ueditor使用心得
UEditor使用手册
- 配置jdk 1.6+
- Apache Tomcat6.0+
- Ueditor官网下载
部署
- 安装好jdk和apache后,我们开始部署代码
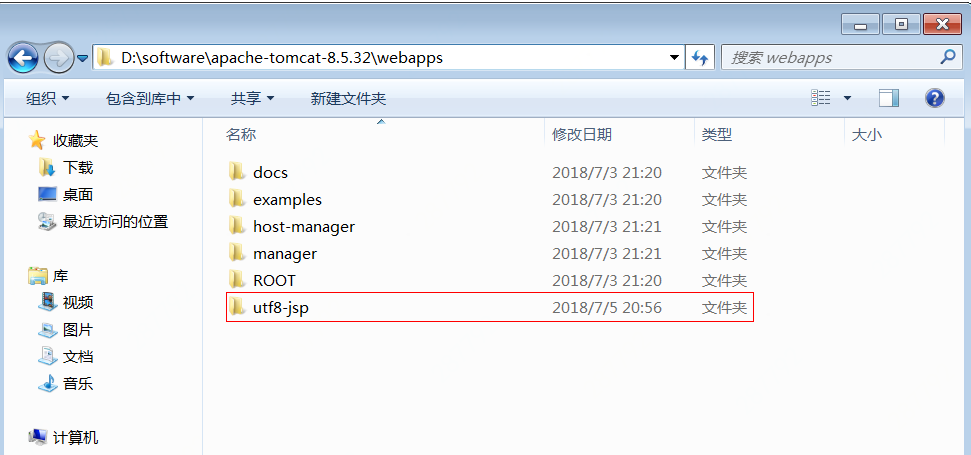
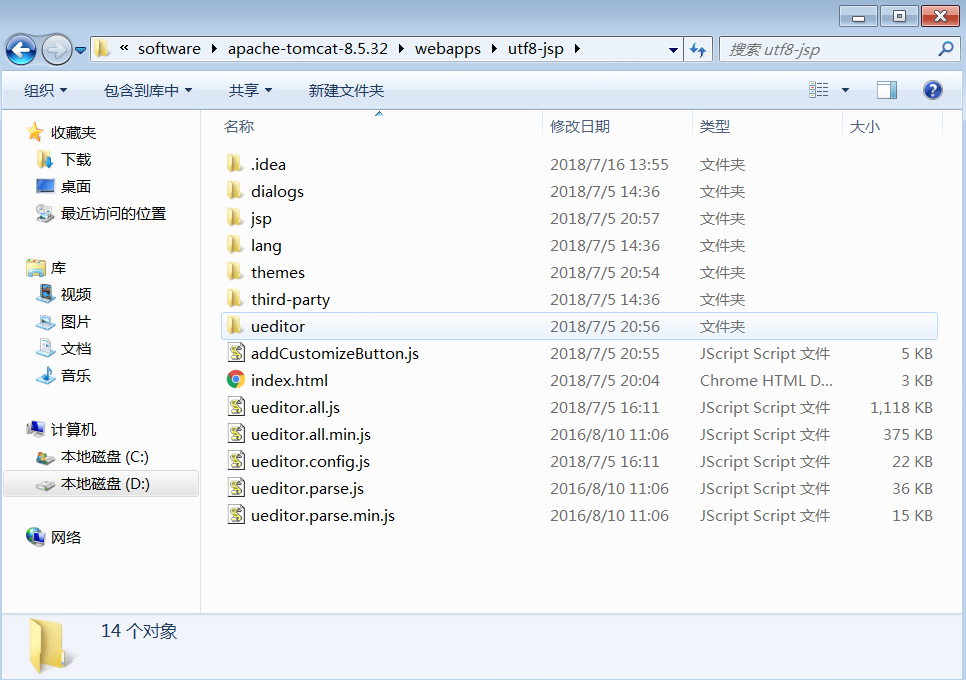
- 我们在apache的安装目录下,找到webapps的这个文件夹,如下图1-1所示,然后我们将官网上下载的ueditor放到webapps下,官网上下载的代码可能是外面包了文件夹,我们只保留最底层的文件夹,例如图1-2

