关于基本布局之——Grid布局
Gird布局
一、关于概念
网格布局(Grid)是一个很强大的 CSS 布局方案。它可以将网页划分为多个网格任意拼接的布局,可以灵活的运用并实现出多种布局形式。
(grid和inline-grid区别在于,inline-grid容器为inline特性,因此可以和图片文字一行显示;grid容器保持块状特性,宽度默认100%,不和内联元素一行显示。)
Note:在Grid布局中,float,display:inline-block,display:table-cell,vertical-align以及column-*这些属性和声明对grid子项是没有任何作用的。
与Flex的区别:Grid布局则适用于更大规模的布局(二维布局),而Flexbox布局最适合应用程序的组件和小规模布局(一维布局)
二、关于属性
Grid布局的属性和Flex相似 也分为两种,即作用域容器上和作用于子项上:
|
作用在Grid容器上
|
作用在Grid子项上
|
|---|---|
|
|
看到这么多的属性时,内心是排斥加恐惧的;但是...仔细的浏览一遍,回味过后松下一口气。看样子大都是分布和聚合的关系,和flex有些点还是很类似的,那么话不多说,开始细嚼!
· 作用在容器上的属性
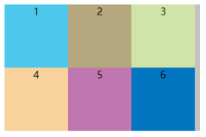
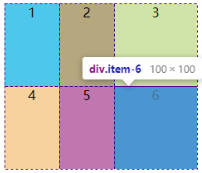
2.1 grid-template-columns和grid-template-rows:分别决定了网格的每列的列宽和行高;例如:
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px;
}
上述代码被定义为Grid容器,然后分为两行三列共6个网格,每列的列宽为100px,每行的行高为100px;

当然,这两个属性的赋值非常灵活;
- 绝对单位 :简单粗暴的赋值,对于定宽or定高可直接写定;
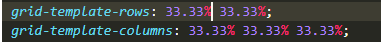
- 百分比 : 根据容器的宽高,按百分占比进行分配;

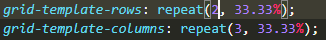
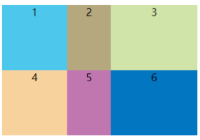
- repeat() :针对需重复进行赋值的场景,可利用repeat函数简化; – 函数接受两个参数,第一个参数是重复的次数(上例是3),第二个参数是所要重复的值。

当然也可去重复一组网格规律,效果如下:


- fr 关键字 :fr为fraction的缩写,意为分数、部分;可与相应的绝对单位一起使用,如下:


可见第一列的宽度为100像素,第二列的宽度是第三列的一半。
- minmax() :函数产生一个长度范围,表示长度就在这个范围之中。它接受两个参数,分别为最小值和最大值。


2.2 grid-row-gap、grid-column-gap、grid-gap: 分别表示行间距、列间距和两者聚合(先行后列)


可见行间距为10px,列间距为5px;
注:grid-gap只设置一个值时,则默认第二个值与第一个值相同。 根据最新标准,该三个属性的前缀grid-可去除。
2.3 grid-template-areas : 用于定义区域,每个区域是以一或多个网格组成。

将整个容器划分为a,b,c三个区域,所以grid子项只需要3个元素即可;

此时分配相应区域,结合作用于子项的 grid-area 属性:
.item-1 { grid-area: a }
.item-2 { grid-area: c }
.item-3 { grid-area: b }
效果如下:

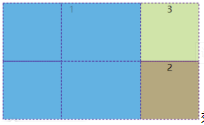
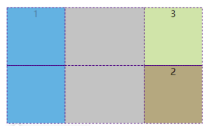
如果某些区域不需要利用,则使用"点"(.)表示。

效果如下,可见灰色区域是没有被利用到的区域:

