关于css中浮动的理解及实际应用
一、元素浮动的意义及使用:
1. 浮动的意义:设置了浮动属性的元素会脱离普通标准流的控制,移动到其父元素中指定的位置的过程,将块级元素放在一行,浮动会脱离标准流,不占位置,会影响标准流,浮动只有左右浮动,不会出现上下浮动。
2. 浮动的使用:基本语法格式:选择器{float:属性值;}
left 元素向左浮动 right 元素向右浮动 none 元素不浮动
二、元素浮动的特性:
1. 浮动的元素脱离了标准文档流,摆脱块级元素和行内元素的限制
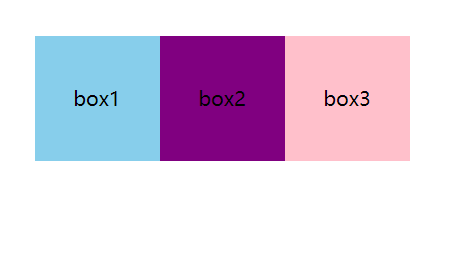
1)这是两个div盒子以及一个span元素在没有设置浮动情况下的样子:

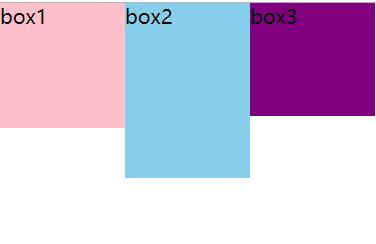
2)这是两个div盒子以及一个span元素在同时设置浮动情况下的样子:

3)比较进行分析,在三个盒子同时设置了浮动的情况下,名为box2的div的盒子脱离了标准文档流,漂浮到了box1盒子的右边,而名为box3的span的行内元素,可以设置宽高等属性并且脱离了标准文档流,漂浮到了box2盒子的右边。由此,可以进行验证分析出来了,浮动的元素可以摆脱标准文档流的控制,进行漂浮,不遵循自上到下的顺序,同时行内元素也可以转换为行内块级元素,设置宽高对齐属性等,块级元素也可以转换为行内块级元素,与其漂浮的盒子在一行等等,摆脱了块级元素和行内元素的限制。
2. 浮动的元素存在相互贴靠的效果,当宽度不够的时候,会出现自动换行
1)这是三个不同的div盒子在没有设置浮动的情况下的样子:

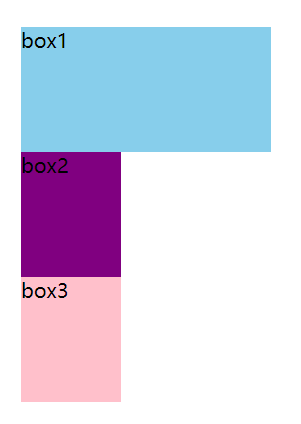
2)这是三个不同的div盒子在设置浮动的情况下的样子:

3)比较进行分析,在三个div盒子同时设置了浮动的情况下,三个盒子处于相互贴靠的状态,由于三个div盒子的宽度之和大于总的盒子的宽度,导致第三个盒子就自动进行换行了,漂浮移动到box1盒子的下面了,仍保持相互贴靠。由此,可以进行验证分析出来,浮动的元素存在相互贴靠的效果,当宽度不够的时候,会自动换行。
3. 浮动的元素虽然脱离了标准文档流,但是没有脱离文本流,出现被字包围的效果
1)这是一个div盒子加一段文字在没有设置浮动的情况下的样子:

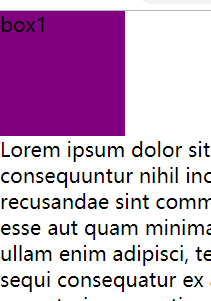
2)这是一个div盒子加一段文字在设置浮动的情况下的样子:

3)比较进行分析,在这个div盒子加一段文字后,不设置浮动,文字在盒子的下方。但是在设置盒子的浮动之后,文字会将盒子进行包围,出现字包围的效果。由此,可以进行分析出,浮动的盒子会脱离了标准文档流,但不脱离文本流,出现字包围的效果。
4. 浮动之后的元素会存在收缩的效果,当一个块级元素没有设置宽度的时,当块级元素浮动之后,就会失去高度
1)这是一个没有设置宽度,只设置了高度的div盒子在没有设置浮动的情况下的样子:

