HTML5存储(带一个粗糙的打怪小游戏案例)
本地存储localStorage
设置存储内容setItem(key,value)
localStorage.setItem('leo','23');
更新存储内容
对象[key]=value
对象.key=value
localStorage.leo = 25;
localStorage['leo'] = 24;
获取存储内容getItem(key)
console.log(localStorage.getItem('leo'))
删除存储内容removeItem(key)
localStorage.removeItem('leo');
清空存储内容clear()
localStorage.clear();
获取存储内容长度
console.log(localStorage.length);
sessionStorage
sessionStorage.a = 10;
console.log(sessionStorage);
localStorage与sessionStorage的区别
localStorage:
存储会持久化
容量2-5MB
sessionStorage:
在网页会话结束后失效
容量不一,部分浏览器不设限
Storage使用注意:
1、存储容量超出限制,需要使用try catch捕获异常
2、存储类型限制:只能是字符串
3、sessionStorage失效机制:
刷新页面不能使sessionStorage失效
相同URL不同标签页不能共享sessionStorage
鼠标点击掉血游戏案例:

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{margin: 0;padding: 0;list-style: none;}
body{position: relative;height: 100%;}
html{height: 100%;}
.guai{position: absolute;left: 50%;top: 50%;margin: -75px 0 0 -100px;}
.line{width: 400px;height: 20px;border:4px solid black;position: absolute;left: 50%;top: 20px;margin: 0 0 0 -204px;}
.xie{width: 400px;height: 100%;background: red;transition: .3s;} </style>
</head>
<body>
<div class='line'>
<div class='xie'></div>
</div>
<img src="1.jpeg" class='guai'>
<script type="text/javascript">
var num = 0,timer = null,max = 400,
xieNode = document.querySelector('.xie'); if(localStorage.x){
max = localStorage.x;
xieNode.style.width = max + 'px';
}; onclick = function(){
var r = Math.random() * 5 + 5;
max -= r; localStorage.setItem('x',max);
console.log(localStorage)
xieNode.style.width = max + 'px'; clearInterval(timer);
timer = setInterval(function(){
num++;
if(num == 10){
clearInterval(timer);
num = 0;
document.body.style.left = 0;
document.body.style.top = 0;
return;
};
document.body.style.left = Math.random() * -20 + 10 + 'px';
document.body.style.top = Math.random() * -20 + 10 + 'px';
},30)
}
</script>
</body>
</html>
一个带过期机制的localStorage
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
储存数据:
<input type="" name="" id='need'>
储存数据的时间:
<input type="" name="" id='timer'>
<button id='btn'>保存</button>
数据展示:
<span id='span'>暂无数据</span> <script type="text/javascript"> var nowTime = new Date().getMinutes(); if(nowTime >= localStorage.timer){
localStorage.clear();
}
else{
if(localStorage.leo){
span.innerHTML = localStorage.leo;
} } btn.onclick = function(){
localStorage.setItem('leo',need.value);
localStorage.setItem('timer',new Date().getMinutes() + Number(timer.value));
span.innerHTML = localStorage.leo;
};
</script>
</body>
</html>
HTML5 - 数据库:indexedDB
创建数据库indexedDB.open('随便起个名字',版本号)
如果有这个数据就打开,没有就创建
版本号只能往上走,不可以降
var request = indexedDB.open('testDBLeo',6);
onsuccess 数据库创建或打开成功
onerror 打开失败 (版本号不能降低)
onupgradeneeded 版本升级时触发的函数
// 数据库创建成功
request.onsuccess = function(){
console.log('创建数据库成功');
};
// 数据库创建失败
request.onerror = function(){
