、定位权限等
(2)application 用于指定APP自身属性,默认值说明如下:
·allowBackup 是否允许备份
·icon APP在手机屏幕上显示的图标
·label APP在手机屏幕上显示的名称
·supportsRtl 设置为true表示允许从右往左的文字排列顺序
·theme 指定APP的显示风格
在代码中操纵控件
首先可以看到helloworld工程的页面布局文件内容如下
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.animator.android_learning.MainActivity"> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
</RelativeLayout>
可以看到xml布局文件和HTML做前端有一些相似,如layout_width类似于HTML中的width属性,layout_height类似于HTML中的height属性,TextView又和HTML中的textarea控件相似,由此可见APP的布局配置并不难,可以说“开发文档在手天下我有”了。
同时对应的java代码文件如下
package com.example.animator.android_learning; import android.support.v7.app.ActionBarActivity;
import android.os.Bundle; public class MainActivity extends ActionBarActivity { @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
通过查找相关资料和教程知道,onCreate方法通过引用布局文件的名字来向APP页面填充布局样式,和JavaScript配合HTML一样,java也可以通过代码获取id对应下的xml标签(前提是要给xml标签添加id android:id="@+id/helloworld")
通过代码简单改写TextView文字如下
package com.example.animator.android_learning; import android.graphics.Color;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.widget.TextView; public class MainActivity extends ActionBarActivity { @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView textView= (TextView) findViewById(R.id.helloworld);
textView.setText("小赵的第一次操作!");
textView.setTextColor(Color.RED);
textView.setTextSize(30); }
}
效果如下:

App工程结构的更多相关文章
- Android开发App工程结构搭建
本文算是一篇漫谈,谈一谈关于android开发中工程初始化的时候如何在初期我们就能搭建一个好的架构. 关于android架构,因为手机的限制,目前我觉得也确实没什么大谈特谈的,但是从开发的角 ...
- Android学习系列(18)--App工程结构搭建
本文算是一篇漫谈,谈一谈关于Android开发中工程初始化的时候如何在初期我们就能搭建一个好的架构. 关于android架构,因为手机的限制,目前我觉得也确实没什么大谈特谈的,但是从开发的 ...
- (转)App工程结构搭建:几种常见Android代码架构分析
关于Android架构,因为手机的限制,目前我觉得也确实没什么大谈特谈的,但是从开发的角度,看到整齐的代码,优美的分层总是一种舒服的享受的. 从艺术的角度看,其实我们是在追求一种美. 本文先分析几个当 ...
- 让你Android开发更简单
转载:http://www.jianshu.com/p/22ff8b5fdadc 搭建一个新的Android项目,你会怎么做? 每个人对应用框架的理解不相同,但是最终达到的效果应该是一样: ①降低项目 ...
- 从零开始搭建架构实施Android项目
我们先假设一个场景需求:刚有孩子的爸爸妈妈对用照片.视频记录宝宝成长有强烈的意愿,但苦于目前没有一款专门的手机APP做这件事.A公司洞察到市场需求,要求开发团队尽快完成Android客户端的开发.以下 ...
- [自己动手玩黑科技] 1、小黑科技——如何将普通的家电改造成可以与手机App联动的“智能硬件”
NOW, 步 将此黑科技传授予你~ 一.普通家电控制电路板分析 普通家电,其人机接口一般由按键和指示灯组成(高端的会稍微复杂,这里不考虑) 这样交互过程,其实就是:由当前指示灯信息,按照操作流程按相应 ...
- android模块化app开发-3远程动态更新插件
前两章用apkplug框架实现了两个基本的功能,但它们都是在本地安装测试的,在实际开发过程中我们肯定是需要与服务器联网将更新的插件远程推送给用户手机客户端.今天利用apkplug提供的插件托管服务轻松 ...
- 移动端混合型App(hybrid app)自动化测试选型与实践
背景 公司产品的业务已经发展到了移动端,开发选型已经结束,决定使用phonegap做移动端的web应用开发平台.考虑到业务的复杂与多样,移动端的测试同样需要自动化.在网上看了很多,最终锁定了3个移动端 ...
- App自动更新之通知栏下载
见证过博客园的多次升级,你也希望你的软件通过更新发布新特性通知用户吧,是的.这篇文章是android开发人员的必备知识,是我特别为大家整理和总结的,不求完美,但是有用. 1.设计思路,使用Versio ...
随机推荐
- 玩转Django2.0---Django笔记建站基础十二(Django项目上线部署)
第十二章 Django项目上线部署 目前部署Django项目有两种主流方案:Nginx+uWsGI+Django或者Apache+uWSGI+Django.Nginx作为服务器最前端,负责接收浏览器的 ...
- dotnet restore 初次运行 这个 指令 会安装 特别多的 4.0.0 或者 4.1 的 rc2-24027的 东东 这些东西。
- 智能指针shared_ptr使用学习
当需要shared_ptr实现向上向下转换时,可以使用 dynamic_pointer_cast 来进行转换 下面是例子: #include <memory> using namespac ...
- idea搭建springmvc(maven版)
一.创建maven项目 (1)选择 file > new > project (2)填写对应信息,一路点击next 配置自己本地的maven,继续next 命名项目名(随意写,但要易懂), ...
- PTA 6-15 用单向循环链表实现猴子选大王 (20 分)
一群猴子要选新猴王.新猴王的选择方法是:让n只候选猴子围成一圈,从某位置起顺序编号为1~n号.每只猴子预先设定一个数(或称定数),用最后一只猴子的定数d,从第一只猴子开始报数,报到d的猴子即退出圈子: ...
- Spring注解开发系列Ⅵ --- AOP&事务
注解开发 --- AOP AOP称为面向切面编程,在程序开发中主要用来解决一些系统层面上的问题,比如日志,事务,权限等待,Struts2的拦截器设计就是基于AOP的思想,横向重复,纵向抽取.详细的AO ...
- linux man指令的详解
原创内容,欢迎指正 一.基本操作 大多数linux发行版自带用以查找shell命令及其他GNU工具信息的在线手册,man命令就是用来访问存储在linux系统上的手册页面. 例如,查看ls命令手册,语法 ...
- vue2.x中使用三元表达式绑定class的时候遇到的坑
这个确实是个坑,而且是来自文档的坑. 首先先看文档对这个的解释: 从实际的代码书写上,文档中的写法,vs code没报错,但是浏览器报了一堆的错. 我试了很多遍,发现类名必须是要用引号引起来,页面上语 ...
- js 字符串方法 和 数组方法总览
字符串方法 search() 方法搜索特定值的字符串,并返回匹配的位置. 相比于indexOf(),search()可以设置更强大的搜索值(正则表 ...
- 项目架构级别规约框架Archunit调研
背景 最近在做一个新项目的时候引入了一个架构方面的需求,就是需要检查项目的编码规范.模块分类规范.类依赖规范等,刚好接触到,正好做个调研. 很多时候,我们会制定项目的规范,例如: 硬性规定项目包结构中 ...