注意:如果我们给网格区域命了名,但是没有给网格线命名,则会自动根据网格区域名称生成网格线名称,规则是区域名称后面加-start和-end。例如,某网格区域名称是“a”,则左侧蓝色区域column线名称就是“a-start”,终止位置区域column线名称就是“a-end”。
以及,我们的网格区域一定要形成规整的矩形区域,什么L形,凹的或凸的形状都是不支持的,会认为是无效的属性值。
2.4 grid-template和grid
grid-template是grid-template-rows,grid-template-columns和grid-template-areas属性的缩写
grid属性是grid-template-rows、grid-template-columns、grid-template-areas、 grid-auto-rows、grid-auto-columns、grid-auto-flow这六个属性的合并简写形式
由于grid-template不会重置一些隐式的grid属性(如grid-auto-columns,grid-auto-rows和grid-auto-flow),因此,大多数时候,还是推荐使用grid代替grid-template。
2.5 justify-items、align-item、place-items:分别表示设置单元格内容的水平位置(左中右)、垂直位置(上中下)、合并简写形式(<align-items> <justify-items>)
.container {
justify-items: start | end | center | stretch;
align-items: start | end | center | stretch;
}
stretch默认值,拉伸。表现为水平填充。这两个属性的写法完全相同,都可以取下面这些值:(若为设置宽/高,则显示为内容的宽/高)
- start表现为网格水平尺寸收缩为内容大小,同时沿着网格线左侧对齐显示(假设文档流方向没有变)。
- end表现为网格水平尺寸收缩为内容大小,同时沿着网格线右侧对齐显示(假设文档流方向没有变)。
- center表现为网格水平尺寸收缩为内容大小,同时在当前网格区域内部水平居中对齐显示(假设文档流方向没有变)。


place-items属性是align-items属性和justify-items属性的合并简写形式。—>如果省略第二个值,则浏览器认为与第一个值相等。
place-items: <align-items> <justify-items>; // place-items: start end;
2.6 justify-content、align-content、place-content :分别表示设置整个内容区域在容器里面的水平位置(左中右)、垂直位置(上中下)、合并简写形式(<align-content > <justify-content >)
.container {
justify-content: start | end | center | stretch | space-around | space-between | space-evenly;
align-content: start | end | center | stretch | space-around | space-between | space-evenly;
}
stretch默认值。每一行flex子元素都等比例拉伸。例如,如果共两行flex子元素,则每一行拉伸高度是50%。这两个属性的写法完全相同,都可以取下面这些值:(与flex中的相似)
- start逻辑CSS属性值,与文档流方向相关。默认表现为顶部堆砌。
- end逻辑CSS属性值,与文档流方向相关。默认表现为底部堆放。
- center表现为整体垂直居中对齐。
- space-between表现为上下两行两端对齐。剩下每一行元素等分剩余空间。
- space-around每一行元素上下都享有独立不重叠的空白空间。
- space-evenly每一行元素都完全上下等分。
place-content属性是align-content属性和justify-content属性的合并简写形式。—>如果省略第二个值,则浏览器认为与第一个值相等。
place-content: <align-content> <justify-content>; // place-content: space-around space-evenly;如下

2.7 grid-auto-columns和grid-auto-rows:用来设置,浏览器自动创建的多余网格的列宽和行高。
有时候,一些项目的指定位置,在现有网格的外部。比如网格只有3列,但是某一个项目指定在第5行。这时,浏览器会自动生成多余的网格,以便放置项目。(案例)
.container {
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-auto-rows: 40px; // 指定新增的行高统一为40px(原始的行高为100px)
}

