css模仿ipad的日历
https://www.cnblogs.com/sandraryan/
题外话之:最近的练习用js之类的写起来会简单点,但是为了巩固基础,只好html和css硬怼页面X﹏X
这是一个日历的代码
注释有写哦。
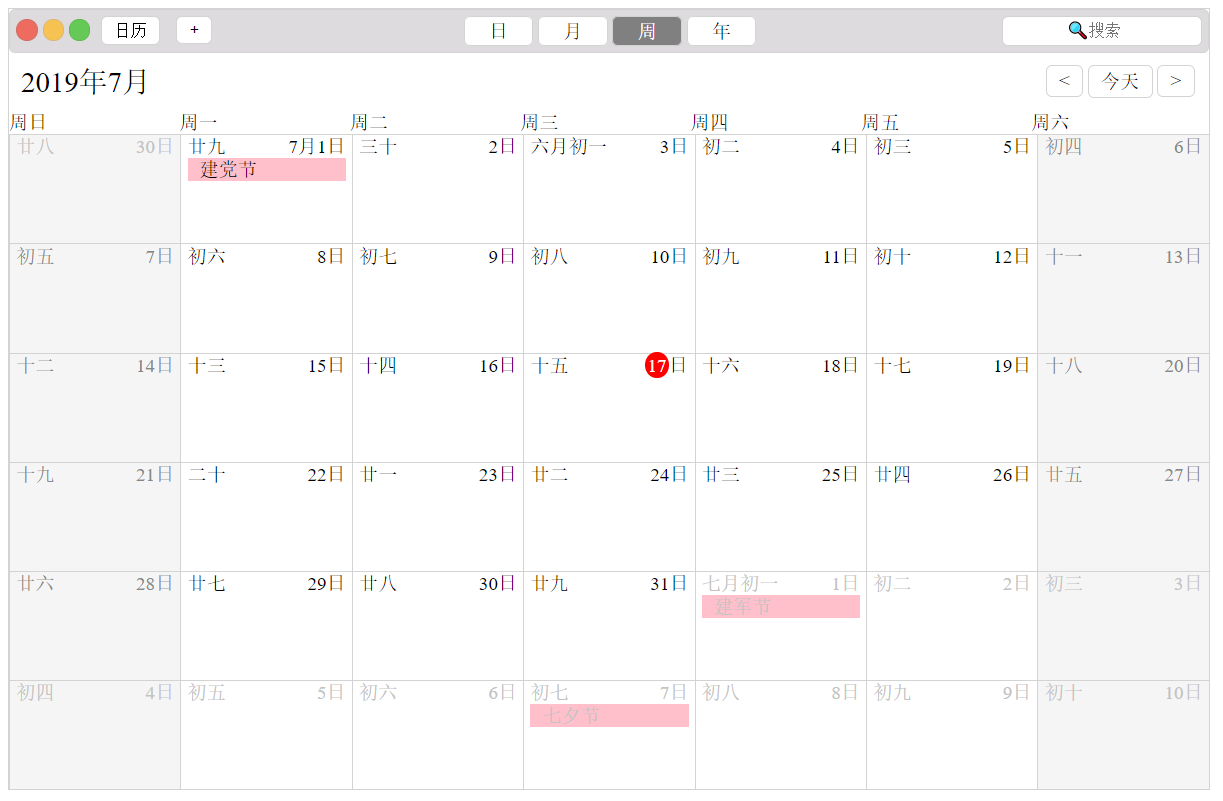
先上效果图

是ipad上的日历本历了。
大概思路是日期部分用弹性盒子,设置换行,让他们排列好。
写的很随意,因为我菜。
凑活看吧。

<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.wrap {
width: 1000px;
border: 1px solid lightgray;
margin: 0 auto;
} /* 头部开始 */
.top {
display: flex;
padding: 5px;
justify-content: space-between;
border: 1px solid lightgray;
border-radius: 5px;
overflow: hidden;
background-color: #dddbdd;
} .topLeft span,
.topLeft input {
display: inline-block;
vertical-align: middle;
} .topLeft span {
display: inline-block;
width: 16px;
height: 16px;
border-radius: 50%;
} .topLeft>span:nth-child(1) {
background-color: #ee6b60;
border: 1px solid #d16c63;
} .topLeft>span:nth-child(2) {
background-color: #f6c251;
border: 1px solid #dcb774;
} .topLeft>span:nth-child(3) {
background-color: #64c957;
border: 1px solid #5eb84d;
} .topLeft>input {
background-color: rgb(255, 255, 255);
border: 1px solid lightgray;
padding: 3px 10px;
border-radius: 5px;
margin: 0 5px;
} .topMiddle {
margin-top: 3px;
} .topMiddle span {
border: 1px solid lightgray;
padding: 3px 20px;
background-color: #fff;
border-radius: 5px;
} .topMiddle>span:nth-child(3) {
background-color: gray;
color: white;
} .topRight input {
border-radius: 5px;
border: 1px solid lightgray;
height: 25px;
} .topRight input::placeholder {
text-align: center;
} /* 头部结束 */
/* 中间开始 */
.center {
margin: 10px;
} .center .left {
font-size: 24px;
} .center>span>span {
box-sizing: border-box;
float: right;
border: 1px solid lightgray;
padding: 3px 10px;
margin: 0 2px;
border-radius: 5px;
} /* 中间结束 */
/* 内容开始 */
.main {
display: flex;
/* width: 800px; */
flex-wrap: wrap;
} .week span {
display: inline-block;
width: 138px;
/* border: 1px solid lightgray; */
} .main div {
display: inline-block;
width: 141.85px;
height: 90px;
border: 1px solid lightgray;
border-right: none;
border-bottom: none;
}
.main>div>span {
margin: 0 5px;
}
.main div>span:nth-child(2){
float: right;
}
.red {
background-color: red;
border-radius: 50%;
padding: 2px;
color: white;
}
.holidy {
background-color: pink;
display: block;
padding-left: 10px;
margin-top: 10px;
}
.main>div:nth-child(7n+1),.main>div:nth-child(7n){
background-color: #f5f5f5;
color: #878787;
}
.main>div:nth-child(1) {
color: #c3c3c3;
}
.main>div:nth-last-child(1),
.main>div:nth-last-child(2),
.main>div:nth-last-child(3),
.main>div:nth-last-child(4),
.main>div:nth-last-child(5),
.main>div:nth-last-child(6),
.main>div:nth-last-child(7),
.main>div:nth-last-child(8),
.main>div:nth-last-child(9),
.main>div:nth-last-child(10)
{
color: #c3c3c3;
}
/* 内容结束 */
</style>
</head> <body>
<div class="wrap">
<!-- 头部开始 -->
<div class="top">
<div class="topLeft">
<span></span>
<span></span>
<span></span>
<input type="button" value="日历">
<input type="button" value="+">
</div>
<div class="topMiddle">
<span>日</span>
<span>月</span>
<span>周</span>
<span>年</span>
</div>
<div class="topRight">
<input type="search" placeholder="css模仿ipad的日历的更多相关文章
- iOS开发UI篇—模仿ipad版QQ空间登录界面
iOS开发UI篇—模仿ipad版QQ空间登录界面 一.实现和步骤 1.一般ipad项目在命名的时候可以加一个HD,标明为高清版 2.设置项目的文件结构,分为home和login两个部分 3.登陆界面的 ...