console.log('数据库读取失败');
};
// 数据库版本升级
request.onupgradeneeded = function(){
console.log('版本号升级了')
};
createObjectStore 创建一个表
自动递增的 - createObjectStore 表里面递增
{autoIncrement: true}
{keyPath:数据中的字段}
request.onupgradeneeded = function(){
var db = request.result;
// 一个ObjectStore相当于一张表
// 指定表的主键自增
db.createObjectStore('test3',{autoIncrement: true});
};
设置主键为id
db.createObjectStore('test3',{keyPath: 'id'}
unique true 唯一性 如果有多个同样的的情况下 就不写入了
store.createIndex('test3','name',{unique:true});
transaction使用事务获取表
readwrite 读写模式
readonly 只能读不能写
var transaction = db.transaction('test3','readwrite');
var store = transaction.objectStore('test3');
操作数据表
add 添加数据,添加 readonly 是报错的
get 里面放入key值就可以的
getAll 可以获取所有的表中的数据 result 是以数组的形式表现
put 继续添加数据
delete 删除某一条数据 参数就是key值
clear 删除所有的数据
onsuccess 如果指令成功了执行的回调函数
result 可以看到相关的数据
var json = [{
"id":200,
"name":"Modoy",
"age":"15"
},{
"id":201,
"name":"Busy",
"age":"21"
},{
"id":202,
"name":"Blue",
"age":"23"
}]
// add 添加数据
store.add(json);
// 读取数据store.get()参数是主键的值
var requestNode = store.get(1);
//获取成功后的操作
requestNode.onsuccess = function(){
console.log(requestNode.result);
for(var i=0;i<3;i++){
console.log('名字叫'+requestNode.result[i].name);
console.log('年龄今年已经'+requestNode.result[i].age+'岁了');
}
};
更新指定主键的数据
store.put({
"id":203,
"name":"Sky",
"age":"29"
});
获取所有数据
var requestNode = store.getAll();
删除指定id的数据
store.delete(201);
游标,此处表示主键<=202
var requestNode = store.openCursor(IDBKeyRange.upperBound(202));
requestNode.onsuccess = function(){
//获取游标所取得的值
var cursor = requestNode.result;
if(cursor){
console.log(cursor.value);
cursor.continue();
};
};
索引 唯一性
store.createIndex(表名称,数据key值,{unique:true});
----------
var index = store.index(表的名称)get(key值的名称).onsuccess = function(){
e.target.result 找到的数据的内容
}
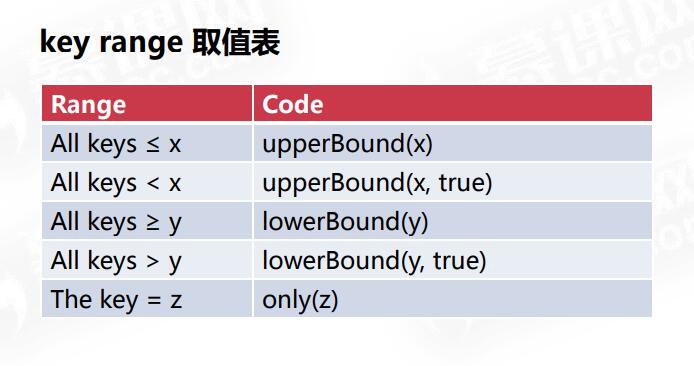
游标指定范围:
IDBKeyRange.only//参数一是范围
upperBound // 小于等于之前的 true 不包含自己的 false 包含自己的
lowerBound // 大于等于之前的 true 不包含自己的 false 包含自己的
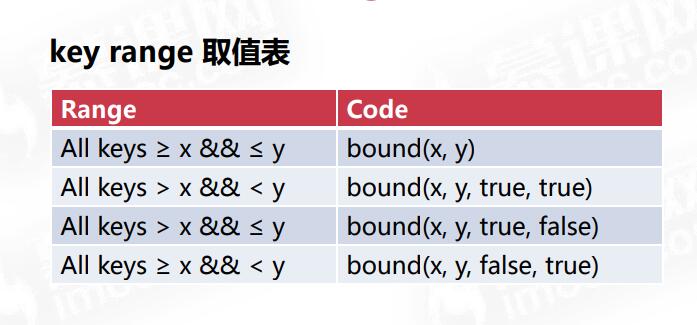
bound 参数1 大于等于的 参数2 小于等于的 如果有参数 3 和 4 就是true 和 false
true 不包含自己的 false 包含自己的
参数3 对应着参数1 参数4 对应着参数2


设置游标的direction:
next 顺序查询
nextunique 顺序唯一查询
prev 逆序查询
prevunique 逆序唯一查询
var requestNode = store.openCursor(IDBKeyRange.bound(200,202),'prev');
索引和游标结合
//指定数据表
var index = store.index('test3');
//游标指定范围
var requestNode = index.openCursor(IDBKeyRange.upperBound(31)); requestNode.onsuccess = function(){
var cursor = requestNode.result;
if(cursor){
//如果查询的数据name为Leo
if(cursor.value.name == 'Leo'){
// 更新数据
cursor.update({
"id":209,
"name":"Leoooo",
"age":31
});
}
console.log(cursor.value);
cursor.continue();
}
};
IndexedDB与Web Storage比较:
优点:IndexedDB存储类型丰富
条件搜索强大
存储容量更大
可以在Worker中使用
缺点:兼容性问题
HTML5存储(带一个粗糙的打怪小游戏案例)的更多相关文章
- HTML5游戏开发,剪刀石头布小游戏案例
剪刀石头布,非常可爱的小游戏,相信大家都非常的怀念这款小游戏,小时候也玩过很多次,陪伴着我的童年的成长,现在是不是还会玩一下,剪刀石头布游戏的规则我们都知道是:剪刀剪布,石头砸剪刀,布包石头.跟朋友. ...
