面试总结【css篇】- 盒子模型
题目:谈谈你对CSS盒模型的认识
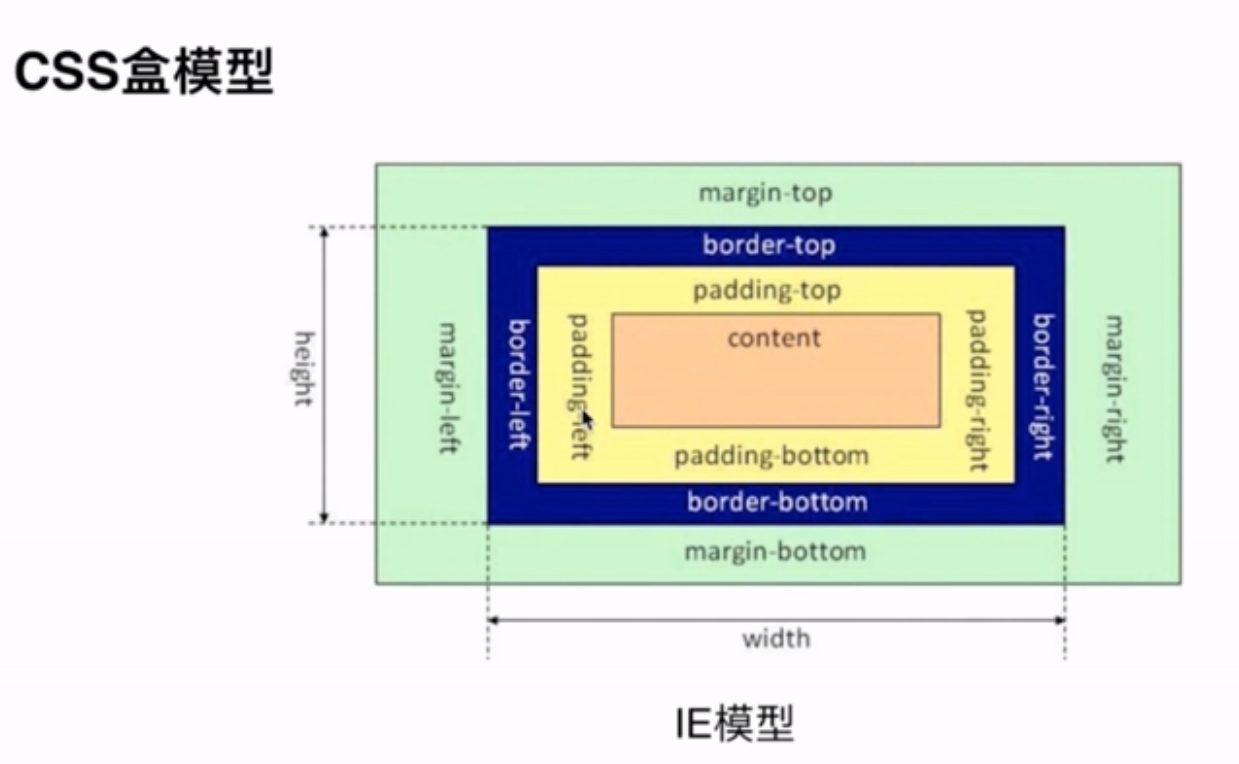
(1) 基本概念:标准模型+IE模型


(2) 标准模型和IE模型区别
标准模型和IE模型的区别,就是宽度和高度的计算方式不同。
标准模型的宽度指的就是content的宽度,不包含padding和border。
IE模型的宽度包含padding和border。
比如:宽度是200px,那么content的宽度只有180px。
高度也是类似的。
(3) CSS如何设置这两种模型
box-sizing 是CSS3的一个属性。
box-sizing: content-box;
或者
box-sizing: border-box;
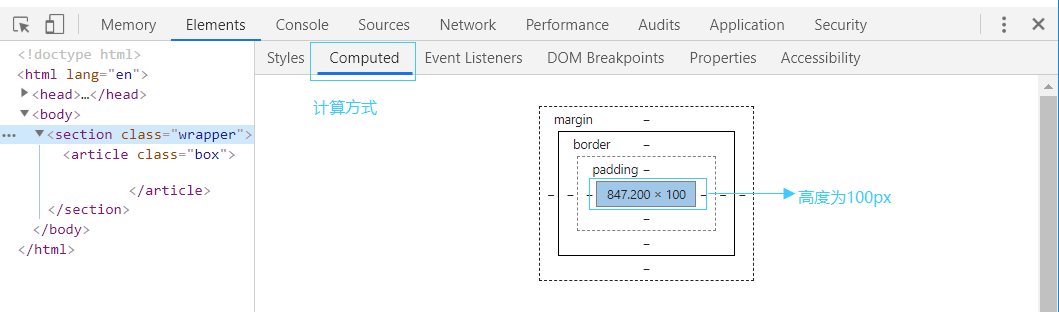
(4) JS如何设置获取盒模型对应的宽和高
dom.style.width或者 dom.style.height
dom.currentStyle.width 或者 dom.currentStyle.height ,这个属性只有IE支持。
window.getComputedStyle(dom).width 或者 window.getComputedStyle(dom).height ,这个属性所有浏览器都支持。
dom.getBoundingClientRect().width 或者 dom.getBoundingClientRect().height ,这个API适用于获取绝对位置。
(5) 实例题(根据盒模型解释边距重叠)


给 .wrapper 加上 overflow: hidden; 之后, .wrapper的高度变为 110px。
(6) BFC(边距重叠解决方案)
BFC是用来解决边距重叠的方案的。
BFC的基本概念:就是块级格式化上下文。
跟BFC并列的另一个叫IFC,叫内联格式化上下文。
BFC的原理:
- 在BFC垂直方向的,边距会发生重叠。
- BFC的区域,不会与浮动元素的box重叠。
- BFC在页面上是一个独立的容器,外面的元素不会影响它里面的元素。反过来,里面的元素也不会影响外面的元素。
- 计算BFC高度的时候,浮动元素也会参与计算。
如何创建BFC?