图1-1

图1-2
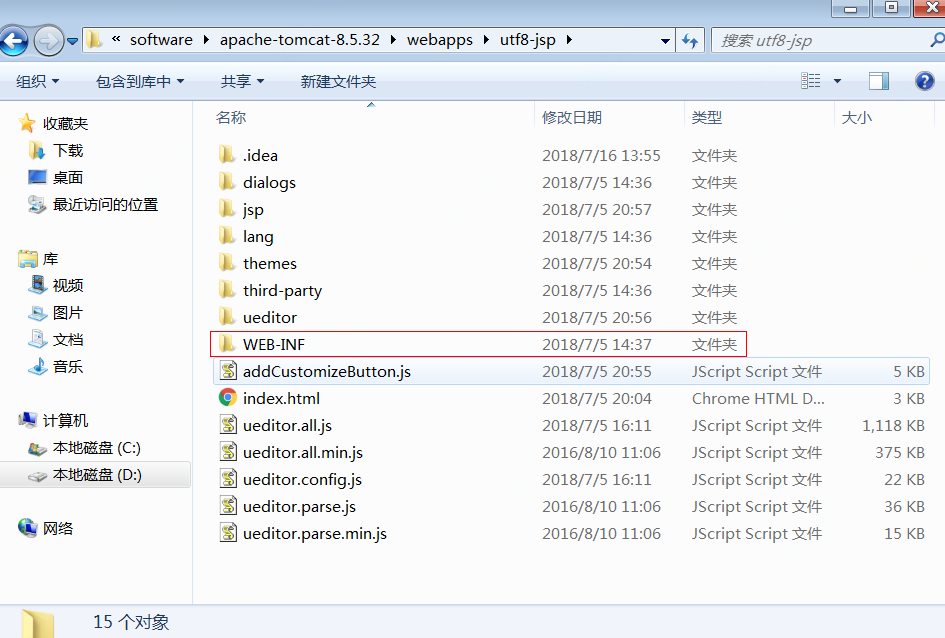
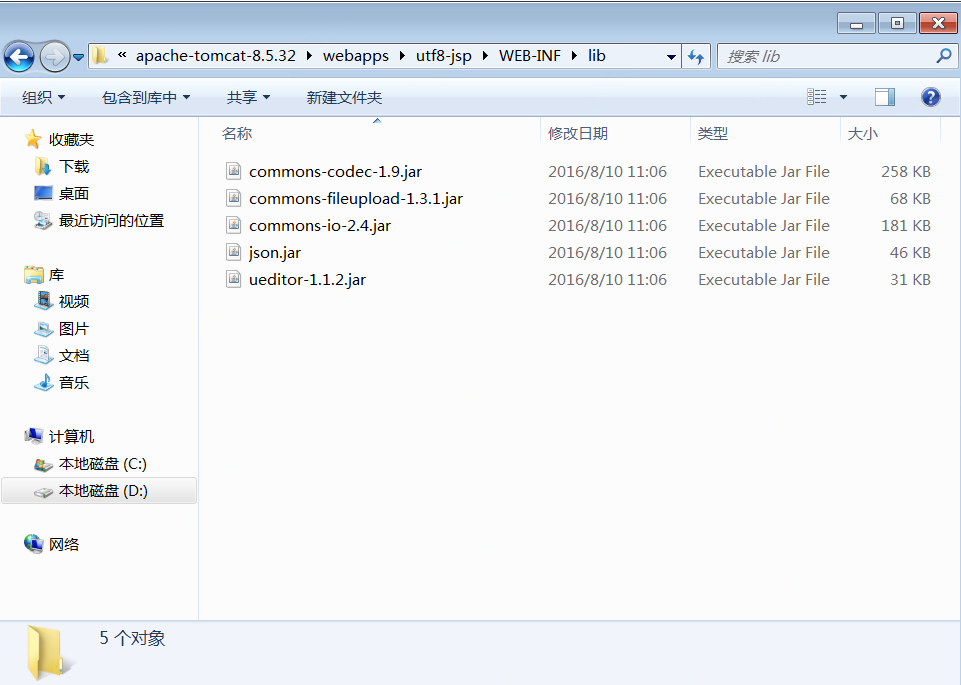
- 然后我们在utf8-jsp这个文件夹里建一个新的文件夹WEB-INF,如图1-3所示,它里面包括lib文件夹,同时将jsp文件夹下的lib文件夹下的所有jar包复制到我们自己新建的WEB-INF下的lib里,如图1-4所示。

图1-3

图1-4
- 到这里我们基本就部署完毕了,这个时候启动tomcat,就是bin文件夹下的startup.bat,这里需注意我们的nginx是否启动,如果启动一定要关掉,不然tomcat会报错。
- 如果你不想采用这种方式来配置,那我们可以用nginx代理来搞这件事,比如我找到了一个域名,以cmpwriter.jd.com为例,我配置了相关信息如下图1-5所示。同时在host文件中添加127.0.0.1。