- 基于HTML5的WebGL实现的2D3D迷宫小游戏
为了实现一个基于HTML5的场景小游戏,我采用了HT for Web来实现,短短200行代码,我就能实现用"第一人称"来操作前进后退上下左右,并且实现了碰撞检测. 先来看下实现的效 ...
- 一个很有意思的小游戏:Dig2China
最近通关了一个小游戏,游戏故事是这样的:一个美国小男孩想要去中国,他决定从自家后院往下挖,横穿地心去中国,期间经历了很多次失败.但是,每次尝试都能收获一批钱,用这些钱升级钻地机,调整自己的工具,终于在 ...
- 一听就懂:用Python做一个超简单的小游戏
写它会用到 while 循环random 模块if 语句输入输出函数
- 一个打砖块的小游戏1.0 KILL THE BLOCKS !
/******************************************** * 程序名称:MR.DUAN 的打砖块(KILL THE BLOCKS !) * 作 者:WindAutum ...
- 一个控制台贪吃蛇小游戏(wsad控制移动)
/******************************************** * 程序名称:MR.DUAN 的贪吃蛇游戏(链表法) * 作 者:WindAutumn <flutti ...
- 简单的鼠标操作<一个填充格子的小游戏>
#include "graphics.h" #include "conio.h" void main(){ // 初始化界面 initgraph(, ); ; ...
- 带你使用h5开发移动端小游戏
带你使用h5开发移动端小游戏 在JY1.x版本中,你要做一个pc端的小游戏,会非常的简单,包括说,你要在低版本的浏览器IE8中,也不会出现明显的卡顿现象,你只需要关心游戏的逻辑就行了,比较适合逻辑较为 ...
- Chrome自带恐龙小游戏的源码研究(一)
目录 Chrome自带恐龙小游戏的源码研究(一)——绘制地面 Chrome自带恐龙小游戏的源码研究(二)——绘制云朵 Chrome自带恐龙小游戏的源码研究(三)——昼夜交替 Chrome自带恐龙小游戏 ...
随机推荐
- Codeforces_714
A.相遇时间段l = max(l1,l2),r = min(r1,r2),再判断k是否在里面. #include <iostream> using namespace std; long ...
- 【原创】(二)Linux进程调度器-CPU负载
背景 Read the fucking source code! --By 鲁迅 A picture is worth a thousand words. --By 高尔基 说明: Kernel版本: ...
- Go语言实现:【剑指offer】对称的二叉树
该题目来源于牛客网<剑指offer>专题. 请实现一个函数,用来判断一颗二叉树是不是对称的.注意,如果一个二叉树同此二叉树的镜像是同样的,定义其为对称的. Go语言实现: 方法一:递归 / ...
- Docker的基本使用与简介
1 Docker简介 1.1 什么是虚拟化 在计算机中,虚拟化(英语:Virtualization)是一种资源管理技术,是将计算机的各种实体资源,如服务器.网络.内存及存储等,予以抽象.转换后呈现出来 ...
- Hession矩阵(整理)
二阶偏导数矩阵也就所谓的赫氏矩阵(Hessian matrix). 一元函数就是二阶导,多元函数就是二阶偏导组成的矩阵. 求向量函数最小值时用的,矩阵正定是最小值存在的充分条件. 经济学中常常遇到求最 ...
- Http2优点
1.信道复用 2.分帧传输 3.Server Push Http/1.1与Http/2对比网站: https://http2.akamai.com/demo https://http2.akamai. ...
- C语言程序转汇编代码
最近在学着写bootloader,由于汇编太繁杂,希望可以使用C语言完成一部分,然后转成NASM汇编代码,经过摸索,最终找到了一个解决方案,记录于此,留作参考. 核心步骤 使用gcc编译得到.o文件 ...
- 【React Native】使用react-native-wechat 进行微信好友、微信朋友圈进行分享
前提:微信平台注册,请自行百度.本篇主要是针对react native中使用react-native-wechat进行android端的分享. 1.Android版本安装配置方法 在android/s ...
- HttpContext.Current.Server未将对象引用到实例
问题描述: 在一些类库中需要读取当前系统的xml文件,当时用HttpContext.Current无法找到实例化对象 解决代码如下: XmlDocument xml = new XmlDocument ...
- Linux下使用Nginx
模拟tomcat集群 1.下载tomcat7,/usr/local下新建目录tomcat,将tomcat7剪切到/usr/local/tomcat wget http://mirror.bit.edu ...
