bootstrap--响应式框架页面环境配置
那就目录结构

页面环境代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<!--默认编码-->
<meta charset="utf-8">
<!--如果是ie,那么就会调用ie最新的标准进行页面的解析和渲染-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--移动端的viewport设置-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>标题</title> <!-- Bootstrap 他的核心文件,如果想使用框架里面的组件必须引入这个文件-->
<link href="./lib/bootstrap/css/bootstrap.css" rel="stylesheet"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries
:IE8以及一下不支持html5及媒体查询,引入下面的html5shiv.min.js文件可以让其兼容同时由于它不支持响应式,所以引入下面的respond.min.js让其能支持响应式-->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="./lib/html5shiv/html5shiv.min.js"></script>
<script src="./lib/respond/respond.js"></script>
<![endif]-->
</head>
<body> <h1>你好,世界!</h1> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<!--引入jq文件-->
<script src="./lib/jquery/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<!--bootstrap核心的js文件,一定要引入-->
<script src="./lib/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
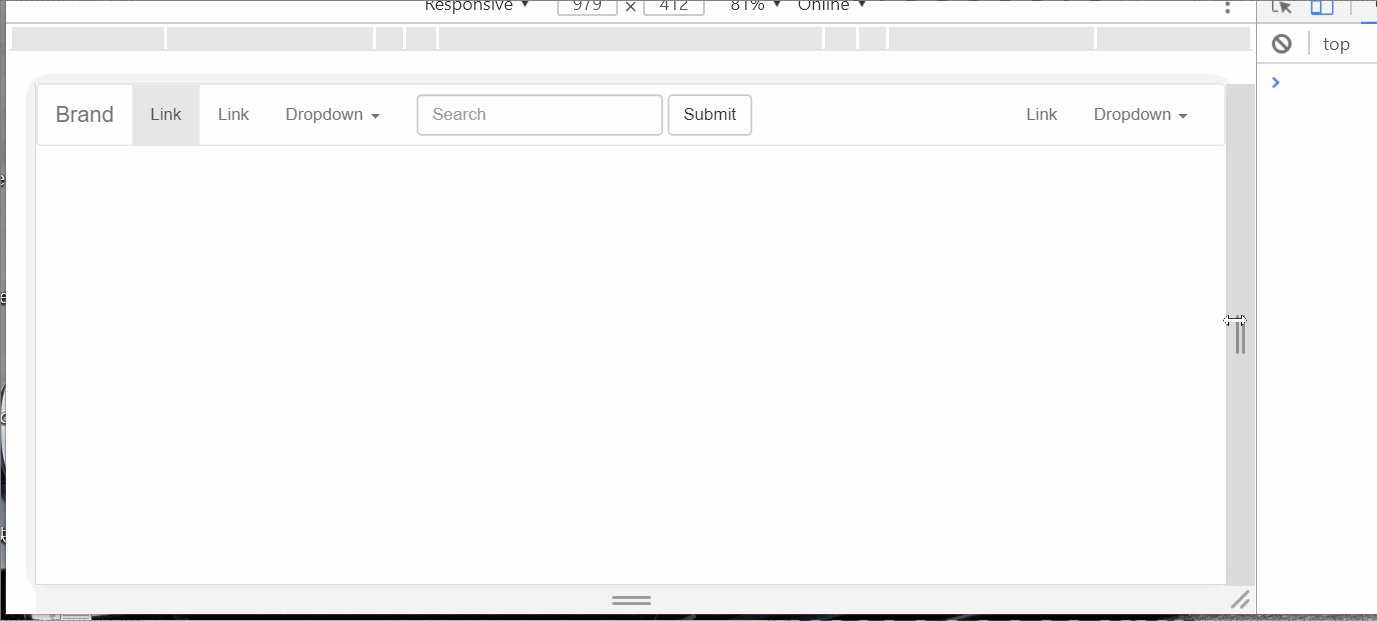
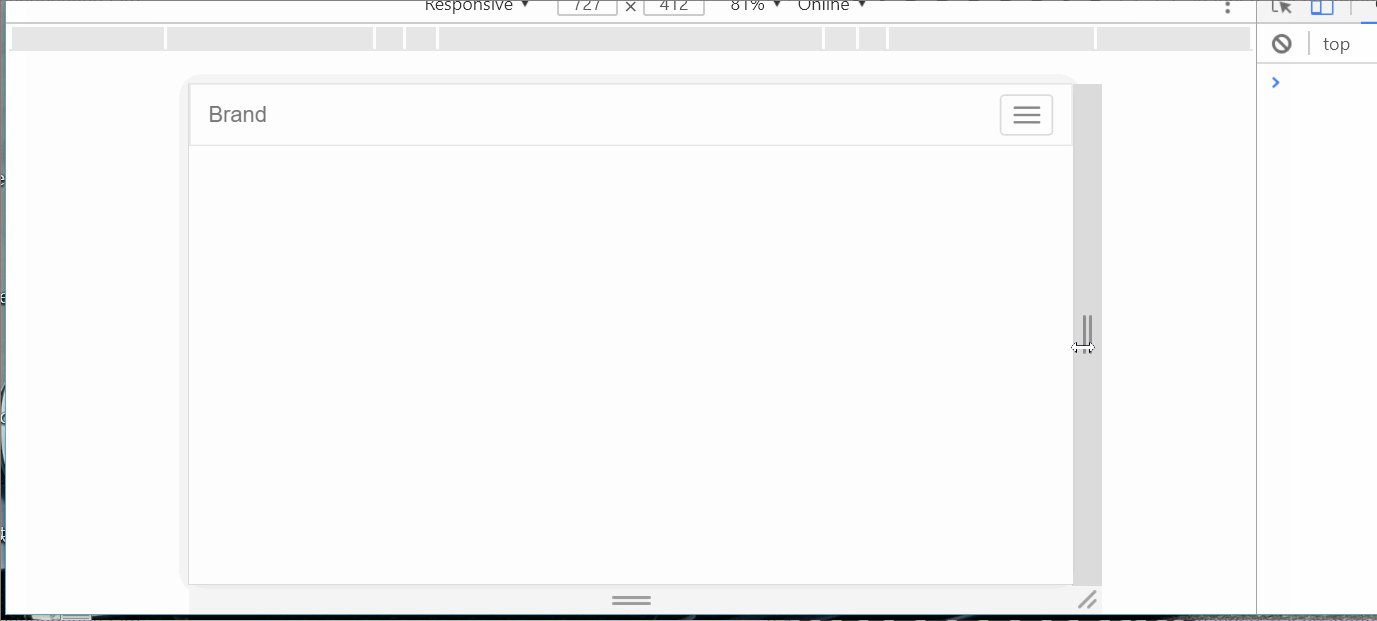
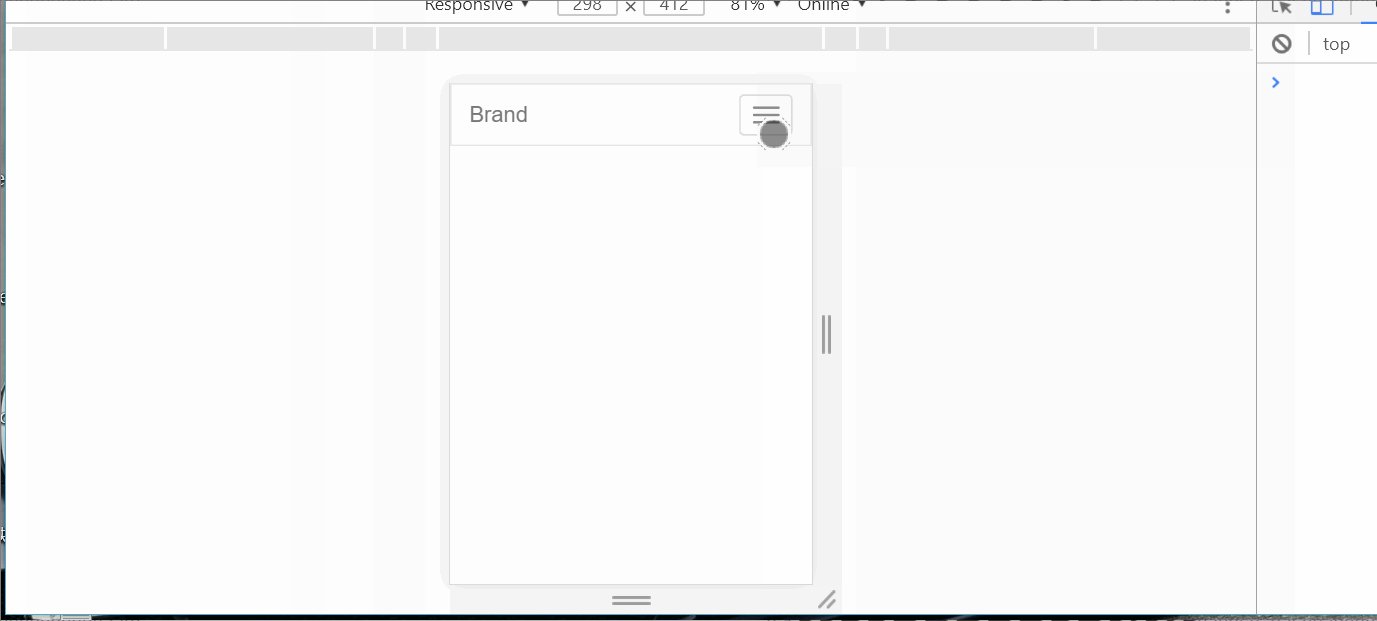
测试:
添加一个响应式的导航条
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<!--默认编码-->
<meta charset="utf-8">
<!--如果是ie,那么就会调用ie最新的标准进行页面的解析和渲染-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--移动端的viewport设置-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>标题</title> <!-- Bootstrap 他的核心文件,如果想使用框架里面的组件必须引入这个文件-->
<link href="./lib/bootstrap/css/bootstrap.css" rel="stylesheet"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries
:IE8以及一下不支持html5及媒体查询,引入下面的html5shiv.min.js文件可以让其兼容同时由于它不支持响应式,所以引入下面的respond.min.js让其能支持响应式-->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="./lib/html5shiv/html5shiv.min.js"></script>