图1-5
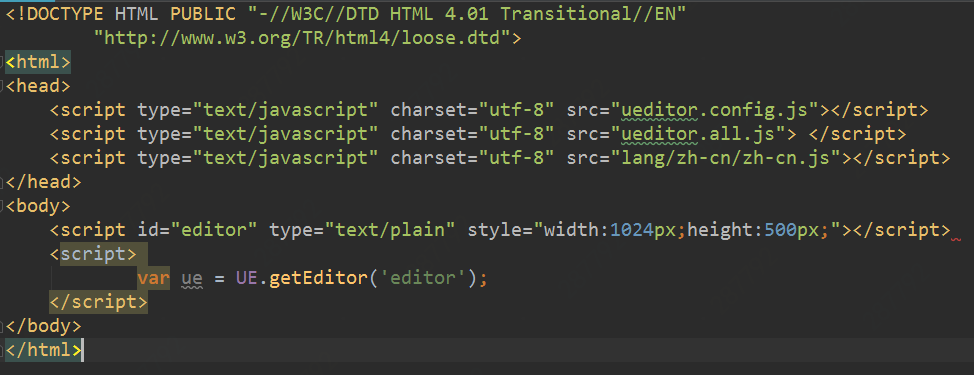
- 初始化
我们在页面引入相关文件,然后利用工厂模式初始化编辑器。

- 配置项更改
Ueditor.config.js中,可以对工具栏想要选择的按钮进行自行选择,同时文件中还有其他配置项可以自行配置,注释很清楚,例如主题配置项,自动保存开启等等,配置的参数一般为默认值,及时注释也会按照默认值来配置。

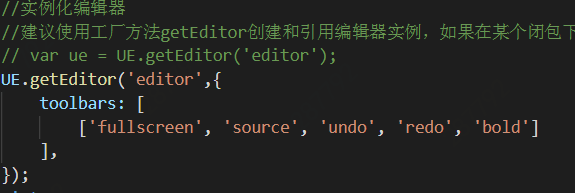
也可以通过实例化时传入参数,这种更好些,例子如下

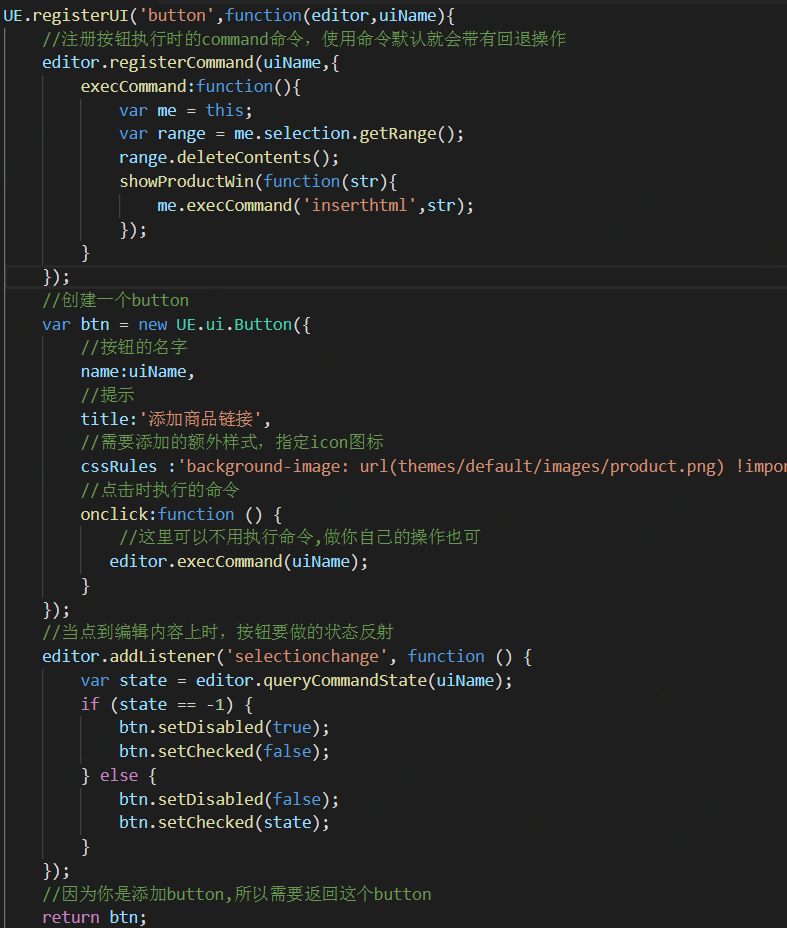
- 自定义配置按钮
首先我们将按钮图片放在themes下的images下,然后可以选择在源码中修改,但不建议这种修改方式,此处不过多介绍。可以重新写一个js用做编辑器的配置。如下

