console.js还有浏览器不支持?
今天看到项目中引入了一个插件,我超级惊讶

为什么引入console.js啊?
这个是插件的源码:https://github.com/yanhaijing/console.js
我搜到源作者对这个插件的描述:“console.js is a small javascript library, fix console is undefined”
啥?还能够没有console.log?console.log还能够是undefined?
我真的超级惊讶,我以为所有的浏览器都有console.log,直接打开控制台就可以调试。
后来又和同事聊了下:

同事说:“这个是解决低版本IE的调试,不过也没啥用 IE调试和定位不是那么容易的,未来几年后这个就不需要了,IE 微软都快要抛弃了”
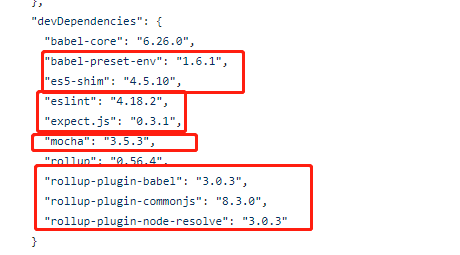
看了下作者里面的源码,比如看了下package.json了解了下作者写这个插件涉及到的npm包

根据这个我大概得出的结论就是使用一些工具,将es6写法的js转成2015版本的,让浏览器识别,并且内部也会有断言。
看一下index.js中的内容
const apply = Function.prototype.apply;
export function polyfill() {
//判断window类型,有就是一个对象类型 为g
const g = typeof window !== 'undefined' ? window : {};
//g有个属性是console
const _console = g.console || {};
const methods = ['assert', 'clear', 'count', 'debug', 'dir', 'dirxml', 'exception', 'error', 'group', 'groupCollapsed', 'groupEnd', 'info', 'log', 'profile', 'profileEnd', 'table', 'time', 'timeEnd', 'timeStamp', 'trace', 'warn'];
const console = {};
//便利console这个对象的方法
for (let i = 0; i < methods.length; i++) {
const key = methods[i];
console[key] = function() {
//判断console的方法是否存在
if (typeof _console[key] === 'undefined') {
return;
}
// 添加容错处理
try {
return apply.call(_console[key], _console, arguments);
} catch (e) {}
};
}
g.console = console;
}
export function safeExec(cmd, ...args) {
try {
return apply.call(console[cmd], console, args);
} catch (e) {}
}
export function log(...args) {
return safeExec('log', ...args);
}
export function info(...args) {
return safeExec('info', ...args);
}
export function warn(...args) {
return safeExec('warn', ...args);
}
export function error(...args) {
return safeExec('error', ...args);
}
export function log1(msg) {
try {
return console.log('log:', msg);
} catch(e) {}
}
export function warn1(msg) {
try {
return console.warn('warn:', msg);
} catch(e) {}
}
export function error1(msg) {
try {
return console.error('error:', msg);
} catch(e) {}
}
后记:其实我没有看懂,也不知道作者是怎么写这个的,我觉得很厉害。
console.js还有浏览器不支持?的更多相关文章
- js检测浏览器是否支持某属性
以检测浏览器是否支持 input 标签的 required 属性为例: var isSupport = 'required' in document.createElement('input');
- JS判断浏览器是否支持某一个CSS3属性
1.引子 css3的出现让浏览器的表现更加的丰富多彩,表现冲击最大的就是动画了,在日常书写动画的时候,很有必要去事先判断浏览器是否支持,尤其是在写CSS3动画库的时候.比如transition的ani ...