<script src="./lib/respond/respond.js"></script>
<![endif]-->
</head>
<body> <nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div> <!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<!--引入jq文件-->
<script src="./lib/jquery/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<!--bootstrap核心的js文件,一定要引入-->
<script src="./lib/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>

那就ok拉
bootstrap--响应式框架页面环境配置的更多相关文章
- bootstrap响应式前端页面
技术:HTML+CSS+JS+bootstrap 概述 这套代码响应式前端页面基本写完了,适合初学前端的同学,里面主要运用了HTML+CSS布局和动画,js逻辑较少,页面都是静态,未接入接口.响应 ...
- jq+bootstrap响应式系统管理页面
用bootstrap搭建的一个系统管理页面基于经典的HTML+Css 弊端:代码量太大,用vue组件化开发的思想更加便捷且方便!不过如果是做纯展示的系统页面,只需要一些简单的数据交互,用jq配合boo ...
- .NET Core的响应式框架,基于Ace Admin框架菜单导航,Bootstrap布局,fontAwesome图标,内嵌Iframe用EasyUI做数据绑定,动态配置列表,动态配置表单
netnrf 响应式框架 用于快速开发的响应式框架 演示:https://rf2.netnr.com v3.x 前端采用 jQuery + Bootstrap + EasyUI + AceAdmin ...