2)这是一个没有设置宽度,只设置了高度的div盒子在设置浮动的情况下的样子:

3)比较进行分析,在一个div块级元素没有设置宽度的情况下,默认是占据这个显示屏幕的全部宽度,但是当这个div设置浮动之后,这个块级元素就会没有高度,进行收缩,显示为空白。由此,可以进行分析出,浮动之后的元素会存在收缩的效果,当一个块级元素没有设置宽度的时候,进行浮动,就会失去高度。
5. 当父元素不设置高度的时候,多个子元素的高度和撑起了父元素的高度;当设置浮动后,子元素最高的高度撑起了父元素的高度。
1)这是一个没有设置高度的父元素,里面含有三个子元素div盒子,三个子元素div的高度和撑起了父元素的高度:

2)这是一个没有设置高度的父元素,里面含有三个子元素,在设置浮动之后,三个子元素中高度最高的那个子元素撑起了父元素的高度:

3)比较进行分析,当在父元素不设置高度的时候,三个子元素的高度之和撑起了父元素的高度,在给三个子元素设置浮动之后,子元素中高度最高的那个元素撑起了整个父元素的高度。由此,可以进行分析出,当父元素不设置高度的时候,多个子元素的高度和撑起了父元素的高度,当设置浮动后,子元素最高的高度撑起了父元素的高度。
三、浮动的弊端:
1. 导致高度塌陷,当子元素同时设置浮动后,父元素失去支撑,父元素的高度消失,缩成一条线。
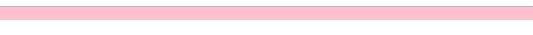
1)当对于所有的子元素都设置了浮动之后,而父元素没有去设置高度,父元素失去了支撑同时父元素的高度消失,缩成一条线,高度进行了塌陷:

2)解决办法:在父元素失去高度,发生塌陷之后,可以给父元素添加高度或者设置overflow:hidden的方法进行解决高度塌陷的问题。
2. 页面结构的不稳定性,子元素浮动,导致标准文档流出现空白区域。对于这个解决办法是
1)当对于子元素无序列表中的li进行浮动以后,而父元素不变,子元素的位置会发生偏差,导致标准文档流出现空白区域:

2)解决办法:clear:both; 去进行解决,这也是称之为隔墙法。
四、浮动的清除:
1. 清除浮动,可以通过.clearfix:after{clear:both;} 进行解决。
2. 解决IE6兼容问题,可以通过 .clearfix{zoom:1;} 进行解决 。
3. 解决双倍margin,可以通过 .clearfix:before,.clearfix:after{content:" ";display:table;} 进行解决。
4. 综合最佳解决方案,推荐使用:
.clearfix:before,.clearfix:after{content:"";display:table;}
.clearfix:after{clear:both;}
.clearfix{zoom:1}
关于css中浮动的理解及实际应用的更多相关文章
- CSS 中浮动的使用
float none 正常显示 left 左浮动 right 右浮动 clear none 允许两边浮动 left 不允许左边浮动 right 不允许右边浮动 both 不允许两边浮动 <!DO ...
- 关于css中float的理解
感觉css里的float是个非常神奇的东西,神奇之处在于,你知道它是什么意思,但是用的时候总是不知道怎么实现效果.又或者它会很容易地影响到别的元素和属性.所以今天打算尝试一下float的各种设置,看看 ...
- 浅谈css中浮动和清除浮动带来的影响
有很多时候,我们都会用到浮动,而我们有时候对浮动只是一知半解,却不是太清楚它到底是怎么回事,不知道各位有没有和我一样的感觉,只知道用它,却不知道它到底是怎么回事,所以,在学习的过程中,就要把一个概念不 ...
- 简要的谈一谈我对CSS中长度单位的理解
CSS中的长度单位目前分为两种,分别是绝对长度和相对长度.绝对长度单位包括: in:英寸 cm:厘米 mm:毫米 pt:磅(1磅等于1/72英寸) pc:pica(1pica等于12磅) 以上五个就是 ...
- css中line-height的理解_介绍line-height实际应用
一.line-height的定义 css中line-height行高是指文本行基线之间的距离,不同字体,基线位置不同.line-height只影响行内元素和其他行内内容,而不会直接影响块级元素,如果块 ...
- 【CSS】思考和再学习——关于CSS中浮动和定位对元素宽度/外边距/其他元素所占空间的影响
一.width:auto和width:100%的区别 1.width:100%的作用是占满它的参考元素的宽度.(一般情况下参考元素 == 父级元素,这里写成参考元素而不是父级元素,在下面我会再 ...
- CSS中浮动和定位对元素宽度/外边距/其他元素所占空间的影响
---恢复内容开始--- 一.width:auto和width:100%的区别 1.width:100%的作用是占满它的参考元素的宽度.(一般情况下参考元素 == 父级元素,这里写成参考元素而不是 ...
- CSS中浮动的使用
CSS有两个性质 第一个是 :继承性 第二个是:层叠性: 选择器的一种选择能力,谁的权重大就选谁 { 里面分两种情况: 分别是 选中和没选中. 1.选不中的情况下,走继承性,(font,color,t ...
- CSS中浮动属性float及清除浮动
1.float属性 CSS 的 Float(浮动),会使元素向左或向右移动,由于浮动的元素会脱离文档流,所以它后面的元素会重新排列. 浮动元素之后的那些元素将会围绕它,而浮动元素之前的元素将不会受到影 ...
随机推荐
- 【风马一族_软件】微软卸载工具_msicuu2.exe
msicuu2.exe是微软的Windows Installer清理工具,可以用来清理微软安装包软件产生的垃圾,当然也可以拿来作为修复相关软件的卸载准备使用 下载链接:http://files.cnb ...
- matlab 单元最短路 Dijkstra算法 无向图
W = [2 8 1 1 6 5 1 2 3 6 4 9 3 7 9]; S = [0 0 0 1 1 3 3 3 5 5 6 4 6 2 2];S=S+1; T = [1 3 2 4 3 4 5 6 ...
- spring-data-jpa实体类继承抽象类如何映射父类的属性到数据库
在抽象父类上加上注解@MappedSuperclass @MappedSuperclass public class Pet { private Integer id;//id private Str ...
- BZOJ 1934洛谷2057善意的投票题解
题目链接 BZ链接 又是一道玄学的网络流题 我们这样建图: 对于同意观点1的原点向其连边,对于同一观点2点向汇点连边 然后如果两个人是朋友,就连一条双向边. 为什么这样是对的呢? 对于一个人来说,他要 ...
- 干货|Spring Cloud Bus 消息总线介绍
继上一篇 干货|Spring Cloud Stream 体系及原理介绍 之后,本期我们来了解下 Spring Cloud 体系中的另外一个组件 Spring Cloud Bus (建议先熟悉 Spri ...
- spider csdn博客和quantstart文章
spider csdn博客和quantstart文章 功能 提取csdn博客文章 提取quantstart.com 博客文章, Micheal Hall-Moore 创办的网站 特色功能就是: 想把原 ...
- MUI - 为textarea添加语音输入和清除的功能
为textarea添加语音输入和清除的功能 mui支持input输入框语音输入和清除的功能,只需要添加相关css类即可. http://www.cnblogs.com/phillyx/ 代码如下 &l ...
- 利用IDEA构建springboot应用-如何优雅的使用mybatis
orm框架的本质是简化编程中操作数据库的编码 一个是宣称可以不用写一句SQL的hibernate, 一个是可以灵活调试动态sql的mybatis mybatis-spring-boot-starter ...
- LeetCode74 Search a 2D Matrix
Write an efficient algorithm that searches for a value in an m x n matrix. This matrix has the follo ...
- Pytorch - GPU ID 指定 pytorch gpu 指定
PyTorch 关于多 GPUs 时的指定使用特定 GPU. PyTorch 中的 Tensor,Variable 和 nn.Module(如 loss,layer和容器 Sequential) 等可 ...