- css模仿微信弹出菜单
css模仿微信弹出菜单 效果图: html: <div class="action-sheet-backdrop"> <div class="act ...
- 100% width CSS 在 iPad / iPhone Safari 背景被截断 / 显示不全
Tips: 调试 iPad 或 iPhone 可在设置中启动调试模式,在 Mac 中的 Safari 浏览器 同样开启开发者模式后,进行联机调试.功能彪悍. 最近在做一个页面时,发现在 iPad 的 ...
- div+css模仿登录界面
我的代码,这种方式形成了遮罩层,遮罩层的"登录"按钮仍可被点击,非我想要的. <!DOCTYPE html> <html lang="en"& ...
- vue 模仿机票自定义日历组件,区间选择
1.创建组件 components > calander > index.vue <template> <div class="page" v-if ...
- html+css模仿的锤子官方首页
<div id="wrapper"> <header> <div class="container"> <h1> ...
- js+css模仿打字效果
1.效果 2.源码 <%@ page contentType="text/html;charset=UTF-8" language="java" %> ...
- 【HTML】实战阿里云src页面css模仿基础学习
实战结果页面gif图片 阿里云src首页模仿完整代码(500行左右) <!DOCTYPE html> <html> <head> <meta charset= ...
- HTMl+CSS 模仿京东网登录页面
课后实践项目,仅页面效果,写博客纯属记录! 码云开源仓库地址:https://gitee.com/ynavc/jd 演示地址:https://ynavc.gitee.io/jd 效果图: 实现代码: ...
随机推荐
- 【python小随笔】pycharm的永久破解
PS:这里有人会遇到第一次输入补丁的破解命令后,重启后启动不了软件,这个时候需要卸载(unstall把配置都得删除了),然后重新下载软件,再用这个步骤就OK了~~版本一定要低于最新版本两个以上,最好用 ...
- php后端对跳转的封装
php后端对跳转的封装 /** * 页面跳转 * $url 跳转地址 * $time 一段时间后跳转 */ function app_redirect($url,$time=0,$msg='') { ...
- 【水滴石穿】douban-movies-react-native
这个项目的话,倒是可以做一个支架页面,就是你需要什么东西,你就可以在里面加,不过也是比较难的地方 就是数据流,数据处理的部分.react可以处理数据的方式很多,没有见过类似于古老的vue时候可以使用的 ...
- D3D10/11中的遮挡查询的使用
原文:D3D10/11中的遮挡查询的使用 在D3D10/11中,有D3D10_QUERY/D3D11_QUERY接口,通过QUERY接口,我们可以查询GPU的一些状态,比如GPU的时间戳信 ...
- python 字符串匹配算法设计
- C++ lambda表达式总结
一个lambda表达式用于创建闭包.lambda表达式与任何函数类似,具有返回类型.参数列表和函数体.与函数不同的是,lambda能定义在函数内部.lambda表达式具有如下形式 [ capture ...
- 程序跳转到itunes商店
找到应用程序,点击应用程序下面的小三角图标,再选择"复制链接",就可以获取此应用的链接了. 比如: itunes.apple.com/cn/app/bai-du-wen-kuhd/ ...
- 容器云平台使用体验:数人云Crane(续)
数人云在9月6日开通了容器管理面板Crane的试用活动,这是国内首个基于DockerSwarmKit的容器管理工具.它具有Docker原生编排功能,采用轻量化架构,帮助开发者快速搭建DevOps环境, ...
- Quick BI独创千人千面的行级权限管控机制
摘要 就数据访问权限而言,阿里巴巴以“被动式授权”为主,你需要什么权限就申请什么权限.但是,在客户交流过程中,我们发现绝大多数企业都是集中式授权,尤其是面向个人的行级权限管控,管理复杂度往往呈几何增长 ...
- EL表达式简单总结
EL表达式 ## EL表达式的取值范围 JSP的四个作用域: pagecontext(生命周期用户离开或者跳转页面,作用域范围这个页面) request(生命周期用户离开页面,作用于这个页面) ses ...
