彻底弄懂slice和splice的区别
总觉得数组和字符串中的一些方法的使用很难记,可能是日常都是在学理论,缺少实际应用。不多说了,继续学习吧!
一句话先提前概括:
slice(start,end) 从哪到哪开始删
splice(strt,end,index1,index2) 从什么位置开始,删几个?删了后插入什么新元素?
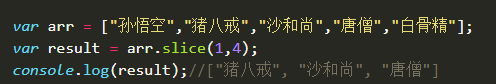
数组中的slice()方法
---可以用来从数组中提取指定元素
---该方法不会改变元素数组,而是将截取到的元素封装到一个新数组中返回
参数:
1.截取开始的位置的索引,包含开始索引
2.截取结束的位置的索引,不包含结束索引
-第二个参数可以忽略不写,此时会截取从开始索引往后的所有元素
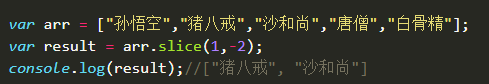
-索引可以传递一个负值,如果传递一个负值,则从后往前计算
-1 倒数第一个
-2 倒数第二个



arr.slice(1,-2) -2表示截取到倒数第二个元素,但是不包含该元素
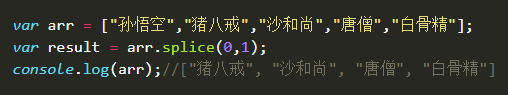
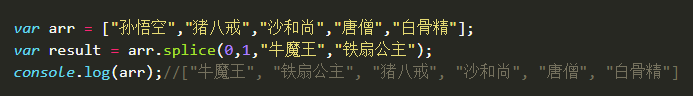
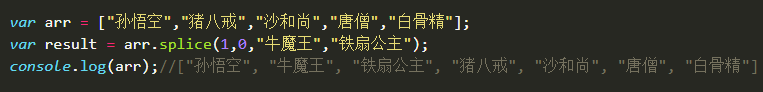
数组中的splice() 方法
-可以用于删除数组中的指定元素
-使用splice()会影响到原数组,会将指定元素从原数组中删除,并将被删除的元素作为返回值返回
-参数:
第一个,表示开始位置的索引
第二个,表示删除的数量
第三个及以后。。可以传递一些新的元素,这些元素将会自动插入到开始位置索引前边




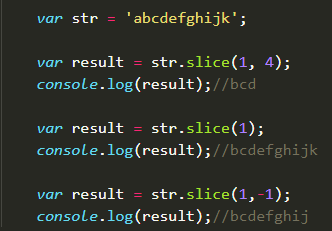
字符串中的slice()方法
---可以从字符串中截取指定的内容
---不会影响原字符串,而是截取到内容返回
---参数
第一个,开始位置的索引(包括开始位置)
第二个,结束位置的索引(不包括结束位置)
如果省略第二个参数,则会截取到后边所有的
也可以传递一个负数作为参数,负数的话将会从后边计算

另外,字符串中的substring()方法也可以截取字符串,跟slice()类似
---参数
第一个,开始位置的索引(包括开始位置)
第二个,结束位置的索引(不包括结束位置)
不同的是这个方法不能直接接受负值作为参数,如果传递了一个负值,则默认使用0
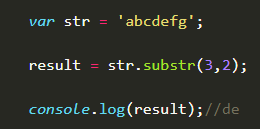
另外,substr()方法也可以用来截取字符串
---参数
第一个,用来截取字符串
第二个,截取的长度