Showproductwin是对这个按钮进行各种操作的一个函数,我这里是对编辑器内容增加,在这个函数里,必须存在的是参数fn,以及对fn的执行,看到红线框部分的内容其实是一个字符串。他会执行按钮注册时的方法,将这个字符串通过inserthtml插入到编辑器中,这是最常用的方式没有之一。

UEditor提供了registerUI这个接口,可以动态的注入扩展的内容。
uiname,是你为新添加的UI起的名字,这里可以是1个或者多个,“uiname”后者是“uiname1 uiname2 uiname3”。function,是实际你要做的事情,这里提供两个参数,editor是编辑器实例,如果你有多个编辑器实例,那每个编辑器实例化后,都会调用这个function,并且把editor传进来
uiname,你为ui起的名字,如果前边你添加的是多个的化,这里function会被调用多次,并且将每一个ui名字传递进来.
如果函数返回了一个UI 实例,那这个UI实例就会被默认加到工具栏上。当然也可以不返回任何UI。比如希望监控selectionchange事件,在某些场景下弹出浮层,这时就不需要返回任何UI.
index,是你想放到toolbar的那个位置,默认是放到最后editorId,当你的页面上有多个编辑器实例时,你想将这个ui扩展到那个编辑器实例上,这里的editorId是给你编辑器初始化时,传入的id,默认是每个实例都会加入你的扩展
- 二次开发组件化
比如我们在编辑器内插入一段商品详情,我们会发现在删除的时候,并不能直接删除这一块商品详情,因为ueditor将这一部分的内容转换成了html,所以我们需要给这一部分的内容加上如下属性:
tabindex=“-1”
contenteditable=“false”
ondrag=“return false”
ondragstart=“return false”
然后再是一下你会发现页面元素并没有加上,这是因为ueditor对自定义属性标签做了限制,所以我们去找到ueditor.config.js里找到whitList,找到你想要设置的标签,在后面加上这些属性即可
同时要将阻止div标签变成p标签,UEditor对于进入编辑器中的数据进行的过滤处理。在UEditor中表示段落的标签是p标签,很多的编辑操作都是基于p标签进行的处理。allowDivTransToP: false即可
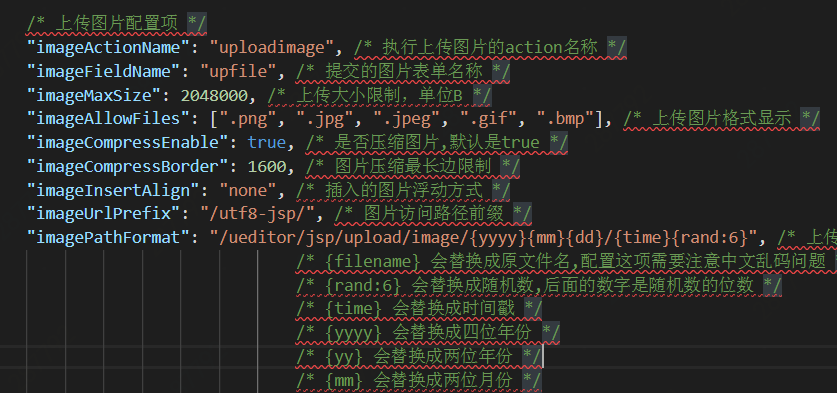
- 图片上传路径配置

经常会发现已启动的时候疯狂报错,什么后端配置项不正确,图片上传成功但显示不出来,不要怕,很正常。打开上述文件,会发现很多配置项,如下图所示:

这里可以一顿配置,imageUrlPrefix的意思就是图片访问路径前缀,如果图片显示不出来就是这个玩意没配对。
ueditor使用心得的更多相关文章
- 使用Ueditor的心得。
现在有一个项目,需要富文本插件,以前用的都是国外的CKEditor,后来百度推出了自己的富文本编辑插件Ueditor,试用了一下,感觉不错. 遂决定在新项目中使用该插件. 在使用Ueditor上传图片 ...
- springboot ueditor 使用心得
1.将ueditor引入项目中会发现,图片不能上传,返回值意思是因配置文件错误,导致图片无法上传 默认情况是使用jsp初始配置文件,这就需要项目支持jsp解析 在maven中引入 <!--添加对 ...
- 富文本编辑器UEditor自定义工具栏(二、插入图片、音频、视频个性化功能按钮和弹层及自定义分页符)
导读:本篇将简单探讨插入图片.音频.视频的功能按钮实现方式 传送门:富文本编辑器UEditor自定义工具栏(一.基础配置与字体.背景色.行间距.超链接实现) 一.效果图 1.UEditor自定义工具栏 ...
- Java Web项目 配置 ueditor心得
近期的JAVA项目,由于客户要求需要引入富文本编辑器. 参考了两款插件,一款是ckeditor,一款是ueditor. ckeditor在上传文件的时候必须配合ckfinder使用,而ckfinder ...
- 每日学习心得:UEditor样式被过滤无法显示问题
前言: 上周开发中有用到开源的富文本编辑器UEditor,在使用的过程中遇到了样式被过滤无法显示问题,经过一番折腾终解决,此外,还有一些关于获取前台界面元素的一些总结. 1. UEditor样式被过滤 ...
- 关于Ueditor富文本编辑器的配置和使用心得
一.环境和项目架构 本文章只是为了便于我个人记录日常笔记,如有错误或缺陷,请指出,文章仅供参考,如有转载请附上本文章链接. 介绍:将Ueditor富文本提交的内容直接生成Html文件,传到后台直接保存 ...
- 关于ueditor的使用心得
http://blog.csdn.net/baronyang/article/details/45640181 1.取编辑器内的内容: <span style="font-size:1 ...
- Ueditor文件上传问题
我们在做一些网站是会遇到,要有上传文件一类的事情. 我发现百度的富文本编辑器带上传功能,但是没有办法给后台传递我们要的参数. 先在ueditor.all.js中找到, me.execCommand(' ...
- vue集成百度UEditor富文本编辑器
在前端开发的项目中.难免会遇到需要在页面上集成一个富文本编辑器.那么.如果你有这个需求.希望可以帮助到你 vue是前端开发者所追捧的框架,简单易上手,但是基于vue的富文本编辑器大多数太过于精简.于是 ...
随机推荐
- 56. Map(双列集合)
在生活中有些数据是以映射关系存在的,也就是成对出现的,比如:老公 老婆(key-->value) 双列集合:-------------------| Map 如果是实现了Map接口的集合 ...
- k8s-1.16 二进制安装
环境机器配置: 172.16.153.70 master 172.16.77.121 node1 172.16.77.122 node2 系统初始化 [root@iZbp1c31t0jo4w553hd ...
- Delphi 常用API 函数列表
Delphi 常用API 函数 AdjustWindowRect 给定一种窗口样式,计算获得目标客户区矩形所需的窗口大小AnyPopup 判断屏幕上是否存在任何弹出式窗口ArrangeIconicWi ...
- Android中的Handler,Looper,Message机制
Android的消息处理有三个核心类:Looper,Handler和Message.其实还有一个Message Queue(消息队列),但是MQ被封装到Looper里面了,我们不会直接与MQ打交道,因 ...
- web服务nginx和php的相互关系
nginx和php有什么关系?很多新手可能有这个疑问,我之前学php也没注意这些问题,只管着按文档配置操作,完成php项目就不管了,最近特意总结了一下. php是一门编程语言,讲究说学逗唱...呃,不 ...
- Android Runnable 运行在那个线程
Runnable 并不一定是新开一个线程,比如下面的调用方法就是运行在UI主线程中的: Handler mHandler=new Handler(); mHandler.post(new Runnab ...
- CSS:CSS 边框
ylbtech-CSS:CSS 边框 1.返回顶部 1. CSS 边框 CSS 边框属性 边框样式 边框样式属性指定要显示什么样的边界. border-style属性用来定义边框的样式 border ...
- https://blog.csdn.net/rubbertree/article/details/88877262
本文链接:https://blog.csdn.net/rubbertree/article/details/88877262 https://blog.csdn.net/mingtianhaiyouw ...
- PAT_A1080#Graduate Admission
Source: PAT A1080 Graduate Admission (30 分) Description: It is said that in 2011, there are about 10 ...
- python中函数的定义及调用
python中函数的定义及使用方法 1.函数的概念:函数是将具有独立功能的代码块组织为一个整体,使其具有特殊功能的代码集; 2.函数的作用:使用函数可以加强代码的复用性,提高程序编写的效率; 3.函数 ...