- 通过给父元素加上 overflow:hidden;
- float不为none;
- position的值是absolute或者fixed。
- display 设置为inline-box 或者 table 以及 table-xxx相关的。
(7) BFC的使用场景
面试总结【css篇】- 盒子模型的更多相关文章
- 这些HTML、CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML、CSS、盒子模型、内容布局)
这些HTML.CSS知识点,面试和平时开发都需要 No1-No4 系列知识点汇总 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) ...
- 深入理解CSS系列(一):理解CSS的盒子模型
接触前端也有好几个年头了,但是,讲实话,对于CSS的理解真的是不敢恭维,相信很多同行也有类似的感受吧!这是为什么呢?因为我们都认为CSS太简单了,没有必要深入学习,果真如此?其实,只不过是自己图样图森 ...
- 深入了解CSS中盒子模型
CSS中盒子模型介绍 什么是盒子? 盒子是用来存储物品,我们可以将盒子理解为酒盒,酒盒有什么组成的呢? 有酒可以喝.有填充物保护酒防止酒被摔坏.纸盒子. 我们怎么理解CSS中的盒子呢,CSS中盒子有什 ...
- 使用css弹性盒子模型
提示: 当期内容不充实, 修改后再来看吧 以下称:弹性子元素: 子元素, 弹性容器: 容器 弹性盒子的属性 1. css弹性盒子模型规定了弹性元素如何在弹性容器内展示 2. 弹性元素默认显示在弹性容器 ...
- #CSS的盒子模型、元素类型
CSS的盒子模型.元素类型 本文首先介绍了CSS元素的统一内部结构模型,盒子模型:然后介绍了CSS元素基于不同分类标准定义的元素类型,包括基于不同内容设置方式定义的replaced元素和non-r ...
- CSS 弹性盒子模型
CSS 弹性盒子模型 https://www.w3.org/TR/2016/CR-css-flexbox-1-20160526/ CSS Flexible Box Layout Module Leve ...
- HTML和CSS的盒子模型(Box model)
本文作为属性篇的最后一篇文章, 将讲述HTML和CSS的关键—盒子模型(Box model). 理解Box model的关键便是margin和padding属性, 而正确理解这两个属性也是学习用css ...
- css 大话盒子模型
什么是盒子模型? CSS中, Box Model叫盒子模型(或框模型),Box Model规定了元素框处理元素内容(element content).内边距(padding).边框(border) 和 ...
- CSS系列:CSS中盒子模型
盒子模型是CSS控制页面时一个很重要的概念.所有页面中的元素都可以看成是一个盒子,占据着一定的页面空间.可以通过调整盒子的边框和距离等参数,来调节盒子的位置和大小. 1. 盒子的内部结构 在CSS中, ...
- CSS之盒子模型及常见布局
盒子模型的综合应用 CSS提高1 Div ul li 的综合应用很多的网页布局现在都用到这种模式 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTM ...
随机推荐
- Ext 选项卡面板TabPanel
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- goroutine 需要注意的一个小细节
虽然goroutine 是并发执行的,但是它们并不是并行运行的.如果不告诉Go 额外的东西,同一时刻只会有一个goroutine 执行.利用runtime.GOMAXPROCS(n) 可以设置goro ...
- mongodb导入csv
主要介绍使用自带工具mongoimport工具将 CSV 格式数据导入到 MongoDB 的详细过程. 由于官方提供了mongoimport工具,所以实际上导入 CSV 格式数据的过程非常简单,再次体 ...
- Windows 7旗舰版产品密钥
http://www.xitongcheng.com/jiaocheng/win7_article_45903.html 一.Windows 7旗舰版产品密钥 零售版: Windows 7 Ultim ...
- qemu通过命令行直接引导linux内核启动
qemu -kernel vmlinuz-3.14.0 -hda img_custom -append root=/dev/sda1
- 拾遗:Git 与 Svn hook 不执行问题
要点: GIT 或 SVN 的 hook 执行之前,会将所有环境变量清空,因此在其中执行命令时,必须指定绝对路径或重新设置必要的环境变量,如:$HOME 等 修改为正确的名称,如:post-commi ...
- 小程序 webview踩坑
很多功能是需要调用wx.confing的 wx.config({ debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开, ...
- Vim多窗口编辑
在Linux中使用vim编辑多个窗口 方式: 1. vim -o file1 file2 打开的两个文件上下窗口分布 比如当前目录有makefil ...
- 55-Ubuntu-软件安装
1.通过apt安装/卸载软件 apt是advanced packaging tool, 是Linux下的一款安装包管理工具. 可以在终端中方便的安装/卸载/更新软件包. (1)安装软件 sudo ap ...
- Linux编程获取本机IP地址
使用函数getifaddrs来枚举网卡IP,当中使用到的结构体例如以下所看到的: struct ifaddrs { struct ifaddrs *ifa_next; /* Next item in ...