彻底弄懂slice和splice的区别的更多相关文章
- 数组的常用方法concat,join,slice和splice的区别,map,foreach,reduce
1.concat()和join() concat()是连对两个或两个数组的方法,直接可以将数组以参数的形式放入 join()是将数组中的所有元素放入一个字符串中,通俗点讲就是可以将数组转换成字符串 2 ...
- JS数组slice()和splice()的区别
以前还是纯小白的时候,总会搞混JS数组的 slice() 和 splice() 方法.因为这2个方法名字太像了,就差一个字母,语法也有类似之处. 现在久了没用,有时候也会忘记,所以做一个总结来区 ...
- slice 与 splice 的区别
slice: 定义一个数组:let b = ['a','b','c','d','e'] b:["a", "b", "c", "d& ...
- substr和substring,slice和splice的区别,js字符串截取和数组截取
本文参考了文章:https://blog.csdn.net/kenberkeley/article/details/50983734 博主已经总结得很好了,看完之后也能明白,不过还是觉得要自己动手敲一 ...
- js中slice和splice的区别
言简意赅,直接上货. slice():该方法会返回一个新的数组,强调:新数组,并不会影响原来的数组.先来看看语法咋说:arrayObject.slice(start,end).其中,start必需,e ...
- JS中的slice()和splice()的区别以及记忆方式
总结 splice()会改变原来的数组,返回的是被改变的内容,比如说通过splice删掉了某一项,那么返回的是删掉的这一项,当然还是会以数组的形式返回. slice不会对原数组进行改变,会返回一个新的 ...
- 【JS点滴】substring和substr以及slice和splice的用法和区别。
那么就由一道笔试题引入吧,已知有字符串a=”get-element-by-id”,写一个function将其转化成驼峰表示法”getElementById”: var a = "get-el ...
- (转)substring和substr以及slice和splice的用法和区别
转载地址:https://www.cnblogs.com/echolun/p/7646025.html 那么就由一道笔试题引入吧,已知有字符串a=”get-element-by-id”,写一个func ...
- 【转】彻底弄懂Java中的equals()方法以及与"=="的区别
彻底弄懂Java中的equals()方法以及与"=="的区别 一.问题描述:今天在用Java实现需求的时候,发现equals()和“==”的功能傻傻分不清,导致结果产生巨大的偏差. ...
随机推荐
- [已转移]js事件流之事件冒泡的应用----事件委托
该文章已转移到博客:https://cynthia0329.github.io/ 什么是事件委托? 它还有一个名字叫事件代理. JavaScript高级程序设计上讲: 事件委托就是利用事件冒泡,只指定 ...
- N!分解素因子及若干问题【转载】
这里写的非常好http://www.cnblogs.com/openorz/archive/2011/11/14/2248992.html,感谢博主,我这里就直接用了. 将N!表示成 N! = p1^ ...
- 洛谷 1463[SDOI2005] 反素数ant
题目描述 对于任何正整数x,其约数的个数记作g(x).例如g(1)=1.g(6)=4. 如果某个正整数x满足:g(x)>g(i) 0<i<x,则称x为反质数.例如,整数1,2,4,6 ...
- POJ-3186_Treats for the Cows
Treats for the Cows Time Limit: 1000MS Memory Limit: 65536K Description FJ has purchased N (1 <= ...
- Pytorch的网络结构可视化(tensorboardX)(详细)
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/xiaoxifei/article/det ...
- 谈一谈Python的上下文管理器
经常在Python代码中看到with语句,仔细分析下,会发现这个with语句功能好强,可以自动关闭资源.这个在Python中叫上下文管理器Context Manager.那我们要怎么用它,什么时候用它 ...
- Jmeter监控
https://www.cnblogs.com/saryli/p/6596647.html JMeter是一款压力测试工具,我们也可以用它来监控服务器资源使用情况. JMeter正常自带可以通过Tom ...
- 2019年CPS-J复赛题解
题目涉及算法: 数字游戏:字符串入门题: 公交换乘:模拟: 纪念品:完全背包: 数字游戏:广搜/最短路. 数字游戏 题目链接:https://www.luogu.com.cn/problem/P566 ...
- ifram子页面与父页面的方法相互调用
parent.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http:/ ...
- CSS优化,提高性能的方法有哪些?
1,首推的是合并css文件,如果页面加载10个css文件,每个文件1k,那么也要比只加载一个100k的css文件慢. 2,减少css嵌套,最好不要套三层以上. 3,不要在ID选择器前面进行嵌套,ID本 ...