- js判断浏览器是否支持flash的方法
传统浏览器可以使用window.ActiveXObject检查浏览器是否启用相关的控件.检查浏览器是否启用flash控件,需要先检查浏览器是否支持ActiveXObject,可以使用typeof检查w ...
- JS判断浏览器是否支持某一个CSS3属性的方法
var div = document.createElement('div'); console.log(div.style.transition); //如果支持的话, 会输出 "&quo ...
- js判断浏览器是否支持webGL
起因是我之前开发的网页,用到了three.js制作了一个3d的旋转球体效果. 在各种浏览器上运行都没问题,在IE上也做了兼容代码. 但是今天接电话,老板说你这网页在xp上不显示啊.IE上好使.goog ...
- vue.js 微信浏览器不支持lambda表达式
最近尝试在用vue重构一个微信网页,然后发现在本地测试是可以的,在微信测试工具里也是正常的,然后在手机里有人正常有人不正常,后来发现规律,微信比较新的是不支持的,微信比较旧的是不支持的.然后网上谷歌了 ...
- JS检测浏览器是否支持HTML5视频播放 (标签<video>) ,
function checkVideo() { if (!!document.createElement('video').canPlayType) { var vidTest = document. ...
- JS判断浏览器是否支持触屏事件
var hasTouch=function(){ var touchObj={}; touchObj.isSupportTouch = "ontouchend" in docume ...
- js判断浏览器类型和版本
原网址:http://www.cnblogs.com/rubylouvre/archive/2009/10/14/1583362.html 除了另无它法,肯定不使用navigator.userAgen ...
随机推荐
- JavaScrip中的循环语句
循环语句 循环语句,也是流程控制语句中不可或缺的一种结构.在 JavaScrip中实现循环的方式有好几个一个来看 1.为什么需要循环 在具体介绍 Javascript中的循环之前,首先我们来明确一个问 ...
- java最大余数法(百分比算法Echarts)
最近工作中使用Echarts开发报表的时候遇到了这样的一个问题,需求是一个div中左边是一个环形图表,右边是一个表格,表格中展示图表中每个类别占用的百分比.存在的问题:1.当存在四舍五入的时候,Ech ...
- 如何学习AxureRP Axure学习方法
从作者最初接触的5.5版本,到5.6版本,到后来6.0的多个迭代版本,直到现在的6.5版本,AxureRP每次的版本升级都伴随着新功能的增 加,也解决了原型设计上的一些难题.这也从另一个方面诠释了“学 ...
- Codeforces 500D. New Year Santa Network
题目大意 给你一颗有\(n\)个点的树\(T\),边上有边权. 规定,\(d(i,j)\)表示点i到点j路径上的边权之和. 给你\(q\)次询问,每次询问格式为\(i, j\),表示将按输入顺序排序的 ...
- Python-基本文件处理
目录 文件的类型 什么是文件? 文件的分类 文件的打开与关闭 文件处理的三个步骤 使用方式 爬虫 requests库的使用 文件的类型 什么是文件? 一堆.py/.txt 存储着文字信息文件, 文件的 ...
- bzoj4788: [CERC2016]Bipartite Blanket
2019.1.9交流题,现在看还是不会,,, 如果只有一边,那么Hall定理即可. 两边?分别满足Hall定理,就是合法的! 证明(构造方案): 左集合先任意形成一个合法匹配,单点增量加入右集合和与右 ...
- ubuntu触摸板失效问题
很早便遇到这个问题,今天忍无可忍才度娘了一发.亲测有效! 用Ubuntu Tweak备份过桌面的配置,因此我尝试恢复桌面设置,果然奇迹发生了,触摸板立刻恢复了正常使用! 没有备份过的相信使用其中的重置 ...
- python图像翻转
准备跟着台湾的一个机器学习课程好好学学python,链接在这http://speech.ee.ntu.edu.tw/~tlkagk/courses_ML16.html 该课程开始有一个作业,叫做HW0 ...
- 用wix制作属于自己的Flash网站
Wix 制作属于自己的Flash网站 Wix 是一款新兴的在线应用程序,它可以帮助用户轻松的创建出绘声绘色的Flash网站,而不需要任何相关的专业知识.Wix 是一家位于以色列的Startup开发的一 ...
- 【JOB】Oracle中JOB的创建方法以及一个细节的探究
在Oracle中可以使用JOB来实现一些任务的自动化执行,类似于UNIX操作系统crontab命令的功能.简单演示一下,供参考. 1.创建表T,包含一个X字段,定义为日期类型,方便后面的定时任务测试. ...
