HBuilder笔记
官网:
https://uniapp.dcloud.io/quickstart
HBuilderX - 高效极客技巧
https://ask.dcloud.net.cn/article/13191
插件市场:
遇到一些问题,记录一下
vue文件运行时浏览器是无法直接运行的,

用命令npm来执行
运行vue文件:
node -v 检查版本号
npm install -g @vue/cli
vue --version 检查版本
创建项目
vue create my-demo
npm run serve
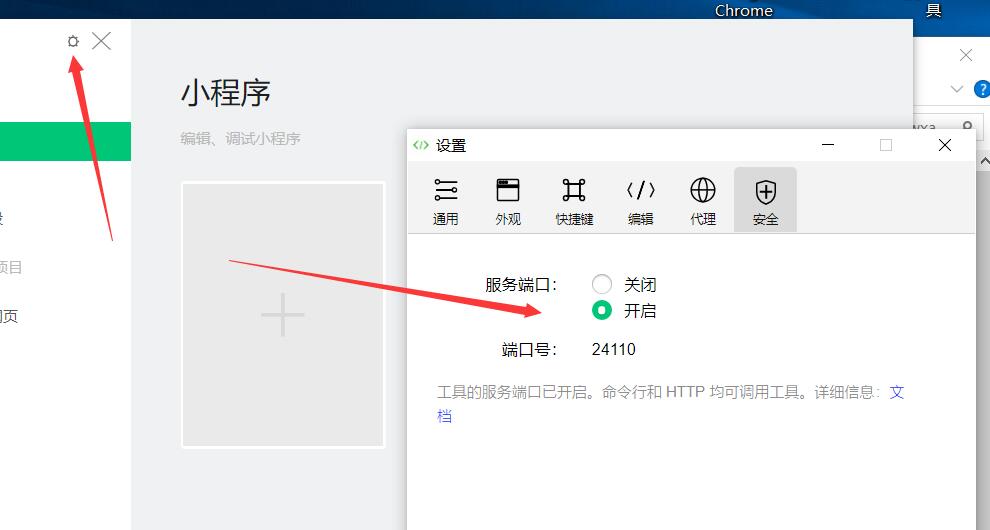
运行微信小程序工具时遇到的问题:

打开微信小程序开发工具,然后根据上面图片提示,设置-》安全设置,将服务端口开启

就再此运行就可以了
HBuilder笔记的更多相关文章
- 每天成长一点---WEB前端学习入门笔记
WEB前端学习入门笔记 从今天开始,本人就要学习WEB前端了. 经过老师的建议,说到他每天都会记录下来新的知识点,每天都是在围绕着这些问题来度过,很有必要每天抽出半个小时来写一个知识总结,及时对一天工 ...
- Hbuilder常用快捷键功能.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- HTML5笔记3——Web Storage和本地数据库
上一篇:HTML5笔记2——HTML5音/视频标签详解 Web Storage概述 在HTML5中,除了Canvas元素之外,另一个新增的非常重要的功能是可以再客户端本地保存数据的Web Storag ...
- Hbuilder开发app实战-识岁03-文件上传
前言 做app不得不谈的问题就是文件上传.用hbuilder开发app让上传变的非常easy. Uploader Uploader模块管理网络上传任务,用于从本地上传各种文件到server,并支持跨域 ...
- 使用Wamp搭建Php本地开发环境,HBuilder调试
初涉Php,此处做点笔记,希望下次不要能够轻松应对,至少不要在入同一个坑 本文摘要: wamp和HBuilder和Mysql5.7的安装包 Wamp的使用,包括80端口,443端口的占用问题 HBui ...
- HBuilder开发App教程06-首页
实战 前面几节基本是一些概念的普及, 正如前面提到的,本教程会以滴石作为范例进行解说, 有兴趣的能够先行下载体验一下.或者下载源代码研究下. 新建项目 打开HBuilder,在项目管理器中右键--新建 ...
- HBuilder开发App教程05-滴石和websql
滴石 介绍 滴石是用HBuilder开发的一款计划类app. 用到HBuilder,mui.nativejs以及h5一些特性. 预期 眼下仅仅开发到todolist级别, 以后计划做成日计划,月计划, ...
- Hbuilder开发app实战-识岁06-face++的js实现【完结】
前言 因为识岁app比較简单.所以这节就完结吧, 当然另一些能够优化完好的地方,可是个人兴趣不是非常大, 有想继续完好的,源代码在这里:https://github.com/uikoo9/shisui ...
- Mui本地打包笔记(一)使用AndroidStudio运行项目 转载 https://blog.csdn.net/baidu_32377671/article/details/79632411
转载 https://blog.csdn.net/baidu_32377671/article/details/79632411 使用AndroidStudio运行HBuilder本地打包的Mui项目 ...
随机推荐
- 简单的Spring1.0小配置
开始Spring AOP的小理解 拿一个小例子来说吧! 老师上课 这样的例子! 老师上课--就是一个核心的业务! 那么上课之前需要点名,天气太热,需要开空调! 这个时候,一个老 ...
- 题解【洛谷P1352】没有上司的舞会
题面 题解 树形\(\text{DP}\)入门题. 我们设\(dp[i][0/1]\)表示第\(i\)个节点选\(/\)不选的最大快乐指数. 状态转移方程: \(dp[i][0]=a[i]+\sum_ ...
- Android 开发OOM解决方案
OOM(Out Of Memory)在加载图片过多或者过大的情况下会发生OOM,可以查看APP最高可用内存: int maxMemory = (int) (Runtim.getRuntime().ma ...
- Python实现共享内存通信方式
创建共享内存python文件: import mmap import contextlib import time with contextlib.closing(mmap.mmap(-1, 100, ...
- 2、Spring-RootApplicationContext-refresh
上一篇文中提到父容器root applicationContext最后是调用XmlWebApplicationContext去实现的, 但是什么时候开始解析标签(默认标签.自定义标签).注册bean以 ...
- Python中的模块简单认识
将自己定义的方法,变量存放在文件中,为一些脚本或者交互式的解释器实例使用,这个文件称为模块. 细说的话,模块可以分为四个通用类别: 1 使用python编写的.py文件(自定义模块) 2 已被编译为共 ...
- python之路之io多路复用
1.实现io多路复用利用select s1同时接受三个客户端(开启了三个服务器端口) #!/usr/bin/env python # -*- coding: utf-8 -*- import sock ...
- 错误记录(三):Python
1,在函数中传入字典代替不定长参数 func(**d) # 传入时候要注意用**解包 2,一些常见的名字少用,容易和系统或其他包重名 3,递归中不能count+=1 #!/usr/bin/python ...
- noobSTL-0-开题报告
noobSTL-0-开题报告 STL介绍 STL是Standard Template Library的简称,中文名标准模板库. STL是一种泛型编程.面向对象编程关注的是编程的数据方面,而泛型编程关注 ...
- python接口自动化测试 - requests库的post请求进行文件下载
前言 之前讲了文件上传,当然就有文件下载啦 文件下载操作步骤 极其简单,将二进制格式的响应内容存进本地文件中,根据需要下载的文件的格式来写文件名即可 down_url = 'https://www.i ...