2.8 grid-auto-flow : 属性控制没有明确指定位置的grid子项的放置方式。
.container {
grid-auto-flow: row | column | row dense | column dense
}
- row默认值。没有指定位置的网格依次水平排列优先。
- column 没有指定位置的网格依次垂直排列优先。
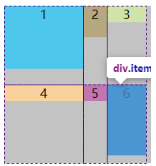
- dense dense这个英文是稠密的意思。如果有设置,则表示自动排列启用“密集”打包算法。如果稍后出现的网格比较小,则尝试看看前面有没有合适的地方放置,使网格尽可能稠密紧凑。此属性值仅仅改变视觉顺序,会导致DOM属性和实际呈现顺序不符合,这对于可访问性是不友好的,建议谨慎使用。
· 作用在子项上的属性
1. grid-column-start, grid-column-end, grid-row-start和grid-row-end
.item {
grid-column-start: <number> | <name> | span <number> | span <name> | auto
grid-column-end: <number> | <name> | span <number> | span <name> | auto
grid-row-start: <number> | <name> | span <number> | span <name> | auto
grid-row-end: <number> | <name> | span <number> | span <name> | auto
}
<number> -> 起止与第几条网格线。
<name> -> 自定义的网格线的名称。
span <number> -> 表示当前网格会自动跨越指定的网格数量。
span <name> -> 表示当前网格会自动扩展,直到命中指定的网格线名称。
auto -> 全自动,包括定位,跨度等。
grid-column-start属性:左边框所在的垂直网格线grid-column-end属性:右边框所在的垂直网格线grid-row-start属性:上边框所在的水平网格线grid-row-end属性:下边框所在的水平网格线
这四个属性的值还可以使用span关键字,表示"跨越",即左右边框(上下边框)之间跨越多少个网格。