- 使用bootstrap做一个响应式的页面
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 一个响应式框架——agera
Google在上周开源了一个响应式框架——agera,相信它会慢慢地被广大程序员所熟知.我个人对这样的技术是很感兴趣的,在这之前也研究过RxJava,所以在得知Google开源了这样的框架之后第一时间 ...
- 15个最好的HTML5前端响应式框架(2014)
文中的多个框架基于SASS创建,SCSS是一种比LESS更简洁的样式表编程语言,它能够编绎成CSS,可复用CSS代码,声明变量,甚至是函数,类Ruby/Python的语法.參见: LESS vs SA ...
- 美团客户端响应式框架EasyReact开源啦
前言 EasyReact 是一款基于响应式编程范式的客户端开发框架,开发者可以使用此框架轻松地解决客户端的异步问题. 目前 EasyReact 已在美团和大众点评客户端的部分业务中进行了实践,并且持续 ...
- 关于禁用bootstrap响应式解决方法
前几天接到一个任务,用bootstrap框架写几个静态页面,由于长时间专注于后台开发,所以,花费了3天时间,才终于写完了页面,其中,来回的修改,把遇到的问题说一下. 用bootstarp做完页面后,组 ...
- 模拟Bootstrap响应式网格系统
Bootstrap响应式(适应于不同的终端设备).Bootstrap栅格系统是利用百分比把视口等分为12个,然后利用媒体查询,设置float属性使之并列显示 一.媒体查询 媒体查询包含一个可选的媒体类 ...
随机推荐
- linux 文件类型的颜色
linux文件颜色的含义:蓝色代表目录 绿色代表可执行文件 红色表示压缩文件 浅蓝色表示链接文件 灰色表示其他文件 红色闪烁表示链接的文件有问题了 黄色表示设备文件 蓝色文件----------目录 ...
- mysqldump使用记录
#导出单个数据库:结构 无数据 [root@localhost ~]#mysqldump -h127.0.0.1 -uroot -p --opt --no-data db_name >~/db_ ...
- 锋利的Jquery(点击显示隐藏div)
点击显示隐藏div <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w ...
- angularjs 1 Failed to read the 'selectionStart' property from 'HTMLInputElement':
在找angularjs input(type='number')在获取焦点的时候,文本框内容选中效果,参考了:Select text on input focus,我直接复制他的code之后,在ion ...
- 洛谷P1129 【ZJOI2007】矩阵游戏
原题传送门 题目描述 小QQ是一个非常聪明的孩子,除了国际象棋,他还很喜欢玩一个电脑益智游戏――矩阵游戏.矩阵游戏在一个N \times NN×N黑白方阵进行(如同国际象棋一般,只是颜色是随意的).每 ...
- springboot下slf4j配置
我们在引用的时候直接写 private static final Logger logger = LoggerFactory.getLogger(XXXServiceImpl.class); log. ...
- Excel常用函数总结
Excel常用函数总结 2016-10-28 Kevin 叼着奶瓶撩妹 1. VLOOKUP函数 常见形式 问题描述:将下图中G列的数据根据学生的姓名填充到D列. 公式解析: =VLOOKUP(A2, ...
- 菜鸟nginx源码剖析数据结构篇(六) 哈希表 ngx_hash_t(上)[转]
菜鸟nginx源码剖析数据结构篇(六) 哈希表 ngx_hash_t(上) Author:Echo Chen(陈斌) Email:chenb19870707@gmail.com Blog:Blog.c ...
- 杂项-SpringBoot-Jasypt:Jasypt(安全框架)
ylbtech-杂项-SpringBoot-Jasypt:Jasypt(安全框架) 1. 使用jasypt加密Spring Boot应用中的敏感配置返回顶部 1. 本文讲述了在Spring Boot/ ...
- iOS之CGAffineTransform属性详解和方法使用
1.CGAffineTransform简介 UIView有个属性transform,是CGAffineTransform类型.可以使其在二维界面做旋转.平移.缩放单独或者组合动画! CGAffineT ...