.item-1{ // mean: 从垂直网格线第二条线开始,第四条线结束 row同
grid-column-start: 2;
grid-column-end:;
}
2.grid-column和grid-row :为(grid-column-start, grid-column-end)( grid-row-start,grid-row-end)的缩写
.item-1 {
grid-column: 1 / 3; // item-1占据第一行,从第一根列线到第三根列线。
grid-row: 1 / 2; // item-1占据第一列,从第一根行线到第三根行线。
}
/* 等同于 */
.item-1 {
grid-column-start:;
grid-column-end:;
grid-row-start:;
grid-row-end:;
}
/* 斜杠以及后面的部分可以省略,默认跨越一个网格。 */
.item-1 { // item-1占据左上角第一个网格。
grid-column:;
grid-row:;
}
3. grid-area : 指定项目放在哪一个区域 (根据容器所在grid-template-areas所编写的area名,制定放置的区域)
具体可回滚至上 grid-template-areas 案例
4. justify-self、align-self、place-self :属性设置单元格内容的水平位置(左中右)、垂直位置(上中下)、合并简写形式(<align-self> <justify-slef>)
.item {
justify-self: start | end | center | stretch;
align-self: start | end | center | stretch;
}
该类属性的取值与justify-items、align-items、place-items相同,只是作用于单个元素
- start:对齐单元格的起始边缘。
- end:对齐单元格的结束边缘。
- center:单元格内部居中。
- stretch:拉伸,占满单元格的整个宽度(默认值)。
place-self: center center;
如果省略第二个值,place-self属性会认为这两个值相等。
参考来自:CSS Grid 网格布局教程 ;
写给自己看的display:grid布局教程;
关于基本布局之——Grid布局的更多相关文章
- CSS3 Flex布局和Grid布局
1 flex容器的六个属性 flex实现垂直居中: <div class="box"> <span class="item">< ...
- CSS的flex布局和Grid布局
一.什么是 flex 布局 2009年,W3C 提出了一种新的方案----Flex 布局,可以简便.完整.响应式地实现各种页面布局.目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这 ...
- 前端页面布局之Grid布局
在讲布局前,先说两句题外话,写博时,突然想到了郭德纲说过的一个段子“说两个人骂架,不是你有理,你嗓门大,你唾沫星子崩我一脸,你就能骂赢,要看谁命长,过两年你死了,我站你坟头咋说咋是对的,你在那小匣里还 ...
- 快速使用CSS Grid布局,实现响应式设计
常用Grid布局属性介绍 下面从一个简单Grid布局例子说起. CSS Grid 布局由两个核心组成部分是 wrapper(父元素)和 items(子元素). wrapper 是实际的 grid(网格 ...
- tkinter之grid布局管理器详解
在很久之前,我发过一篇<tkinter模块常用参数>,里面已经几乎涵盖了tkinter的大部分教程. 好吧,其实也就是上一篇而已啦. 所谓布局,就是指控制窗体容器中各个控件(组件)的位置关 ...
- 全新的css网站布局--Grid布局
Grid布局全新的css网站布局 CSS Grid 布局由两个核心组成部分是 wrapper(父元素)和 items(子元素). wrapper 是实际的 grid(网格),items 是 grid( ...
- 学懂grid布局:这篇就够了(译)
上周发过一篇关于flex布局的文章,但发完之后我感觉我并没有写很多自己对flex布局的理解,因为原链接的作者的轮子实在是太强了,这里借用知乎大佬牛岱的话来说,当人家已经有足够好的轮子,你就不要试图,甚 ...
- 5分钟学会 CSS Grid 布局
欢迎加入前端交流群交流知识&&获取视频资料:749539640 这是一篇快速介绍网站未来布局的文章. Grid 布局是网站设计的基础,CSS Grid 是创建网格布局最强大和最简单的工 ...
- 图解CSS布局(一)- Grid布局
图解CSS布局(一)- Grid布局 先上图 简介 Grid 布局是将容器划分成"行"和"列",产生单元格,然后指定"项目所在"的单元格,可 ...
随机推荐
- springboot 动态修改定时任务
1.静态定时 1)启动类加上注解@EnableScheduling @EnableAsync @EnableScheduling @SpringBootApplication @MapperScan( ...
- 0011 开发者工具(chrome)
此工具是我们的必备工具,以后代码出了问题 我们首先第一反应就是: "按F12"或者是 "shift+ctrl+i" 打开 开发者工具. 菜单: 右击网页空白出- ...
- 如何从0到1设计一个MQ消息队列
消息队列作为系统解耦,流量控制的利器,成为分布式系统核心组件之一. 如果你对消息队列背后的实现原理关注不多,其实了解消息队列背后的实现非常重要. 不仅知其然还要知其所以然,这才是一个优秀的工程师需要具 ...
- ELK学习实验010:Logstash简介
Logstash是具有实时流水线功能的开源数据收集引擎.Logstash可以动态统一来自不同来源的数据,并将数据规范化为您选择的目标.清除所有数据并使其民主化,以用于各种高级下游分析和可视化用例. 虽 ...
- 数据导出至excle
ASP.NET MVC导出Excel 首先下载 NPOI.dll 引用到项目中 建议下载地址:http://download.csdn.net/detail/pukuimin1226/5851747 ...
- 跟我一起学QT_QT标准对话框_颜色选择框
标准对话框 QT的标准对话框分为以下几种 颜色对话框 文件对话框 字体对话框 输入对话框 消息对话框 进度对话框 错误信息对话框 向导对话框 颜色对话框 首先学习的是颜色对话框颜色对话框类QColor ...
- Docker Swarm Mode 入门实践
本文来源 翻译并总结官方文档,添加自定义示例,参考自Docker 19.03版本官方文档 未来可能归档为:https://docs.docker.com/v19.03/ 2020.01.03为http ...
- 小小知识点(二十一)如何修改PPT母版上无法直接点击修改的文字
1. 进入PPT后,选择下图右上角红色圈出的“视图”,接着选择下方红色圈出的“幻灯片母版”: 2.点击进入母版,如下图所示,最上面一栏第一个选项变成了“幻灯片母版”,在下面一栏最右边变成了“关闭母版视 ...
- spring boot介绍
spring boot简介 1.spring boot是spring家族中的一个全新的框架,它用来简化spring应用程序的创建和开发过程,也可以说spring boot能简化我们之前采用ssm框架进 ...
- Arrays.asList() 导致的java.lang.UnsupportedOperationException异常
Arrays.asList() 只支持遍历和取值 不支持增删改 继承至AbstractList内部类
